Let us discuss how you can integrate Razorpay with Jotform and WhatsApp. Following this integration, whenever a new user responds to your Jorform, a Razorpay payment link will be generated, and a WhatsApp message containing the payment link will be sent to the respondent’s contact number automatically.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Jotform with Pabbly Connect to capture the form respondent details, then use these details to generate a Razorpay payment link, and at last, send this payment link on WhatsApp.
How to Automatically Send Razorpay Payment Link Via WhatsApp on Jotform Submission
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a link between JotForm and Pabbly Connect
3. Setup Razorpay as the Action App to Generate Payment Link
4. Setup WhatsApp Cloud API as the Action App
5. Compose a Message Template
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
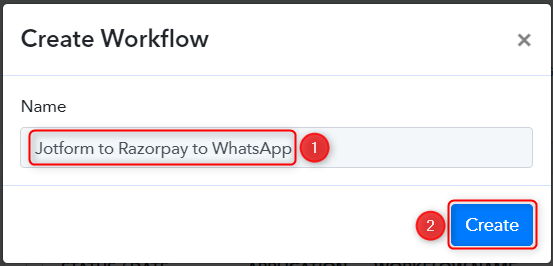
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a link between JotForm and Pabbly Connect
We will now look at the steps through which we will establish a link between JotForm and Pabbly Connect. This will help us fetch the JotForm respondent details on every new submission.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Jotform.
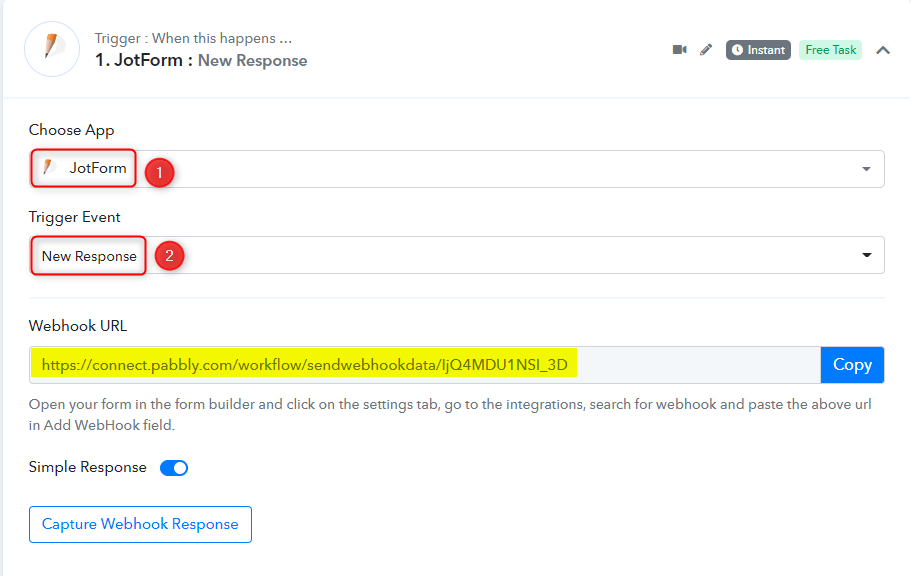
Expand the trigger step, choose ‘JotForm’ as the trigger app, and select ‘New Response’ as your trigger event. This will generate a Webhook URL, that will serve as a link between JotForm and Pabbly Connect.

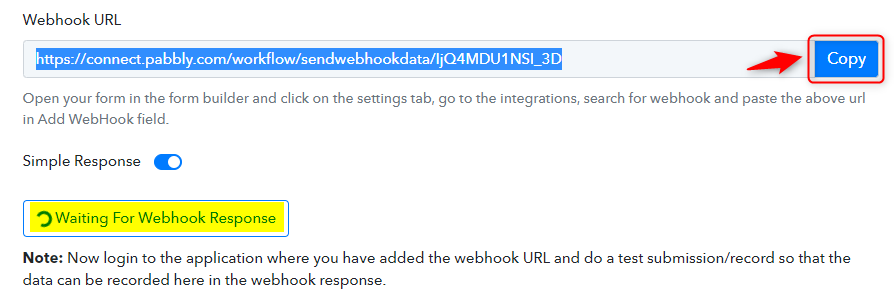
Copy the Webhook URL. Click the ‘Capture Webhook’ button, and as soon as you do that, Pabbly Connect will start to look for a response from the app we are trying to link it with.

B. Link JotForm
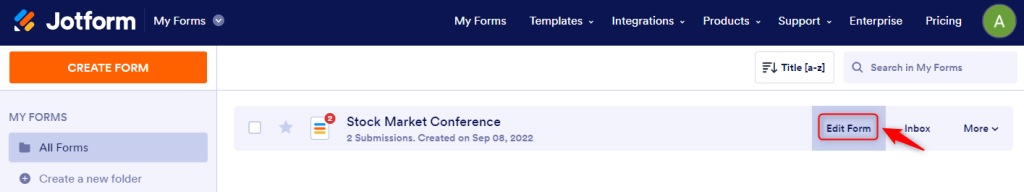
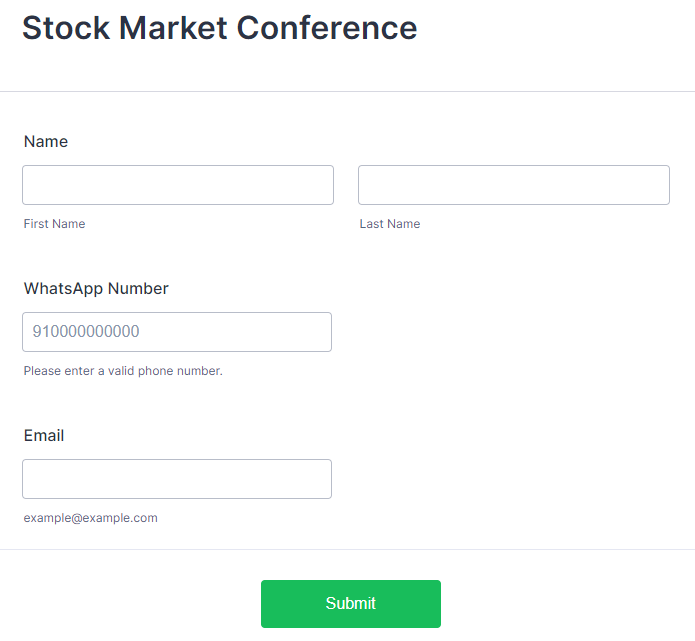
Go to the JotForm whose responses you want to link with Razorpay, and click on ‘Edit Form’

Make sure the contact number in your form is in this format 91XXXXXXXXXX

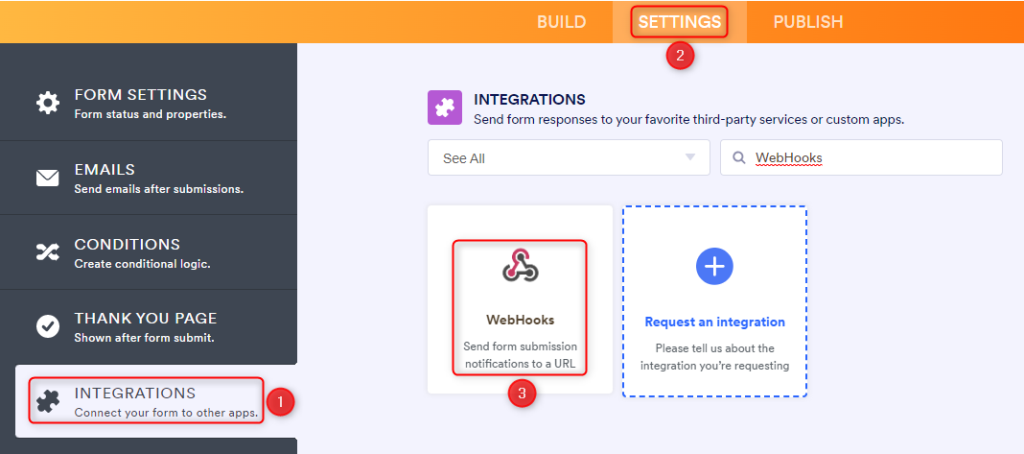
Click on ‘Settings’, and select ‘Integrations’. Search for and click on ‘WebHooks’

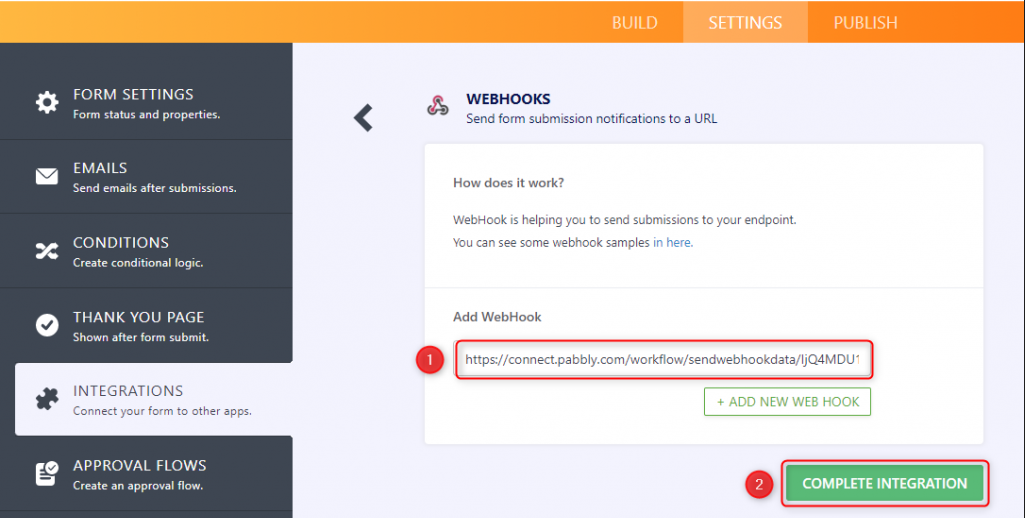
Paste the Webhook URL we copied earlier, and click on ‘Complete Integration’

We have established a link between JotForm and Pabbly Connect. Now whenever a new form is submitted, JotForm will directly send submission details to Pabbly Connect.
C. Test Connection
To test this established connection, we need to submit a dummy form.
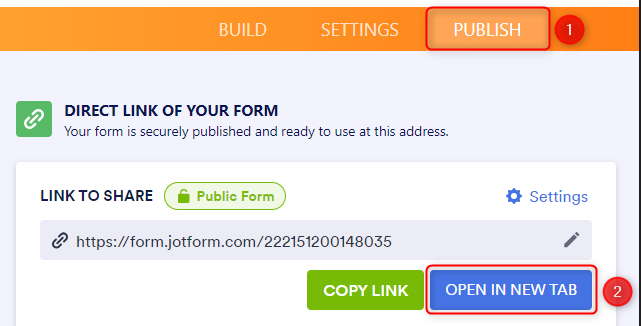
Go to ‘Publish’, and click ‘Open In New Tab’. This will open the form you are working on in a new tab.

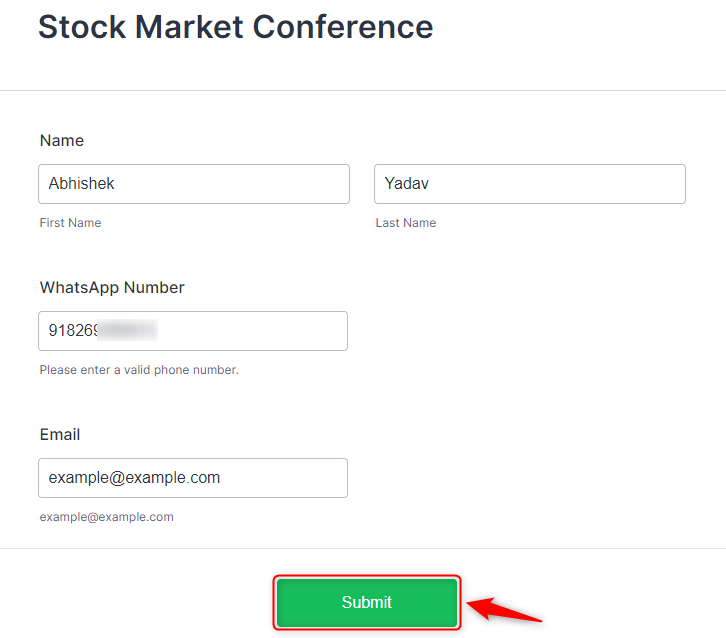
Fill in your details, and click on ‘Submit’.

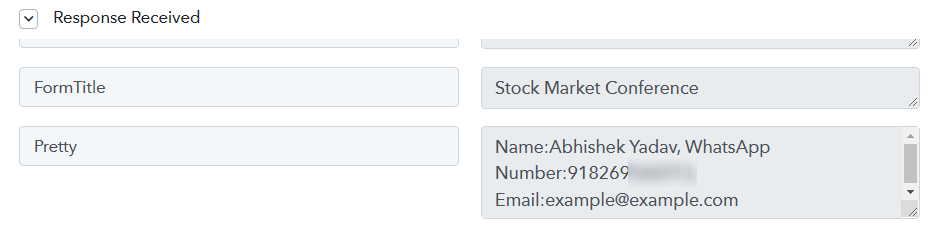
Switch to Pabbly Connect, and you will find the received response. Pabbly Connect has fetched the details of your submitted form, thus confirming the connection.

Step 3:- Setup Razorpay as the Action App to Generate Payment Link
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to generate a Razorpay payment link to be shared with respondents. Thus, Razorpay will be our Action App.
A. Action App
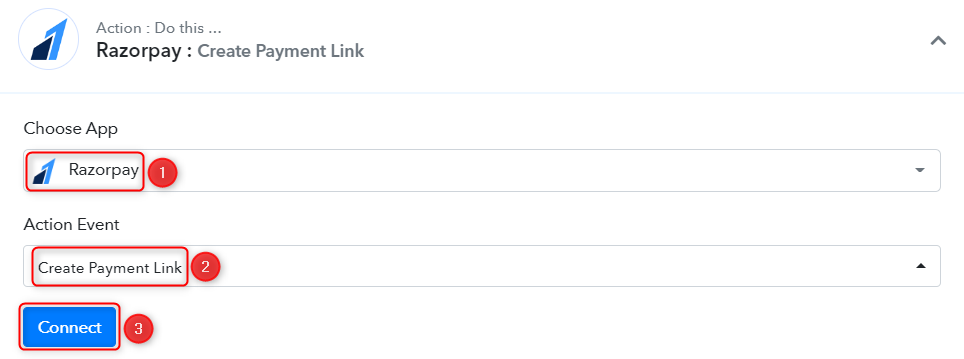
Choose ‘Razorpay’ as the Action App, select ‘Create Payment Link’ as an Action Event, and click on ‘Continue’.

B. Connect Razorpay Account
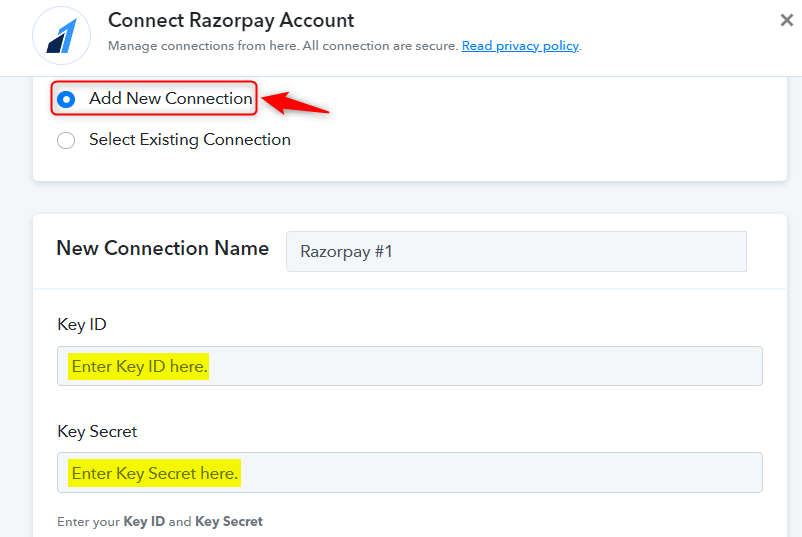
To connect with your Razorpay account, select ‘Add New Connection’. You will be asked to enter your Key ID and Key Secret.

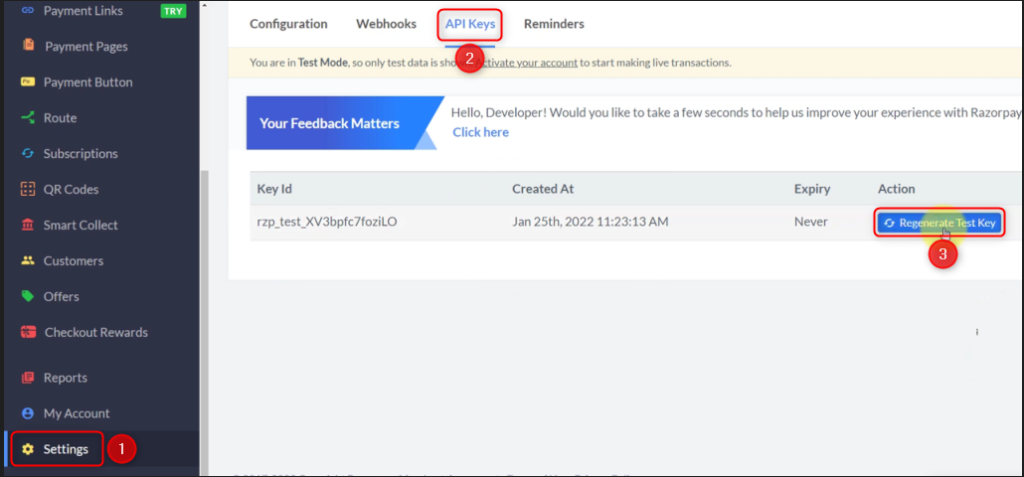
To get the credentials, go to your Razorpay dashboard, and click on ‘Settings’ > ‘API Keys’ > ‘Regenerate Test Key’.

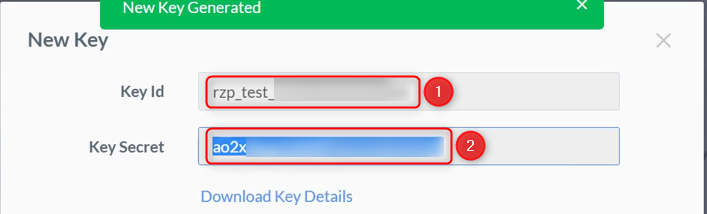
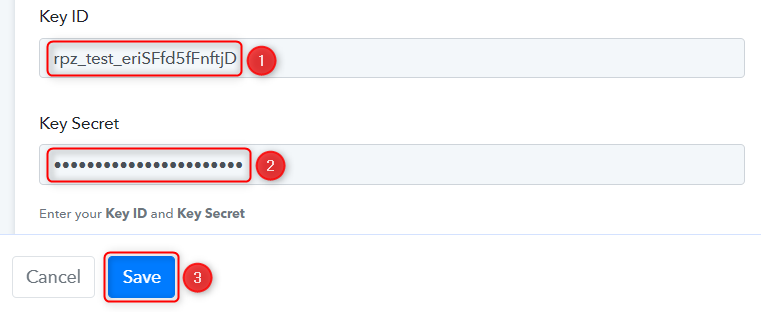
Copy both Key ID and Key Secret, paste both in their respective fields, and click on ‘Save’.


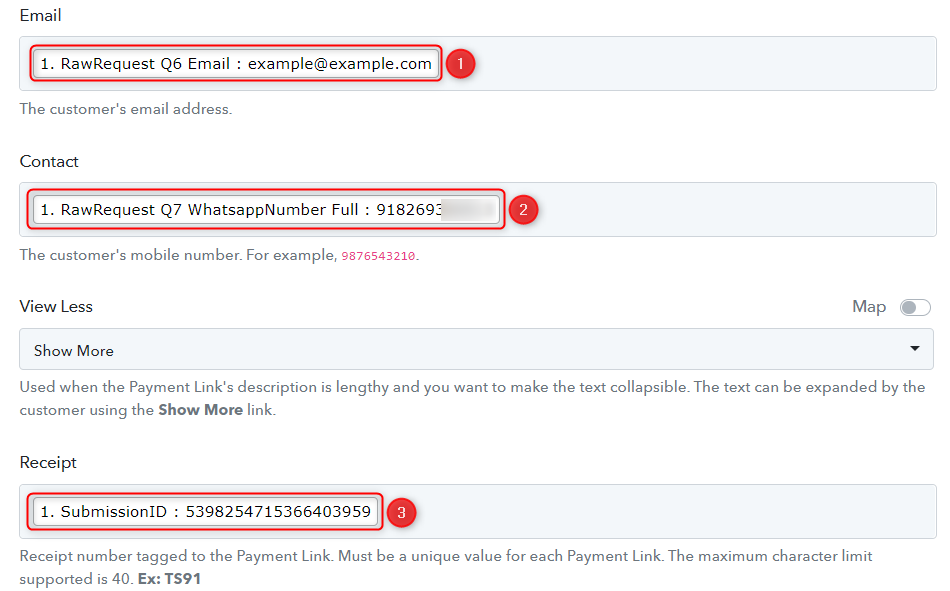
C. Map Necessary Fields
Now that you have connected your Razorpay account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
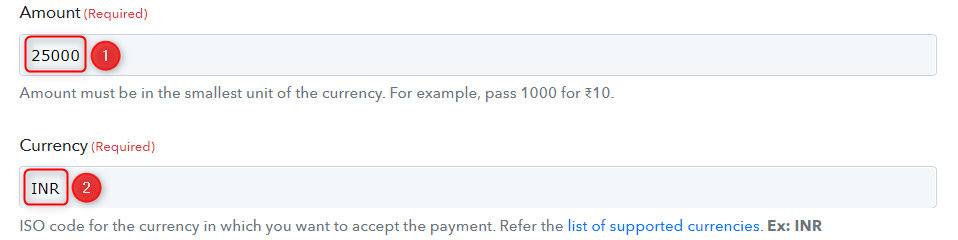
Enter the Amount in and Currency in its lowest denomination.

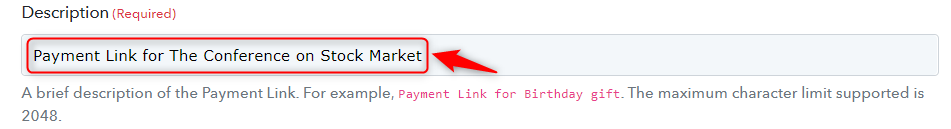
Write a Description stating the purpose of the payment link.

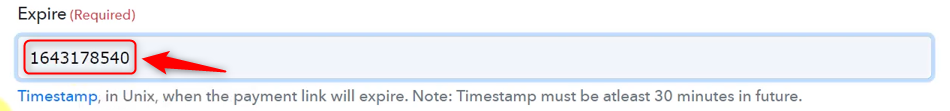
Enter the time at which you want the link to Expire in the UNIX timestamp.

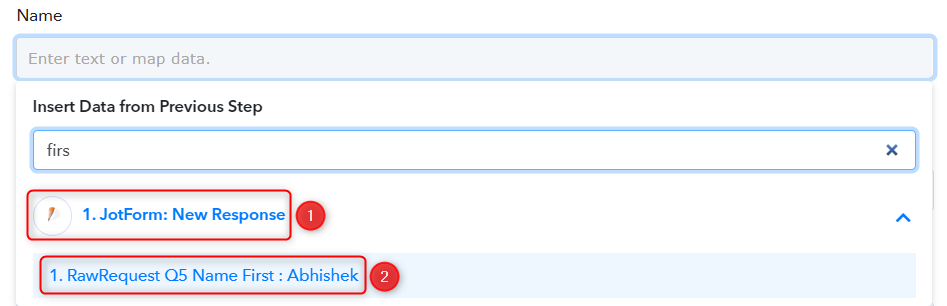
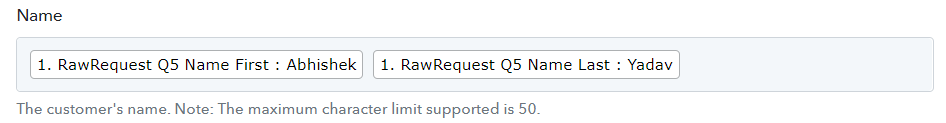
Map the Name from the trigger step.


Similarly, map the other fields, leaving the unnecessary ones empty, and click on ‘Save & Send Test Request’.


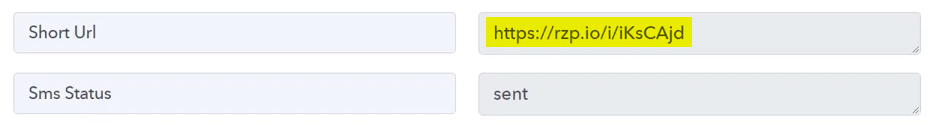
A payment link will be generated, which you can then use to collect the payments.

Step 4:- Setup WhatsApp Cloud API as the Action App
We essentially want to send template messages on WhatsApp using the details we received from Razorpay. Thus, WhatsApp Cloud API will be our Action App.
Note: Follow steps 1 to 3 of this blog to create a new Whatsapp Business Cloud API account if you don’t already have one.
Add another Action Step to your workflow by clicking the ‘+’ button.

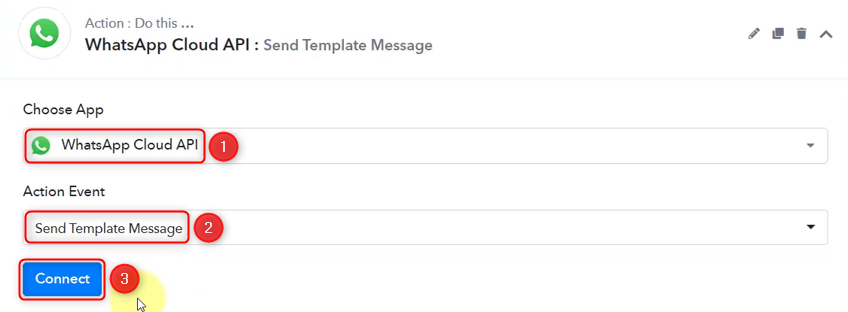
A. Action App
Choose ‘WhatsApp Cloud API’ as your Action App, select ‘Send Template Message’ as an Action Event, and click on ‘Connect’.

B. Connect WhatsApp Cloud API Account
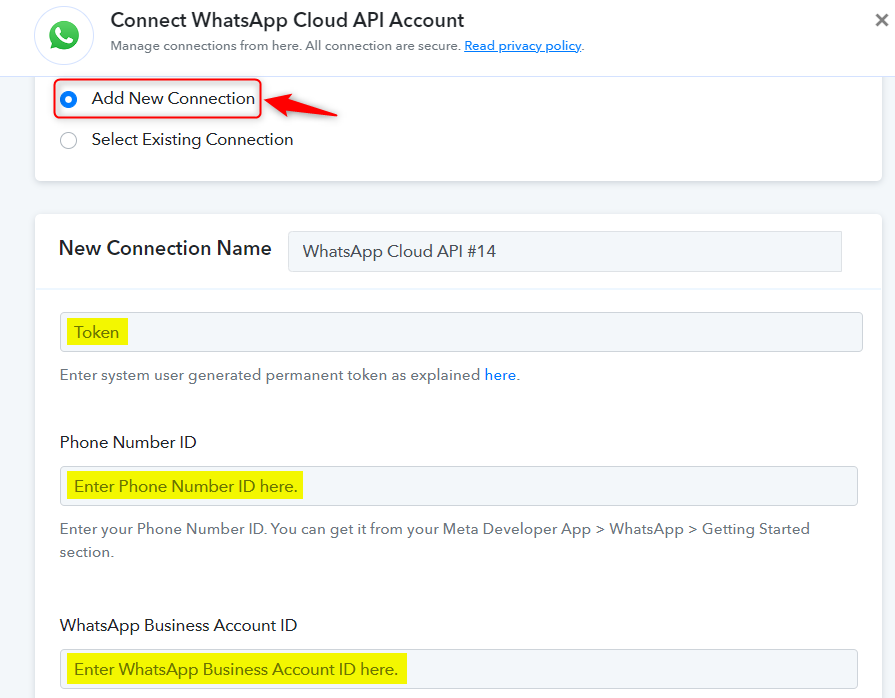
To connect with your WhatsApp Cloud API account, select ‘Add New Connection’. You will be asked to enter your Permanent Token, Phone Number ID, and WhatsApp Business Account ID.

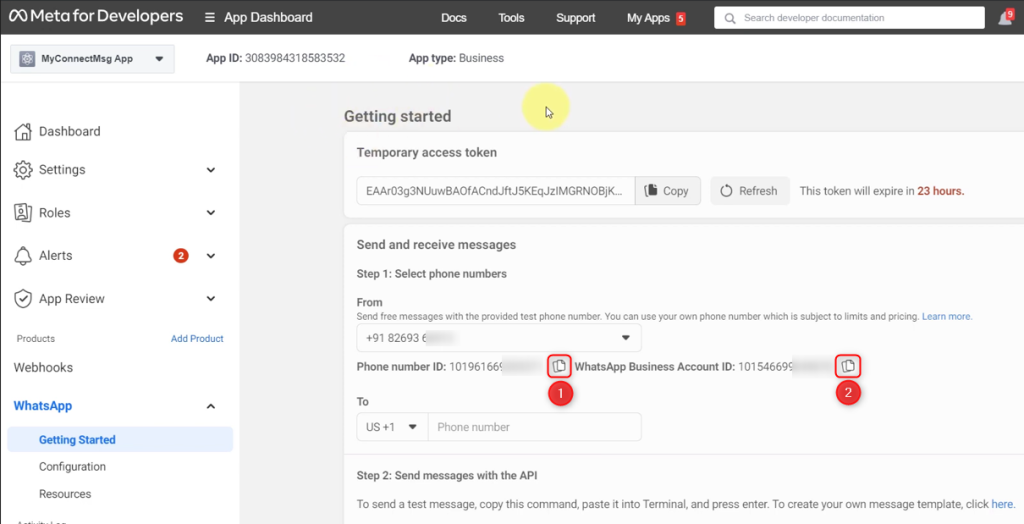
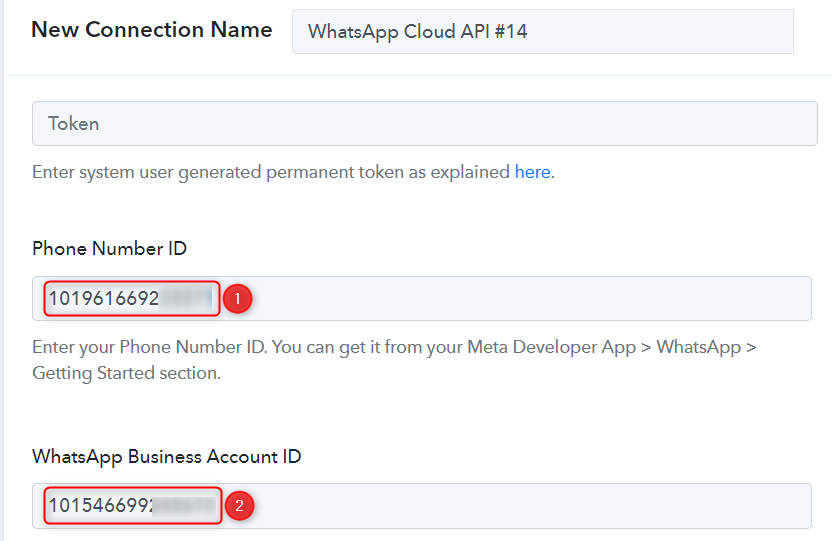
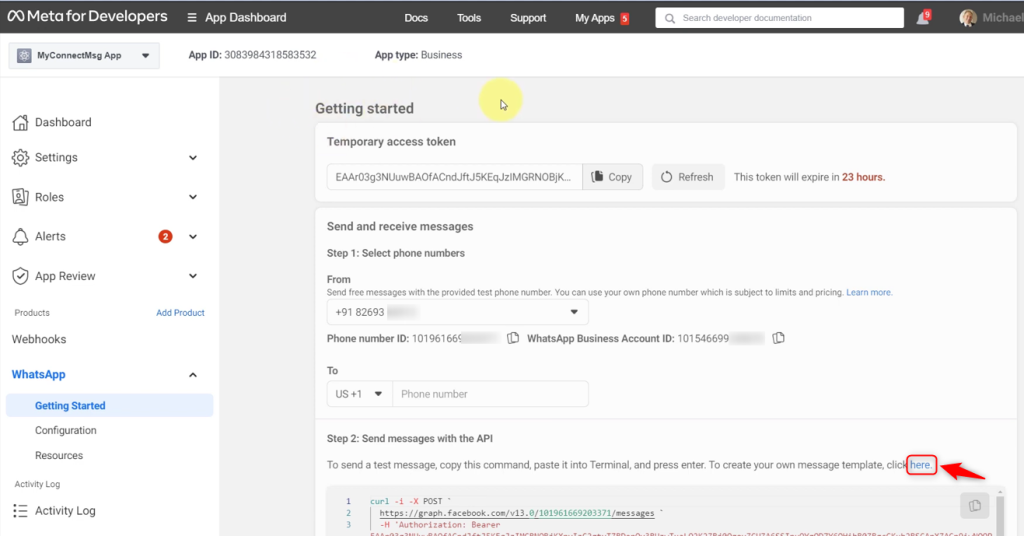
Go to your Facebook Developer dashboard, copy the Phone Number ID and WhatsApp Business Account ID

Paste both in their respective fields.

The Token visible on your dashboard is a temporary one that expires every 24 hours. For our workflow, we need a Permanent Token. You can generate a Permanent Access Token by following the steps given in this post.
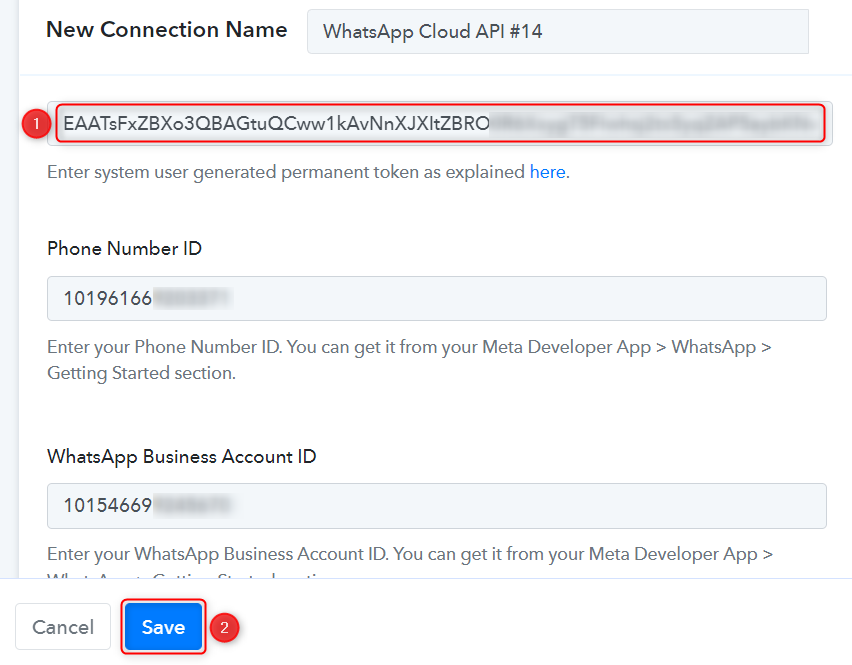
Paste the Permanent Token, and click on ‘Save’

Step 5:- Compose a Message Template
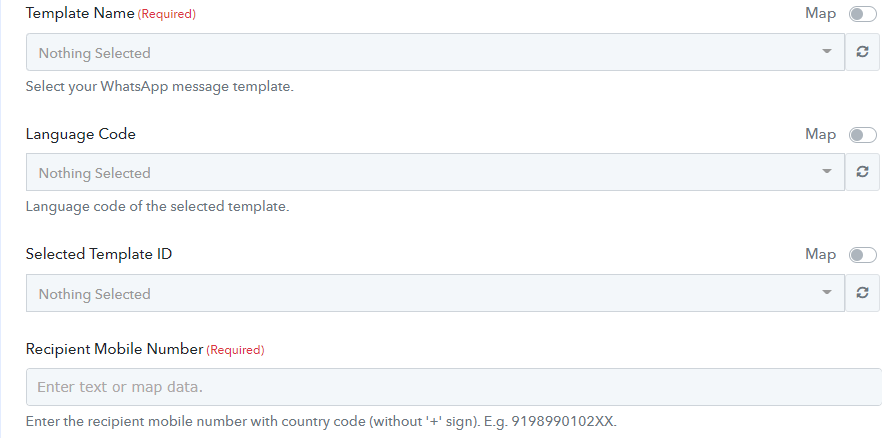
You will be asked to fill up a few fields. You can either select your Template Name directly from the list if you already have one ready or create a new message template by following these steps.

A. Create Message Template
Switch to your WhatsApp Cloud API dashboard, and click the ‘here’ hyperlink. You will be redirected to a new page.

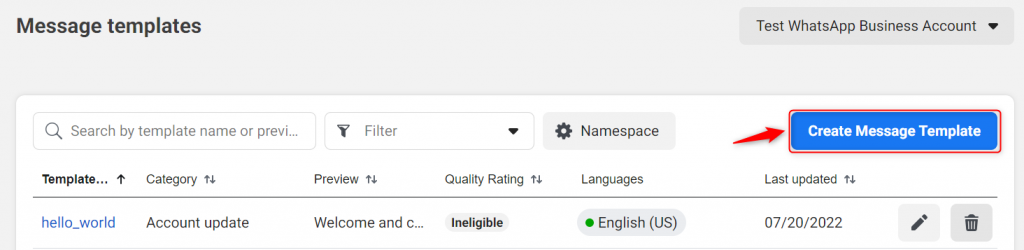
Click on ‘Create Message Template’.

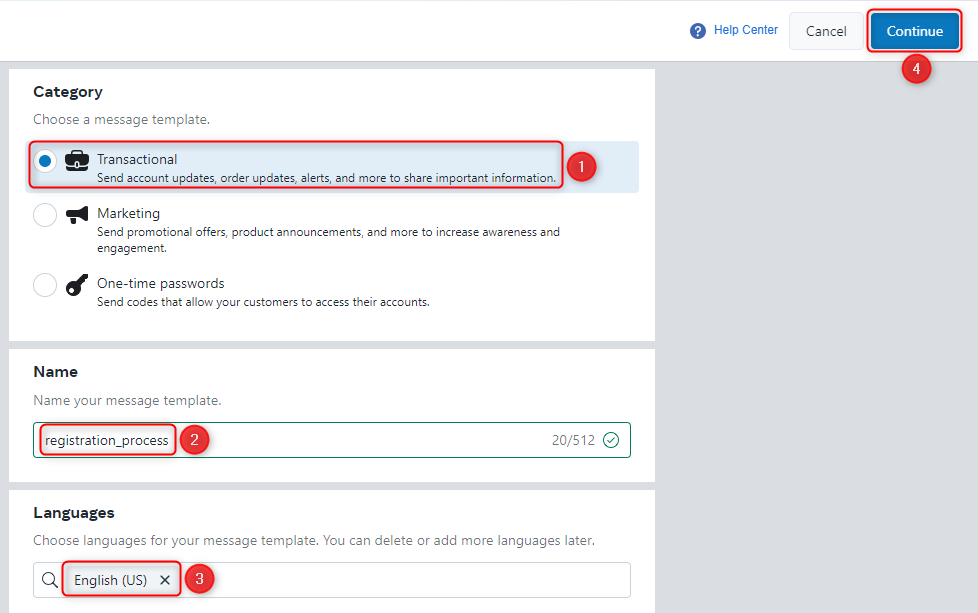
Select a Category, Name the template and pick a Language. Click on ‘Continue’

B. Body with Dynamic Data Tags
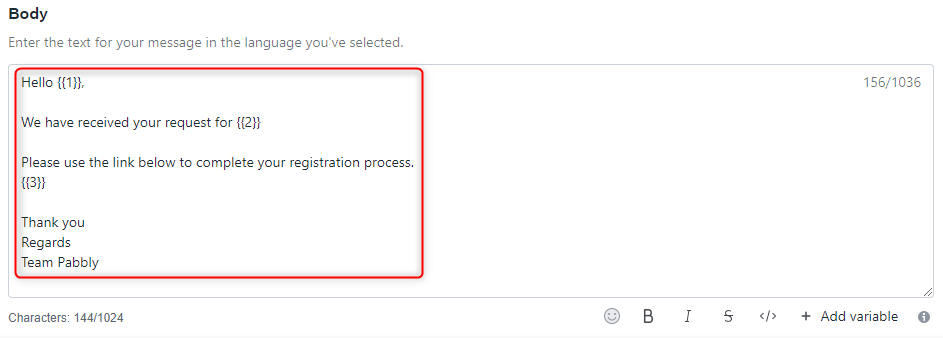
Type in your message in the Body field. To personalize your message, include Dynamic Data Tags in your template.
Dynamic Data Tags help us to include variables in our template, these variables will be replaced with actual data in your message. The actual data can be a name, an email address, date, time, ID number, etc. To add a dynamic tag to your template, write your variables between double curly braces {{variable}}.

C. Add Sample Content
To create a new template message, we are required to send Facebook a sample template for verification.
To send a sample, Click on ‘Add Sample’.

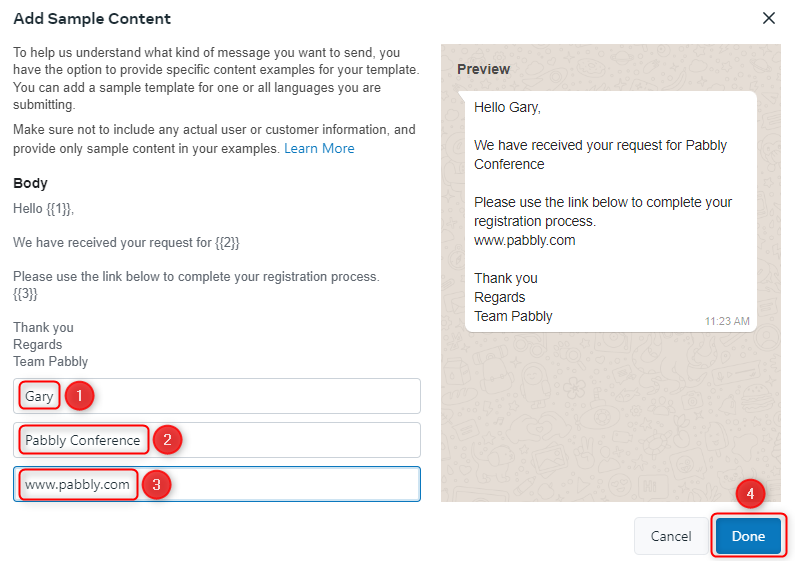
Select the document you want to attach, enter the data you want your tags to be replaced with, and click on ‘Done’.

‘Submit’ your message and ‘Confirm’

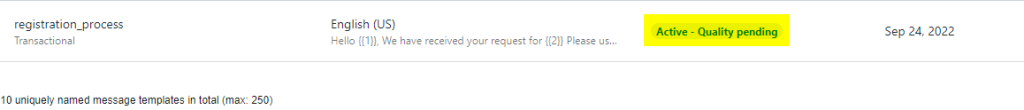
As you submit your template, it could be approved right away or go to Facebook for a manual review. This process may take anywhere from a few minutes to a few hours. Reload your page to see if your template is approved and available.

Step 6:- Map the Necessary Fields
Now that you have connected your WhatsApp Cloud API account, all you need is to map the necessary details from the steps above.
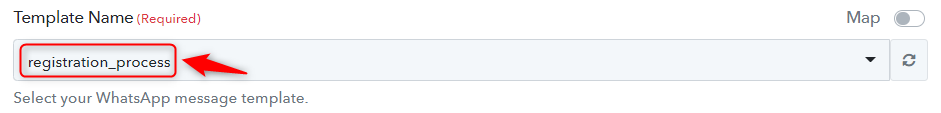
Select your Template Name.

A. Map Recipient Mobile Number
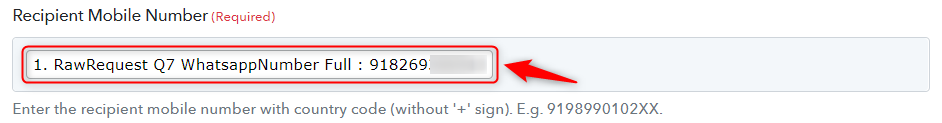
Map the Recipient Mobile Number from the trigger step.

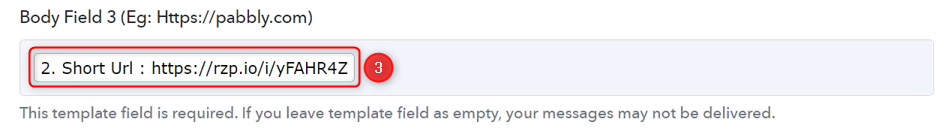
B. Map Body Fields
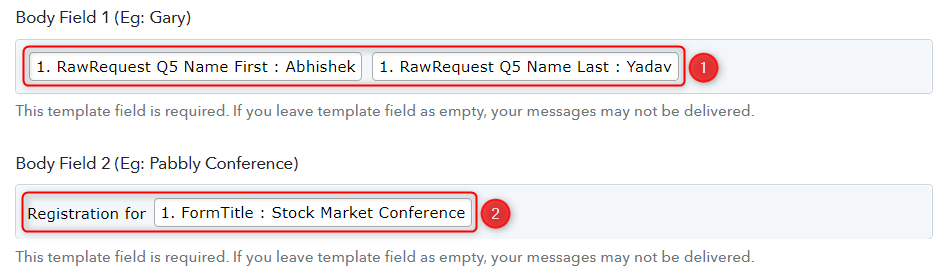
Remember the Dynamic Data Tags we talked about? Those tags will be replaced by the data present in Body Fields.
Map the Body Fields from the steps above, and click on ‘Save & Send Test Request’.



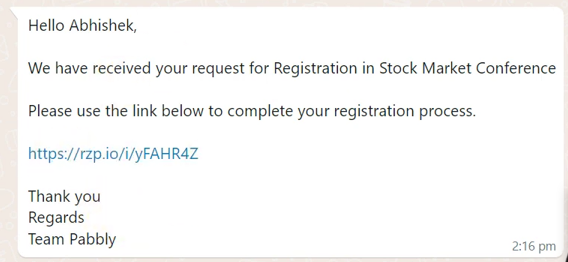
As soon as you click on Save & Send Request, a WhatsApp message will be sent to the recipient’s mobile number.

Our automation is complete. We have successfully integrated Jotform with Razorpay and WhatsApp. Each new user responding to your Jotform will receive a Razorpay payment link along with a personalized template message on WhatsApp.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum