In this post, we will see how you can integrate Razorpay with WhatsApp and send personalized WhatsApp messages with attached documents on successful Razorpay payments automatically.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Razorpay with Pabbly Connect to capture successful payment details, then link Pabbly Connect with WhatsApp and send these customers a template message on WhatsApp.
Steps to Automatically Send Files Via WhatsApp on Successful Razorpay Payment
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Add a Filter to your Workflow
4. Setup WhatsApp Cloud API as the Action App
5. Compose a Message Template
6. Map the Necessary Fields
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
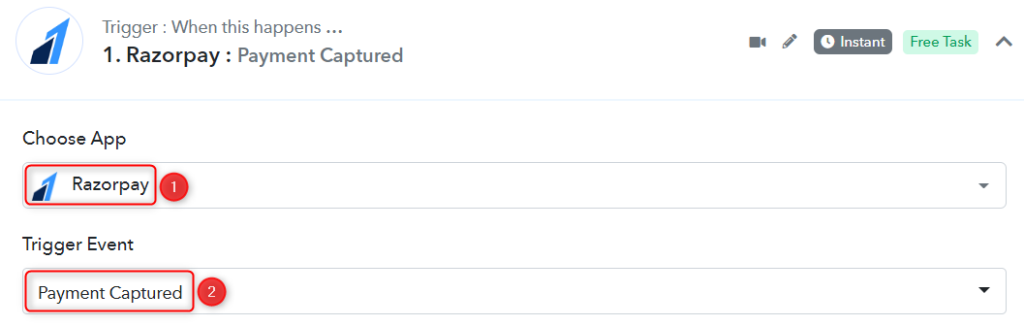
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

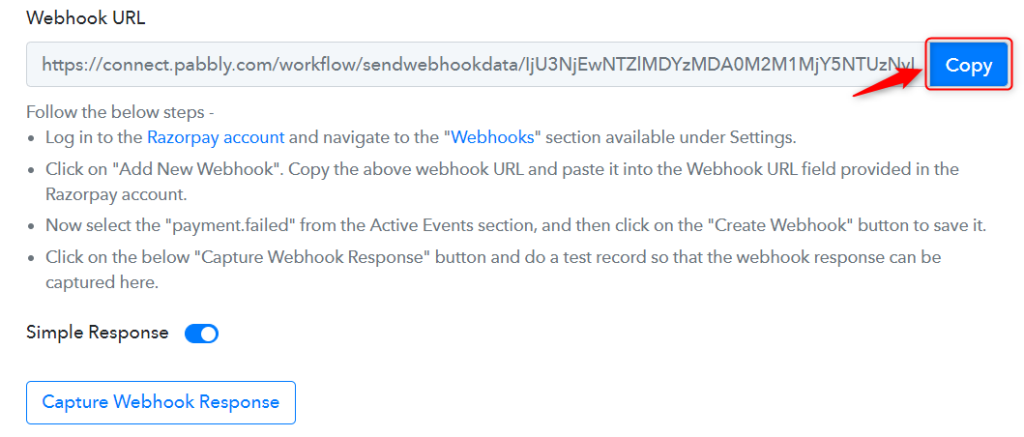
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
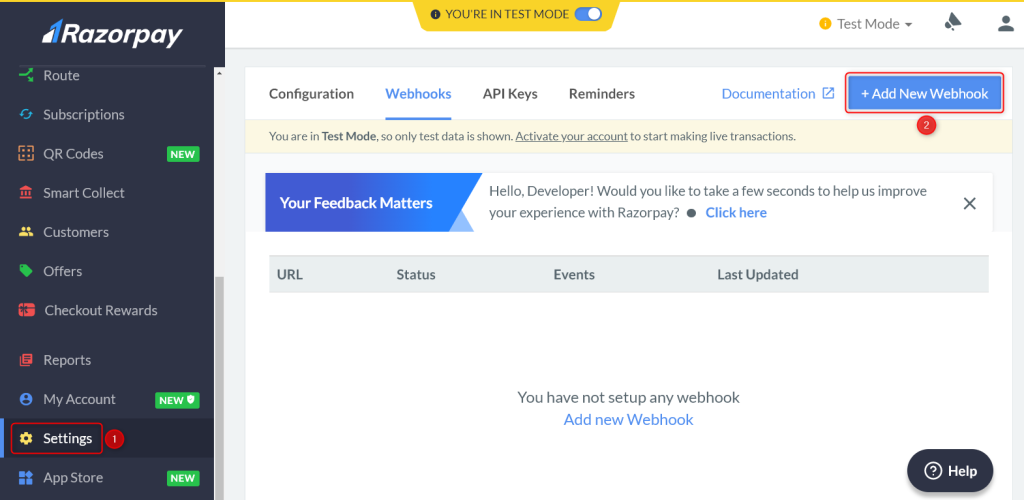
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

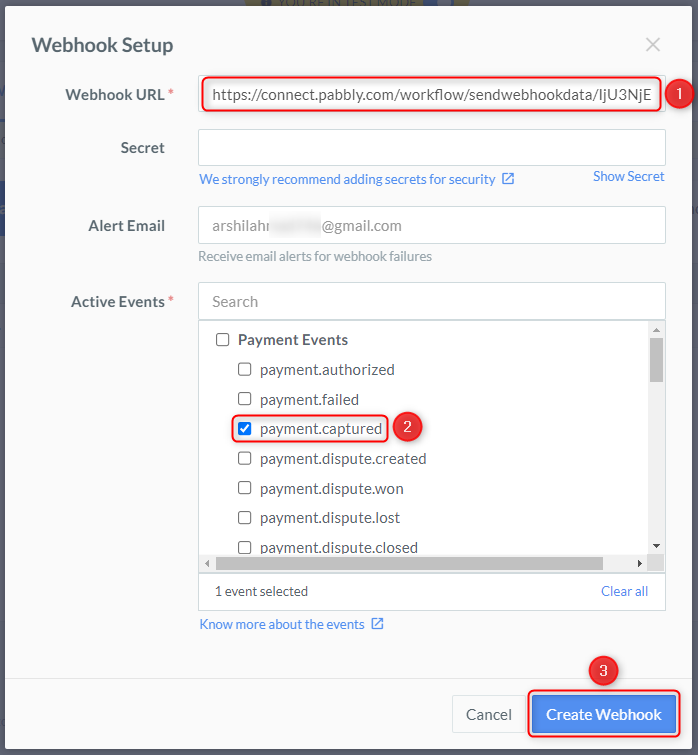
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events, and click on ‘Create Webhook’.

D. Test Connection
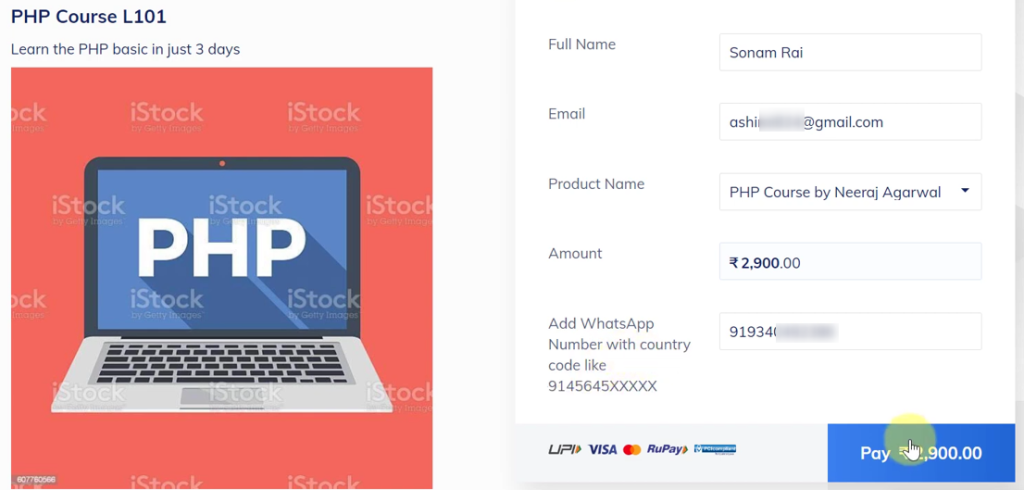
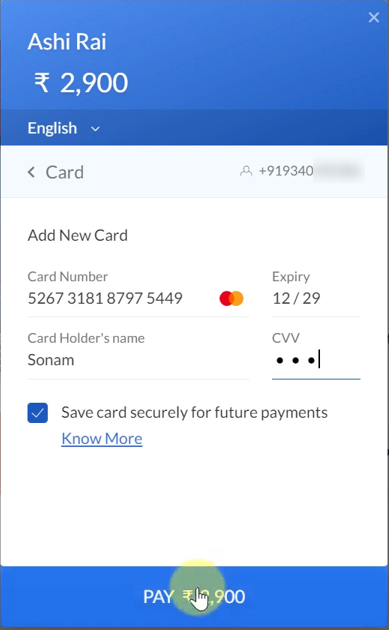
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



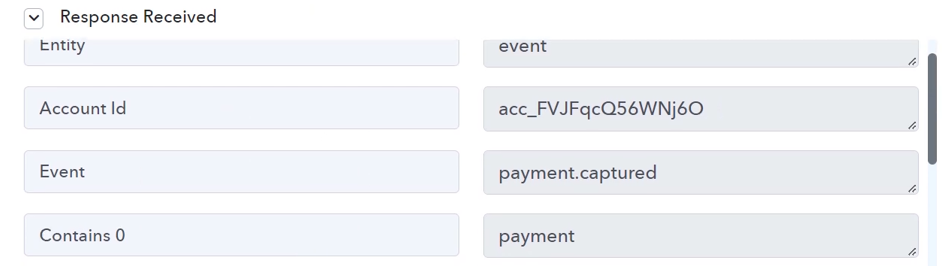
You will receive a successful payment response along with the customer details.

Step 3:- Add a Filter to your Workflow
In Razorpay, we collect payments for multiple purposes, but we want to register only those users who have paid specifically for this course. To do so, we will have to add a filter to our workflow.
Choose ‘Filter by Pabbly’ as the Action App.

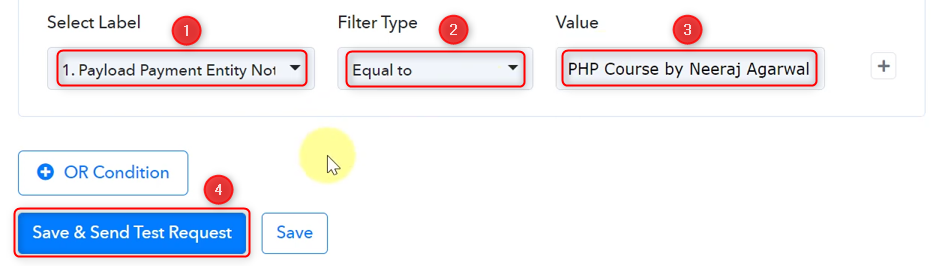
Map ‘Payload Payment Entity Notes Product’ as the Select Label, select ‘Equal to’ as the Filter Type, copy and paste the Label Value, and click on ‘Save & Send Test Request’.

Doing this will ensure that the next step in our workflow will only be executed if the payment is made for this specific course.
Step 4:- Setup WhatsApp Cloud API as the Action App
We essentially want to send template messages on WhatsApp using the details we received from Razorpay. Thus, WhatsApp Cloud API will be our Action App.
Note: Follow steps 1 to 3 of this blog to create a new Whatsapp Business Cloud API account if you don’t already have one.
Add another Action Step to your workflow by clicking the ‘+’ button.

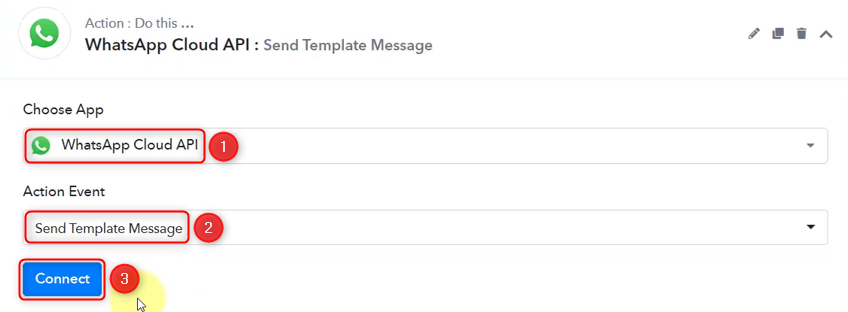
A. Action App
Choose ‘WhatsApp Cloud API’ as your Action App, select ‘Send Template Message’ as an Action Event, and click on ‘Connect’.

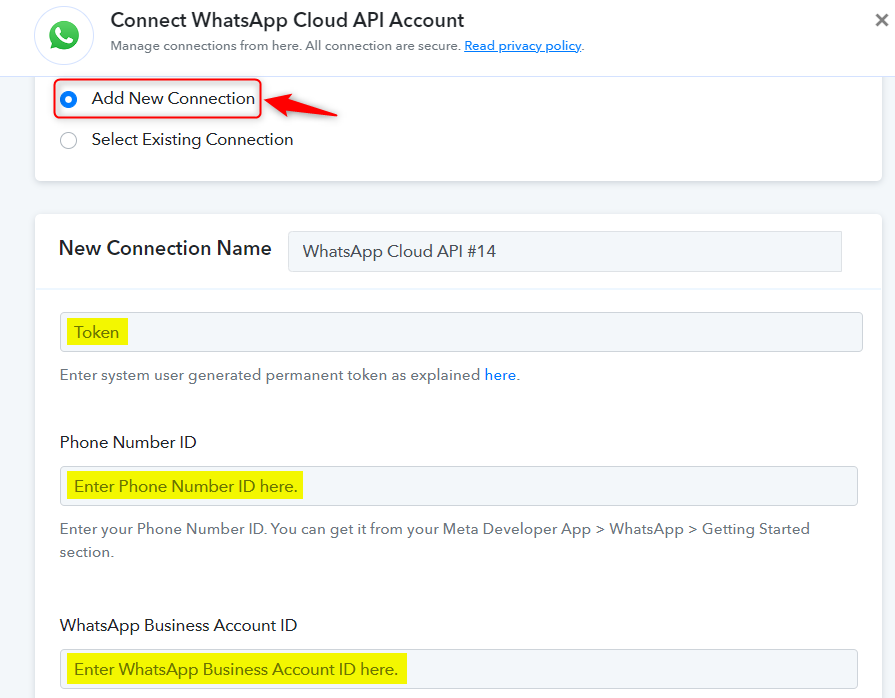
B. Connect WhatsApp Cloud API Account
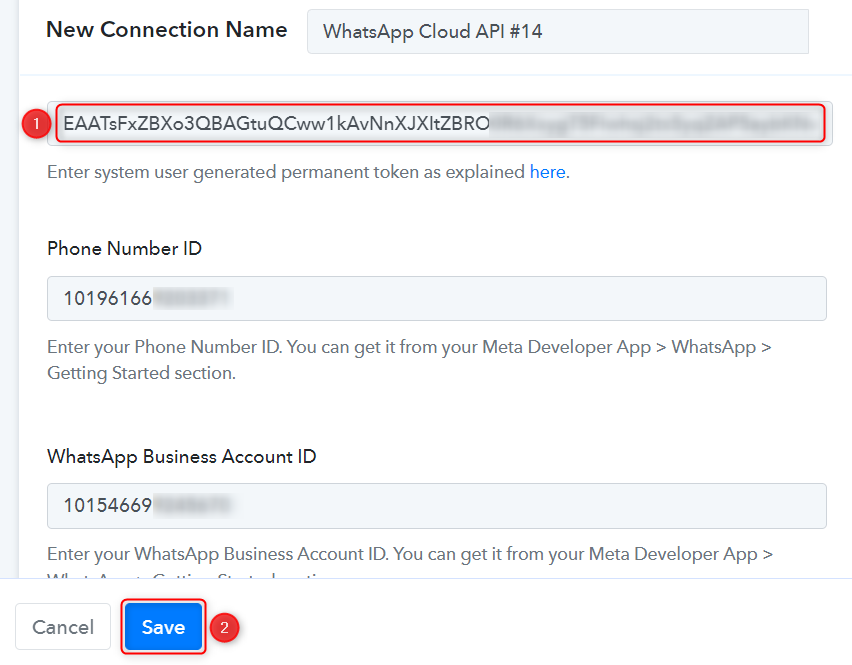
To connect with your WhatsApp Cloud API account, select ‘Add New Connection’. You will be asked to enter your Permanent Token, Phone Number ID, and WhatsApp Business Account ID.

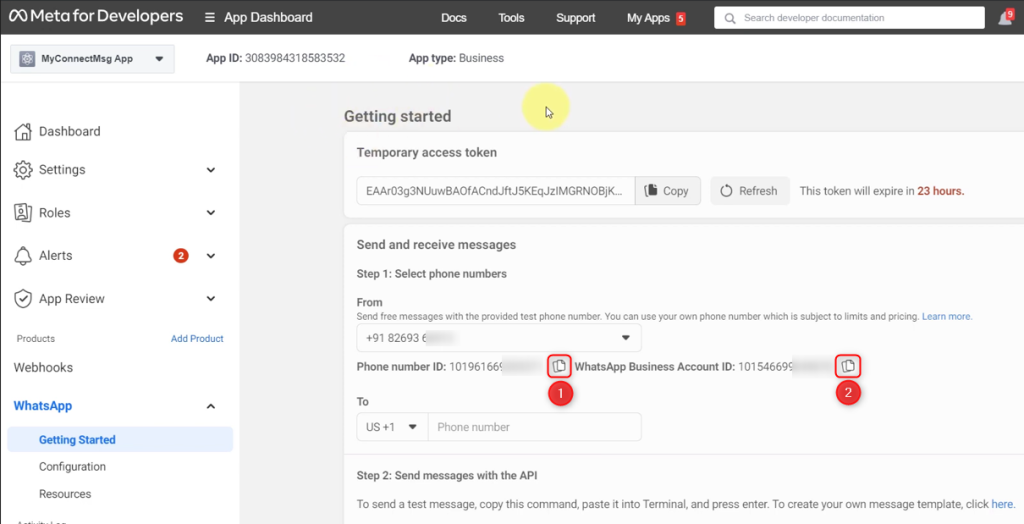
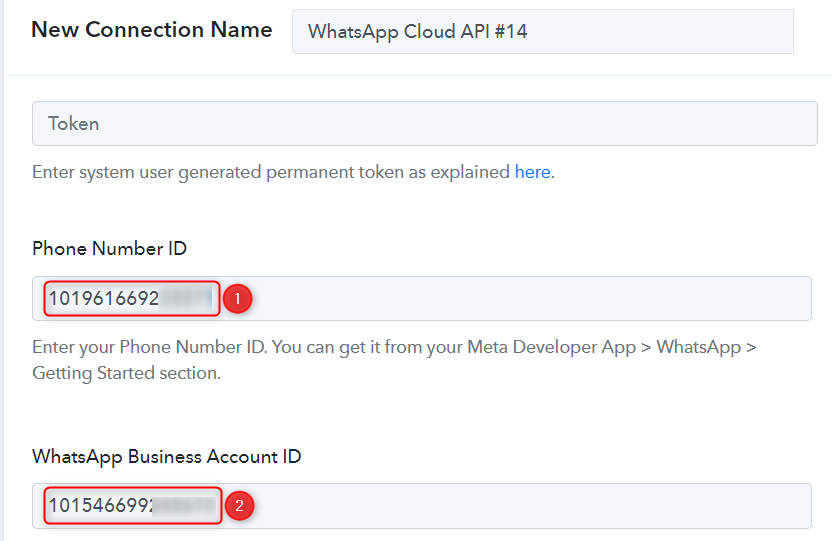
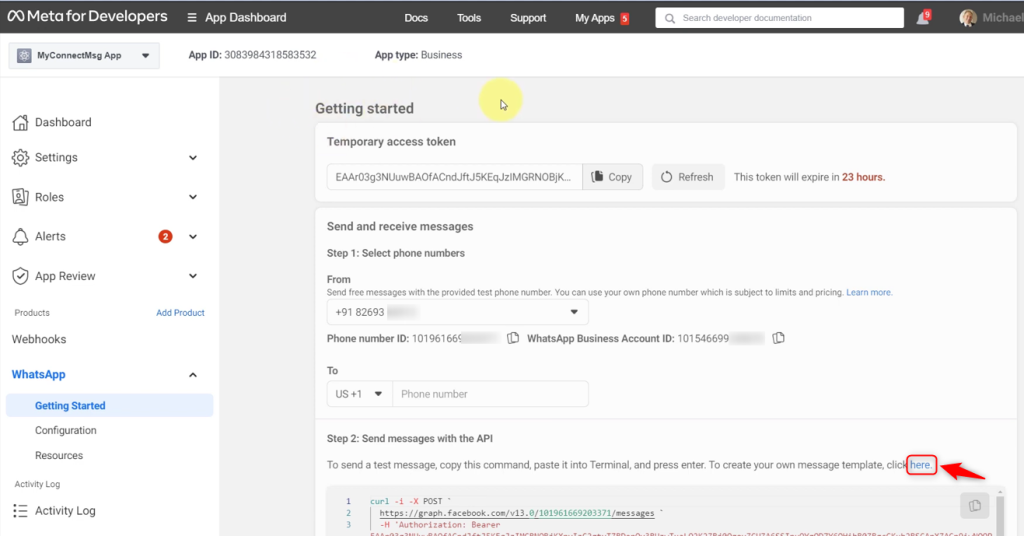
Go to your Facebook Developer dashboard, copy the Phone Number ID and WhatsApp Business Account ID

Paste both in their respective fields.

The Token visible on your dashboard is a temporary one that expires every 24 hours. For our workflow, we need a Permanent Token. You can generate a Permanent Access Token by following the steps given in this post.
Paste the Permanent Token, and click on ‘Save’

Step 5:- Compose a Message Template
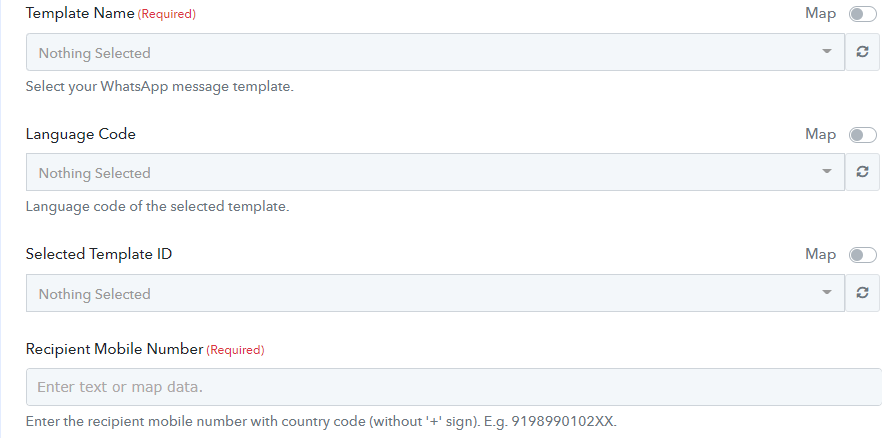
You will be asked to fill up a few fields. You can either select your Template Name directly from the list if you already have one ready or create a new message template by following these steps.

A. Create Message Template
Switch to your WhatsApp Cloud API dashboard, and click the ‘here’ hyperlink. You will be redirected to a new page.

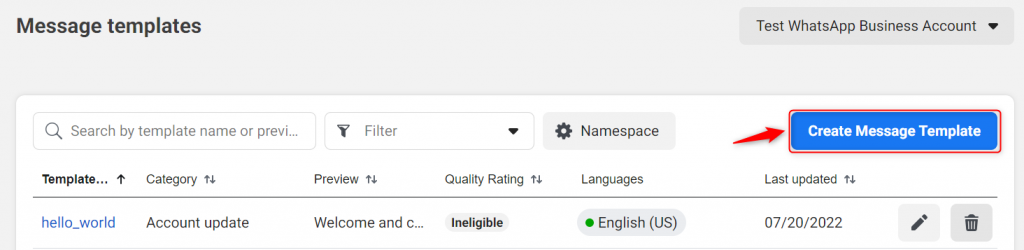
Click on ‘Create Message Template’.

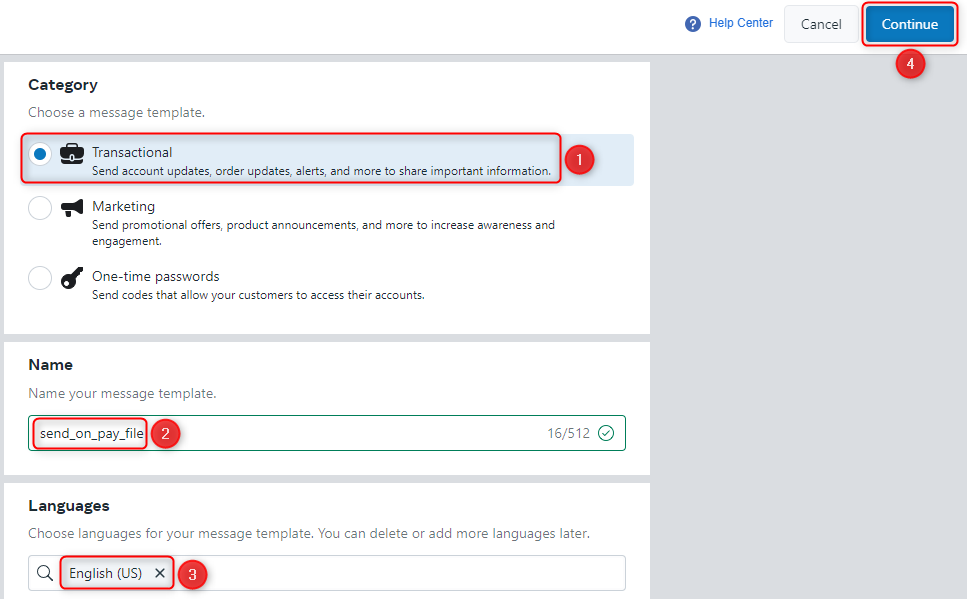
Select a Category, Name the template and pick a Language. Click on ‘Continue’

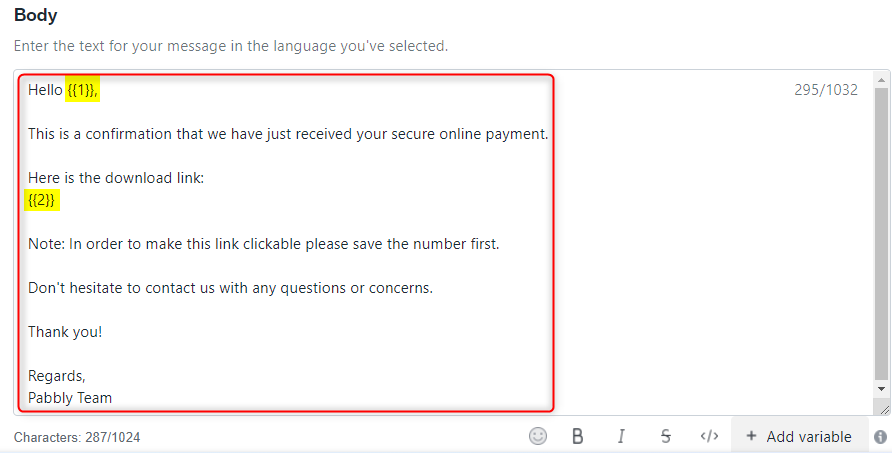
B. Body with Dynamic Data Tags
Type in your message in the Body field. To personalize your message, include Dynamic Data Tags in your template.
Dynamic Data Tags help us to include variables in our template, these variables will be replaced with actual data in your message. The actual data can be a name, an email address, date, time, ID number, etc. To add a dynamic tag to your template, write your variables between double curly braces {{variable}}.

C. Add Sample Content
To create a new template message, we are required to send Facebook a sample template for verification.
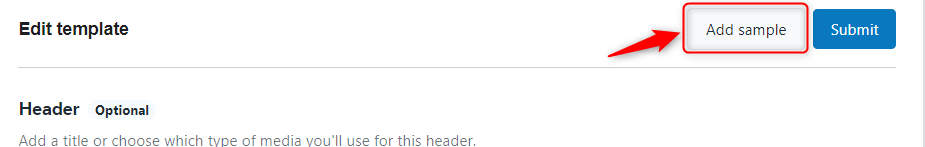
To send a sample, Click on ‘Add Sample’.

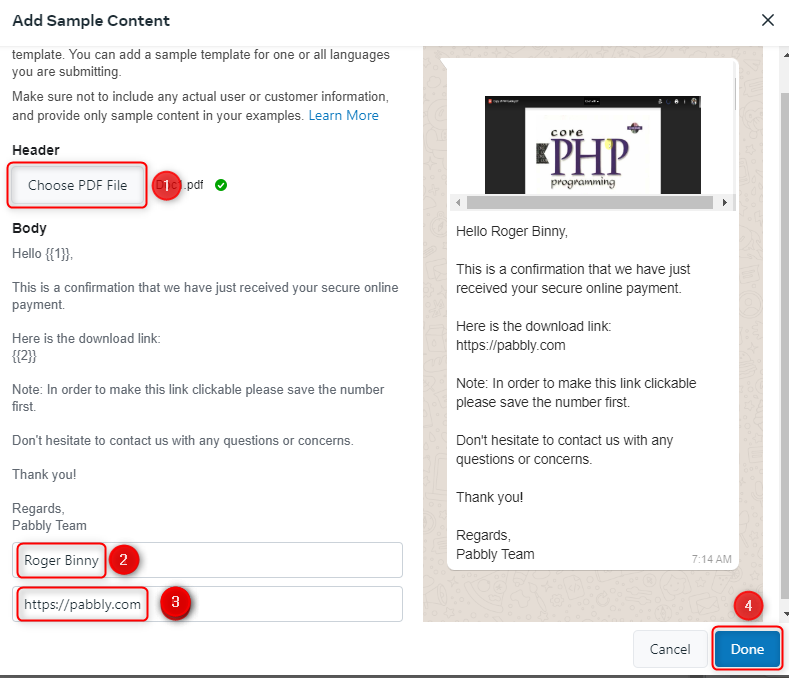
Select the document you want to attach, enter the data you want your tags to be replaced with, and click on ‘Done’.

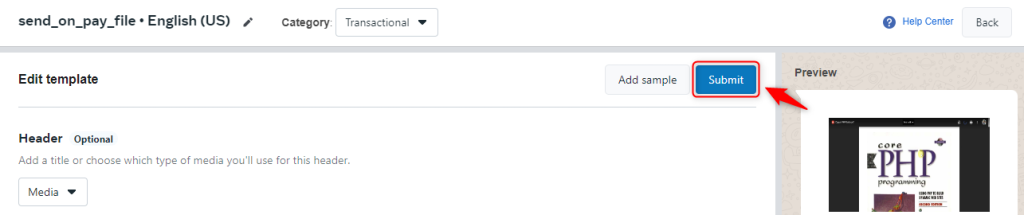
‘Submit’ your message and ‘Confirm’

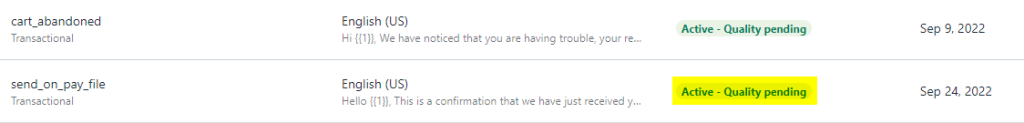
As you submit your template, it could be approved right away or go to Facebook for a manual review. This process may take anywhere from a few minutes to a few hours. Reload your page to see if your template is approved and available.

Step 6:- Map the Necessary Fields
Now that you have connected your WhatsApp Cloud API account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
Select your Template Name.

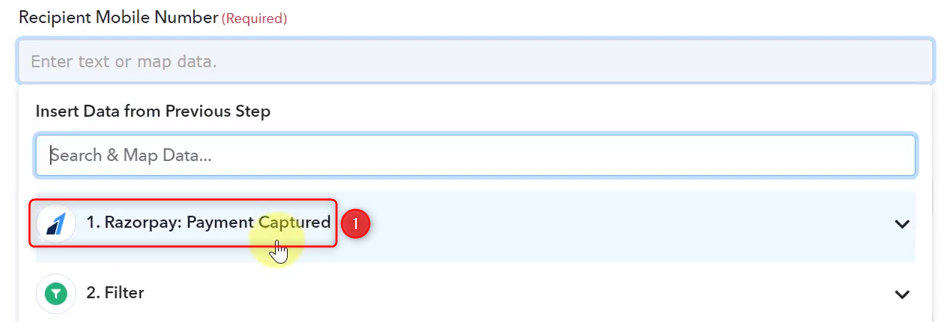
A. Map Recipient Mobile Number
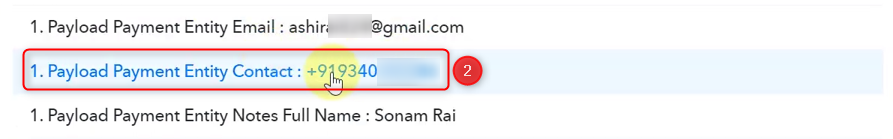
Map the Recipient Mobile Number from the step above.


B. Map Body Fields
Remember the Dynamic Data Tags we talked about? Those tags will be replaced by the data present in Body Fields.
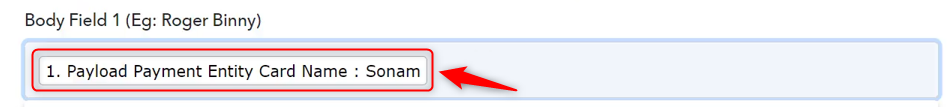
In Body Field 1, map the recipient’s name from above. This could vary as per your choice of the variable.

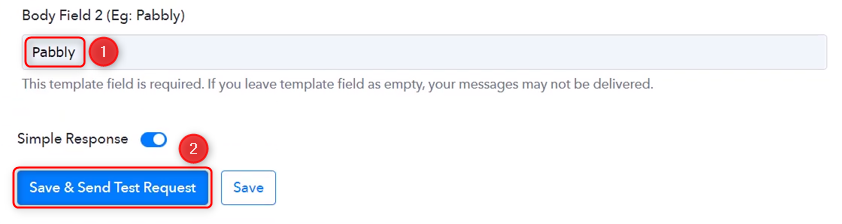
Similarly, map or enter the other Body Fields, and click on ‘Save & Send Test Request’.

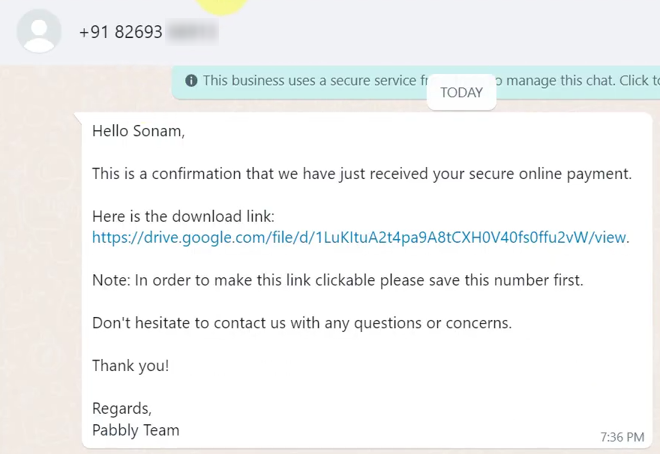
As soon as you click on Save & Send Request, a WhatsApp message will be sent to the recipient’s mobile number.

Our automation is complete. We have successfully integrated Razorpay with WhatsApp. Now each new customer who makes a successful payment on Razorpay will automatically receive a template WhatsApp message with the attached document.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum