In this post, we will see how you can integrate Instamojo with WhatsApp and send personalised WhatsApp messages with attached documents on successful Instamojo payments automatically.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Instamojo with Pabbly Connect to check for a new sale or successful payment, capture full customer details and send these customers a template message on WhatsApp.
Step to Automatically Send Files Via WhatsApp on successful Instamojo Payment
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a connection between Instamojo and Pabbly Connect
3. Filter out Failed Payments
4. Setup Instamojo as the Action App to Get Full Details
5. Setup WhatsApp Cloud API as the Action App
6. Compose a Message Template
7. Map the Necessary Fields
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a connection between Instamojo and Pabbly Connect
We will now look at the steps through which we can establish a link between Instamojo and Pabbly Connect. This will help us capture data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Instamojo.
Expand the Trigger Step, choose ‘Instamojo’ as your Action App, and select ‘New Sale’ as an Action Event.

B. Webhook URL
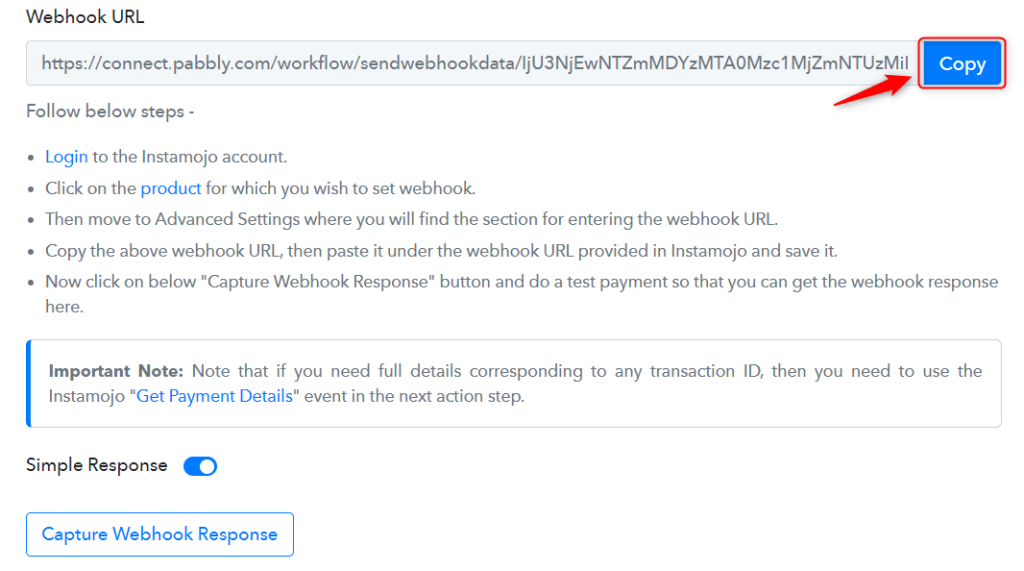
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Instamojo account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Instamojo, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Instamojo Account
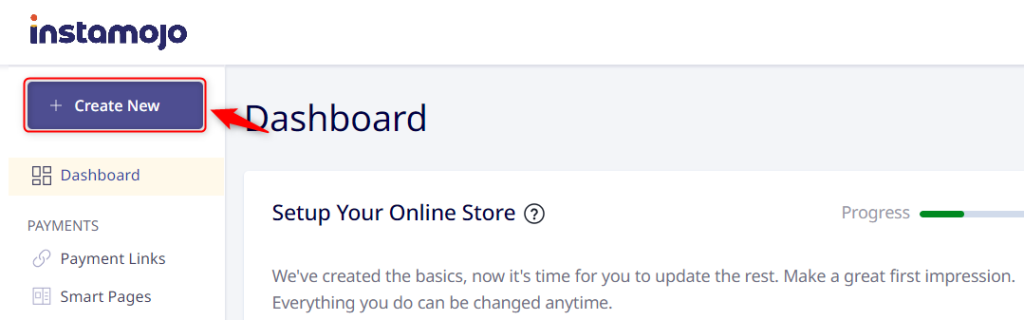
To connect with your Instamojo account, go to your Instamojo dashboard and click on ‘Create New’.

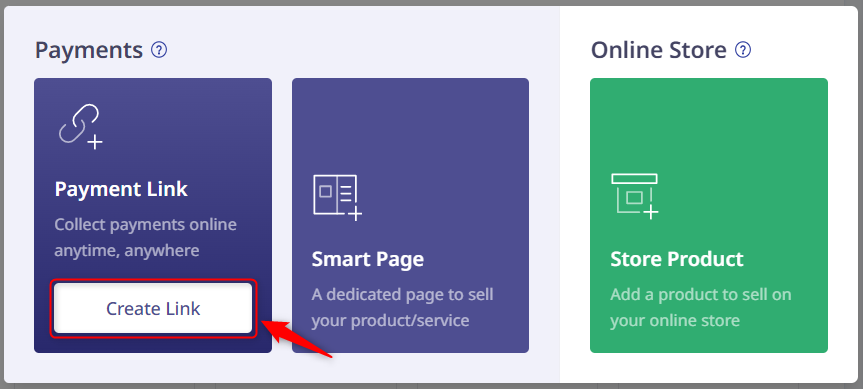
Click on ‘Create Link’ under the Payment Link tile.

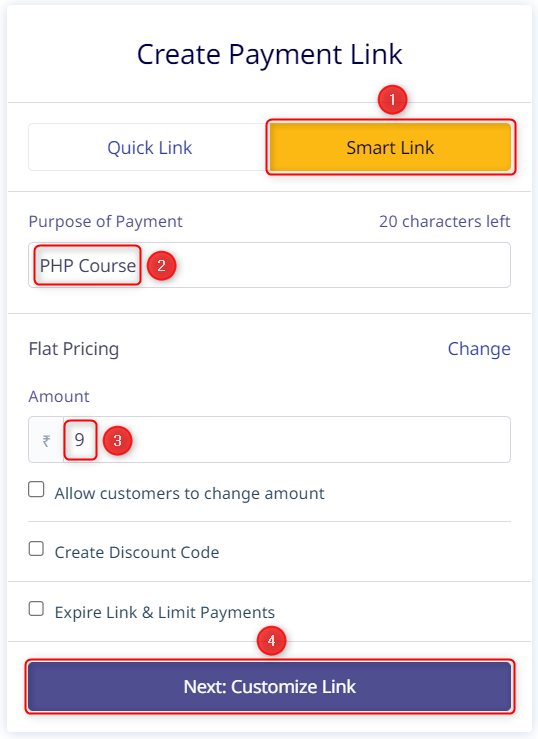
You will be prompted to Create a Payment Link. Select ‘Smart Link’, enter the Purpose of Payment, choose ‘Flat Pricing’ as your Smart Pricing Type, enter the Amount, and click on ‘Customize Link’.

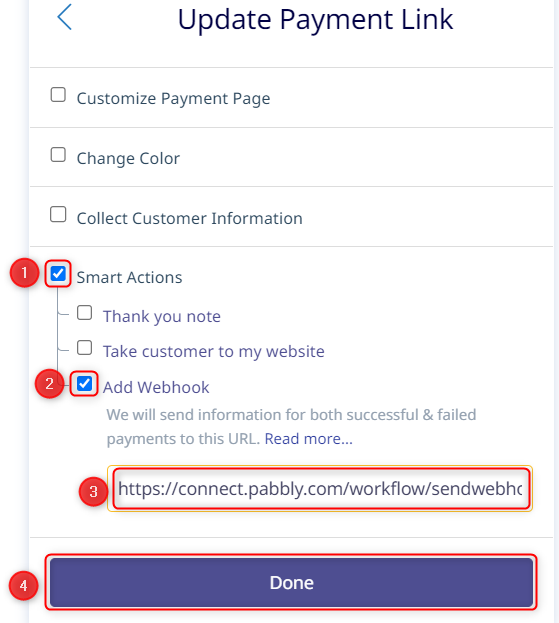
Under the Update Payment Link, select ‘Smart Action’ > ‘Add Webhook’, paste the Webhook URL we copied earlier and click on ‘Done’. This will establish a link between Instamojo and Pabbly Connect.

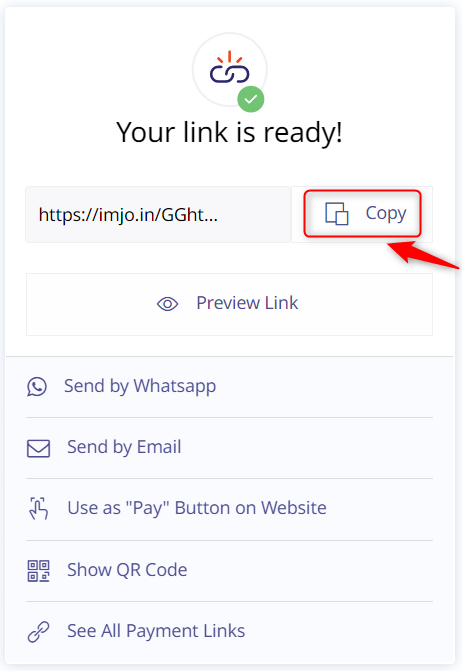
We have successfully generated a payment link and can use this link to collect payments. We have also established a connection between Instamojo and Pabbly Connect using the Webhook URL.
D. Test the Connection
You can now use this payment link to make a dummy transaction and check if your connection is successful or not.
Copy, paste and open the payment link into an Incognito Tab.

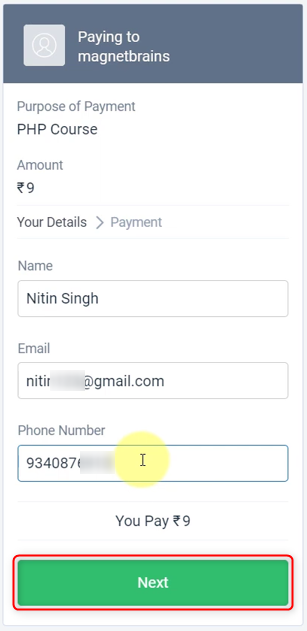
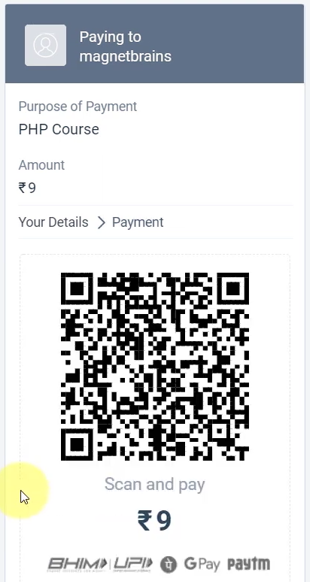
Fill up the payment form, click on ‘Next’ and make the payment


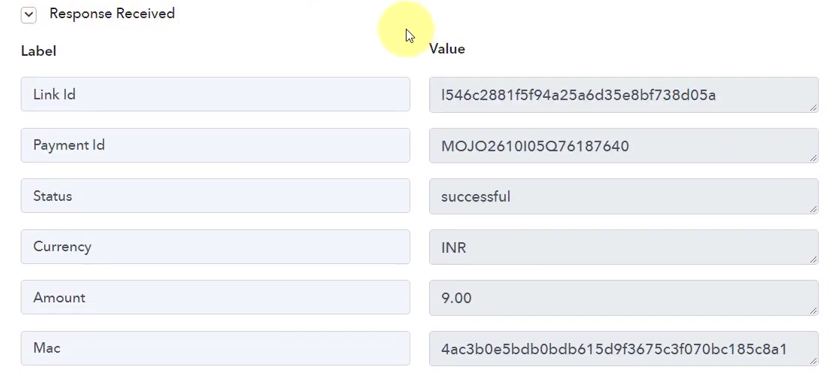
Switch back to Pabbly Connect, and expand Response Received. If the payment is successful, its status will be visible as such, along with the Payment ID.

Step 3:- Filter out Failed Payments
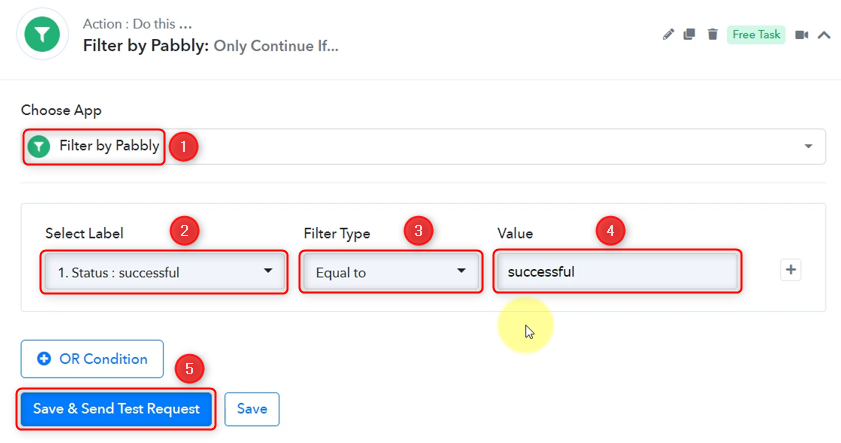
Since we require the details of only successful payments and filter out the data of failed ones, we can do that by adding a filter to our Workflow.
Choose ‘Filter by Pabbly’ as the Action app. Map Select Label as ‘Status: successful’, select ‘Equal to’ as Filter Type and enter ‘successful’ as the Value. Click on ‘Save and Send Test Request’.

Step 4:- Setup Instamojo as the Action App to Get Full Details
Add another Action Step to your workflow by clicking the ‘+’ button.

A. Action App
Action allows us to choose the application that will get executed by the workflow trigger.
You will notice that the data we captured from Instamojo does not contain full details of the customer. To get these details, we have to set up Instamojo as our Action App.
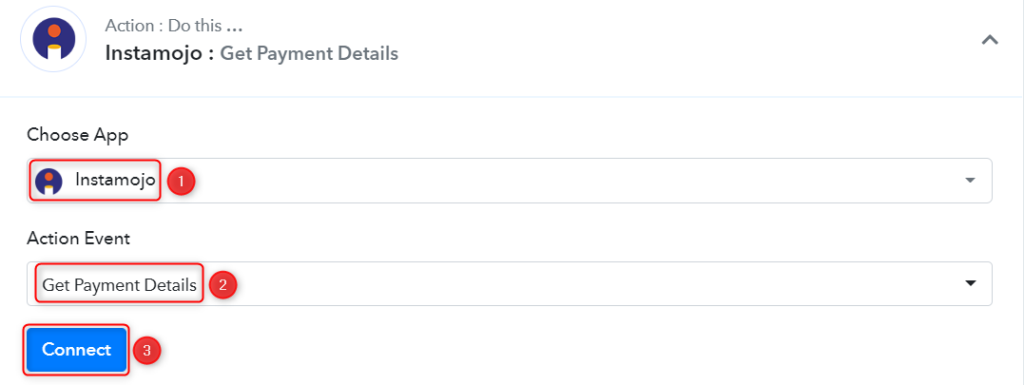
Choose ‘Instamojo’ as the Action App, select ‘Get Payment Details’ as an Action Event, and click on ‘Connect’.

B. Connect Instamojo Account
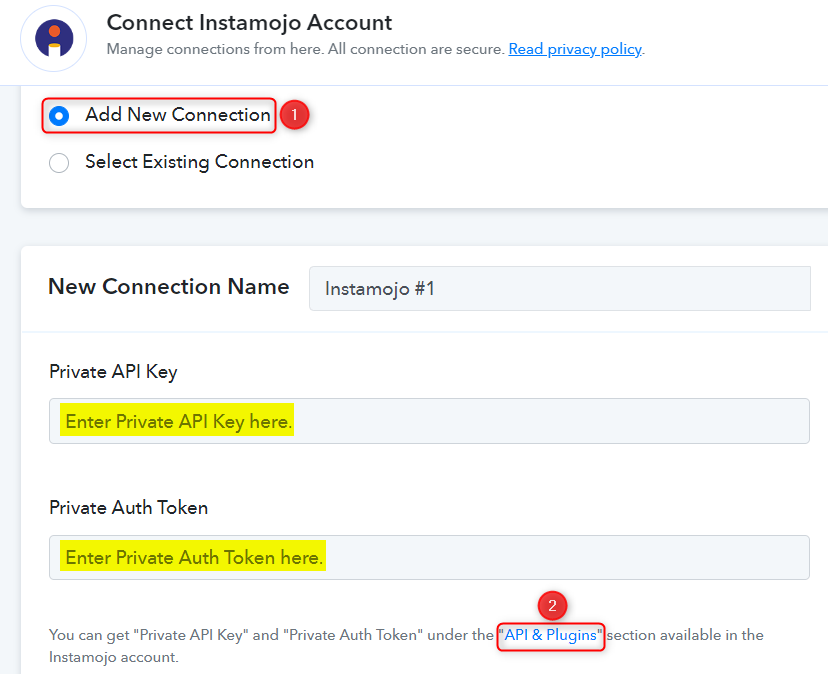
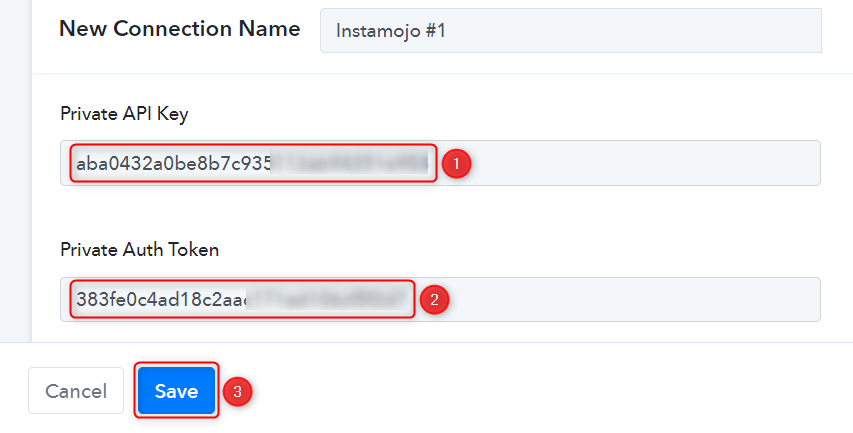
To connect with your Instamojo account, select ‘Add New Connection’. You will be asked to enter your Private API Key and Private Auth Token. To find them, click on ‘API & Plugins’

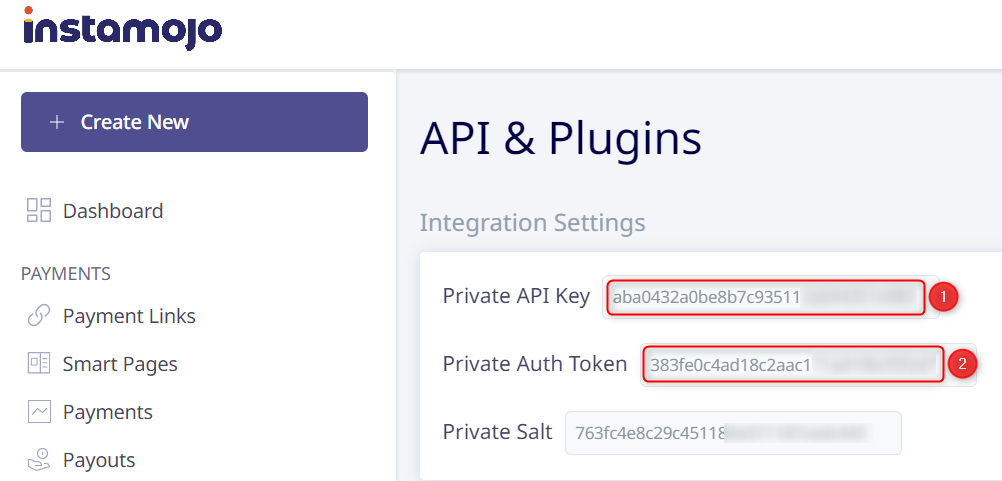
You will be redirected to your Instamojo account. Copy the Private API Key and Private Auth Token.

Paste both in their respective fields, and click on ‘Save’.

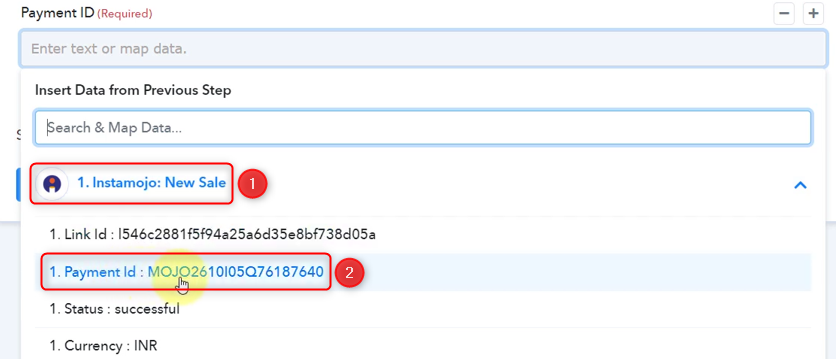
C. Map Payment ID
Since we have already captured the Payment ID in Trigger Step, all we need is to map it from above. Mapping ensures our data remains dynamic and changes as per the received responses.
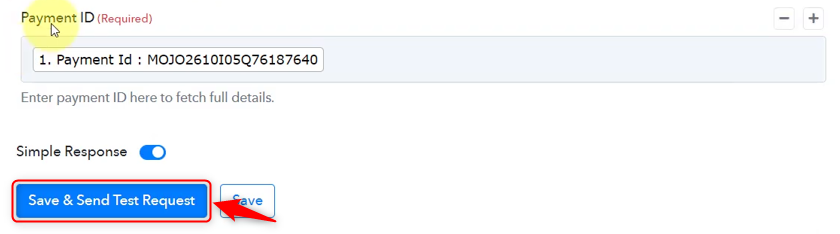
Map the Payment ID from the step above, and click on ‘Save & Send Test Request’.


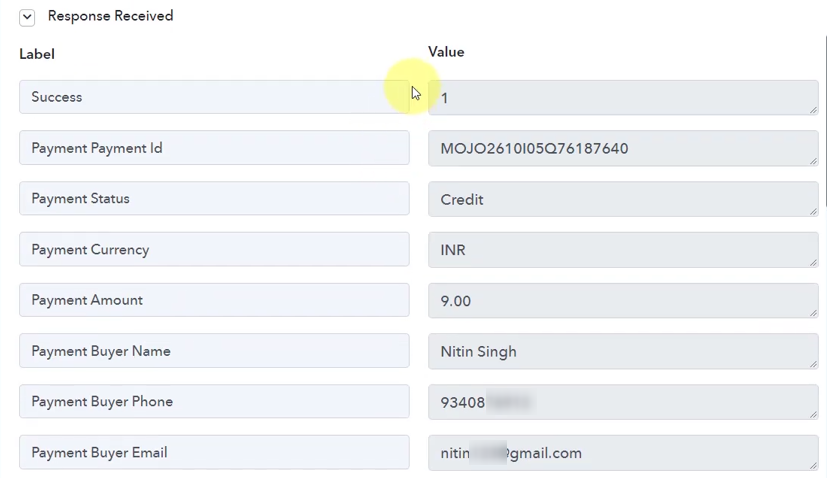
You will receive a response containing the payment details.

Step 5:- Setup WhatsApp Cloud API as the Action App
We essentially want to send template messages on WhatsApp using the details we received from Instamojo. Thus, WhatsApp Cloud API will be our Action App.
Note: Follow steps 1 to 3 of this blog to create a new Whatsapp Business Cloud API account if you don’t already have one.
Add another Action Step to your workflow by clicking the ‘+’ button.

A. Action App
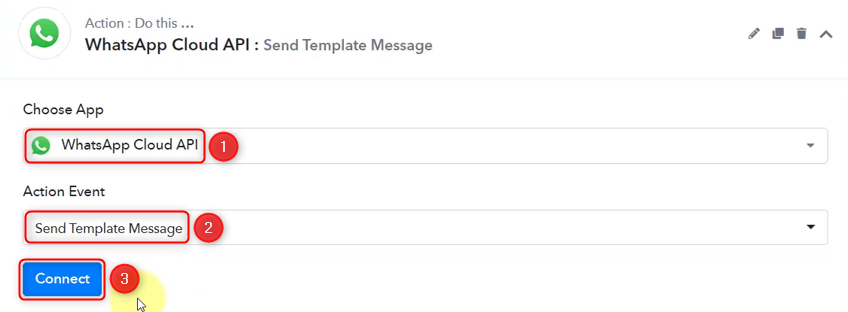
Choose ‘WhatsApp Cloud API’ as your Action App, select ‘Send Template Message’ as an Action Event, and click on ‘Connect’.

B. Connect WhatsApp Cloud API Account
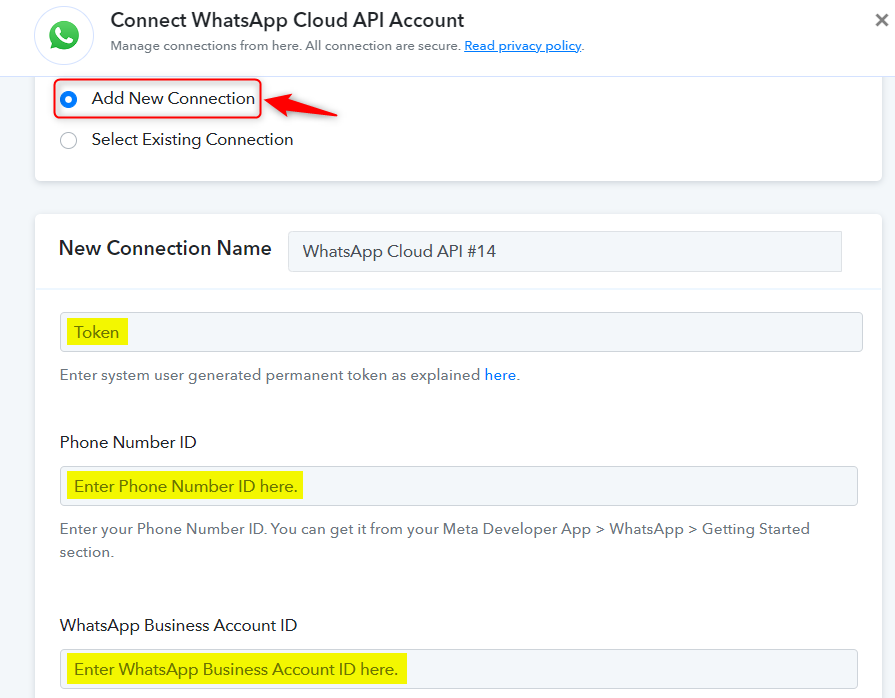
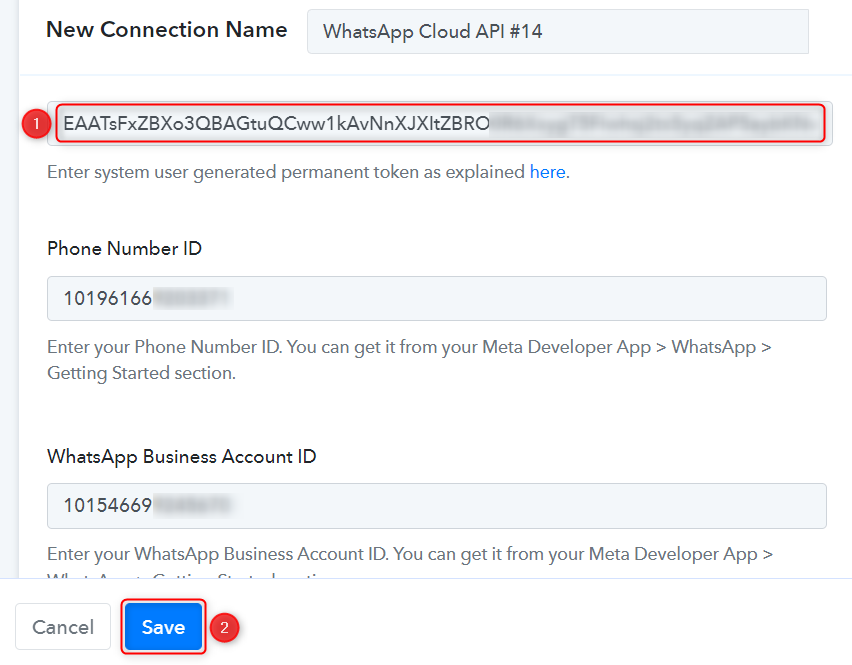
To connect with your WhatsApp Cloud API account, select ‘Add New Connection’. You will be asked to enter your Permanent Token, Phone Number ID, and WhatsApp Business Account ID.

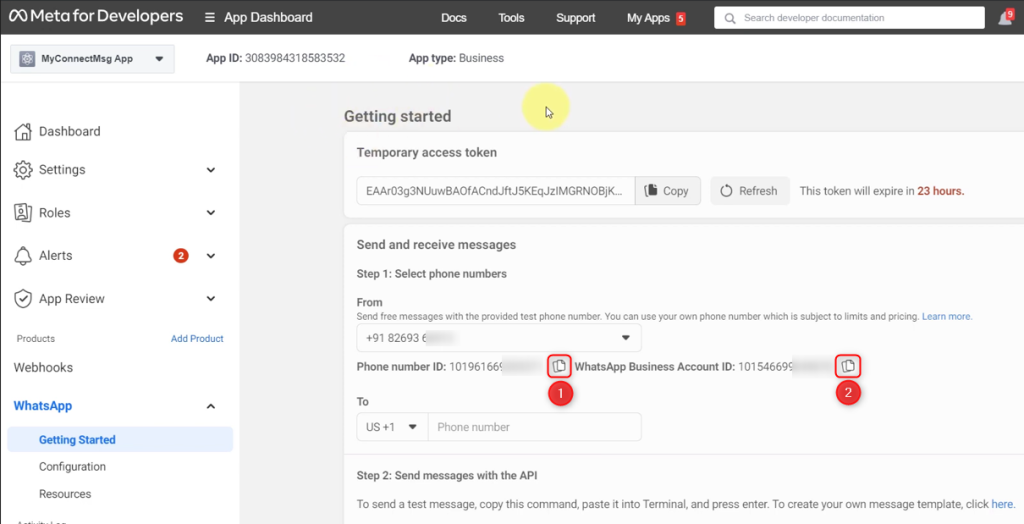
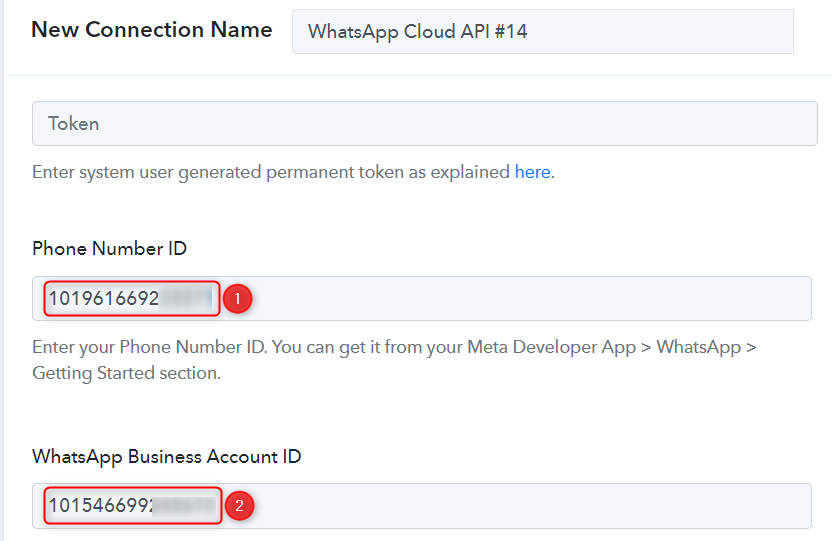
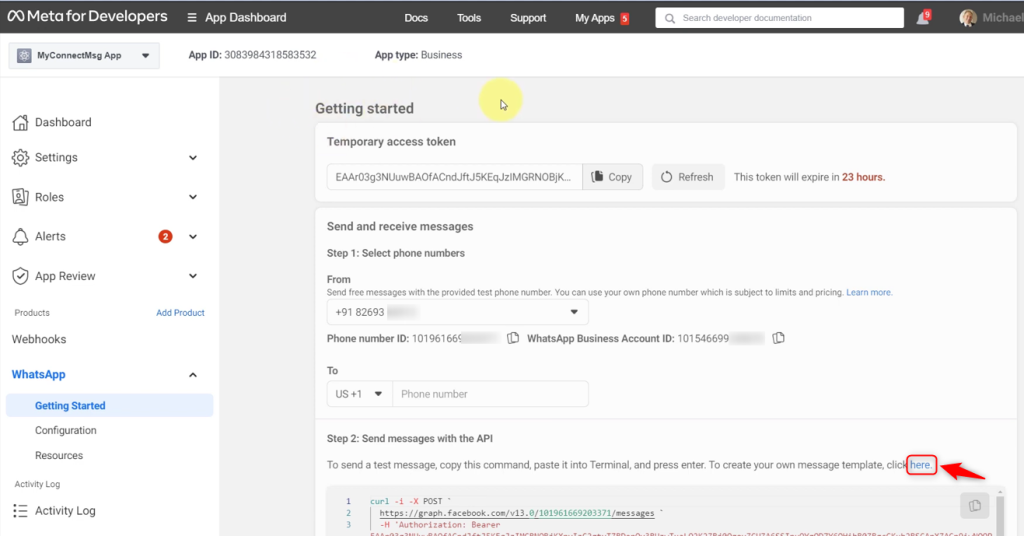
Go to your Facebook Developer dashboard, copy the Phone Number ID and WhatsApp Business Account ID

Paste both in their respective fields.

The Token visible on your dashboard is a temporary one that expires every 24 hours. For our workflow, we need a Permanent Token. You can generate a Permanent Access Token by following the steps given in this post.
Paste the Permanent Token, and click on ‘Save’

Step 6:- Compose a Message Template
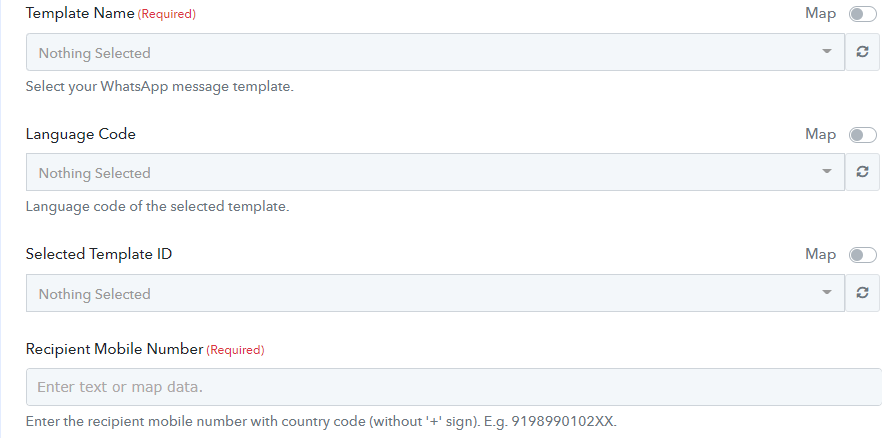
You will be asked to fill up a few fields. You can either select your Template Name directly from the list if you already have one ready or create a new message template by following these steps.

A. Create Message Template
Switch to your WhatsApp Cloud API dashboard, and click the ‘here’ hyperlink. You will be redirected to a new page.

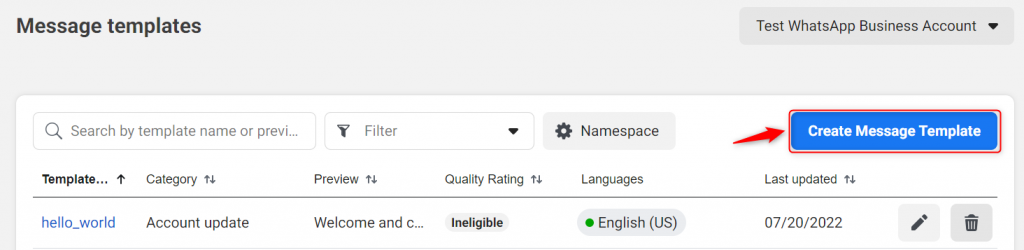
Click on ‘Create Message Template’.

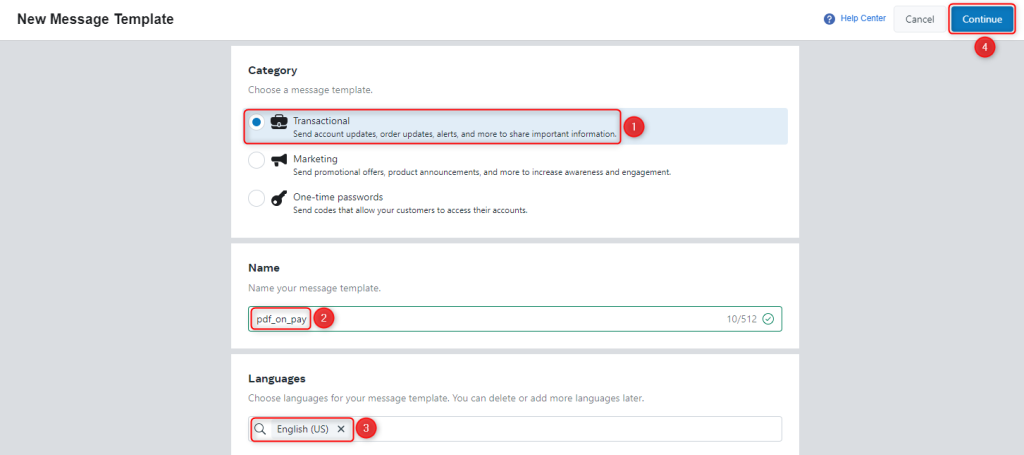
Select a Category, Name the template and pick a Language. Click on ‘Continue’

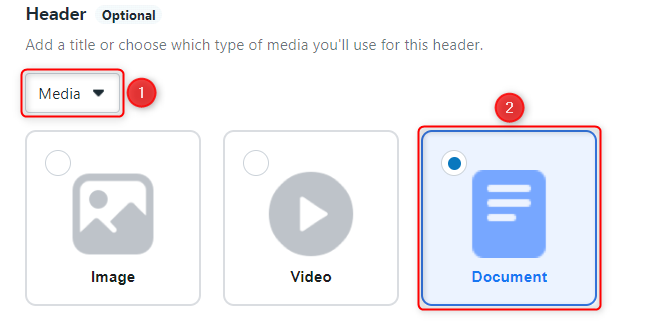
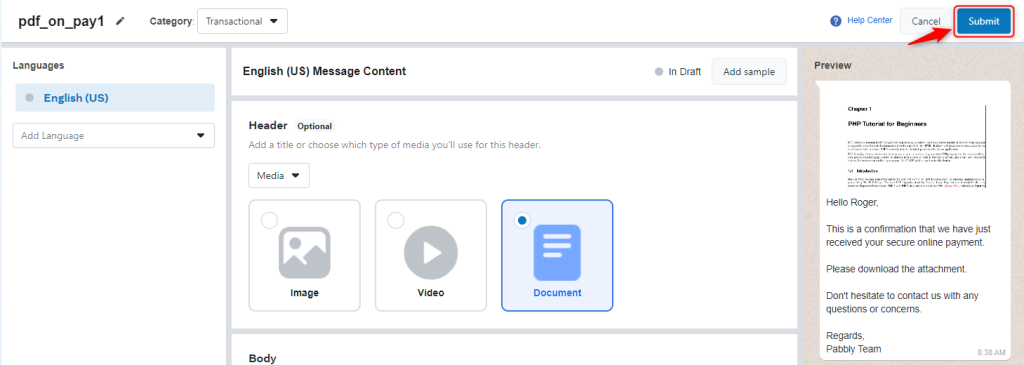
B. Header
To attach a document to your message template, choose ‘Media’ and select ‘Document’.

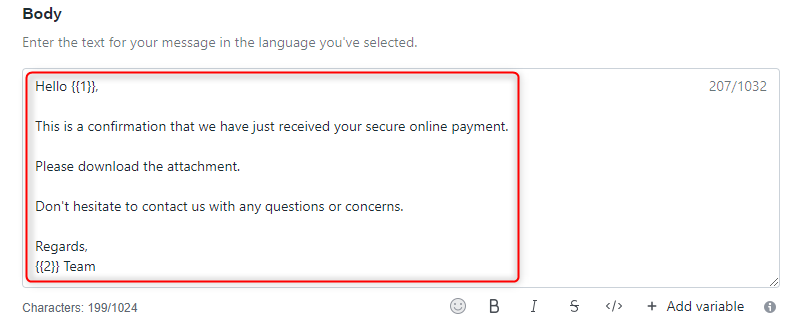
C. Body with Dynamic Data Tags
Type in your message in the Body field. To personalize your message, include Dynamic Data Tags in your template.
Dynamic Data Tags help us to include variables in our template, these variables will be replaced with actual data in your message. The actual data can be a name, an email address, date, time, ID number etc. To add a dynamic tag to your template, write your variables between double curly braces {{variable}}.

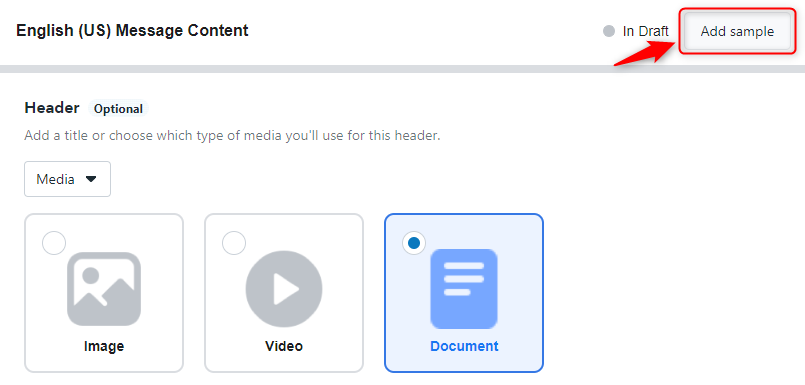
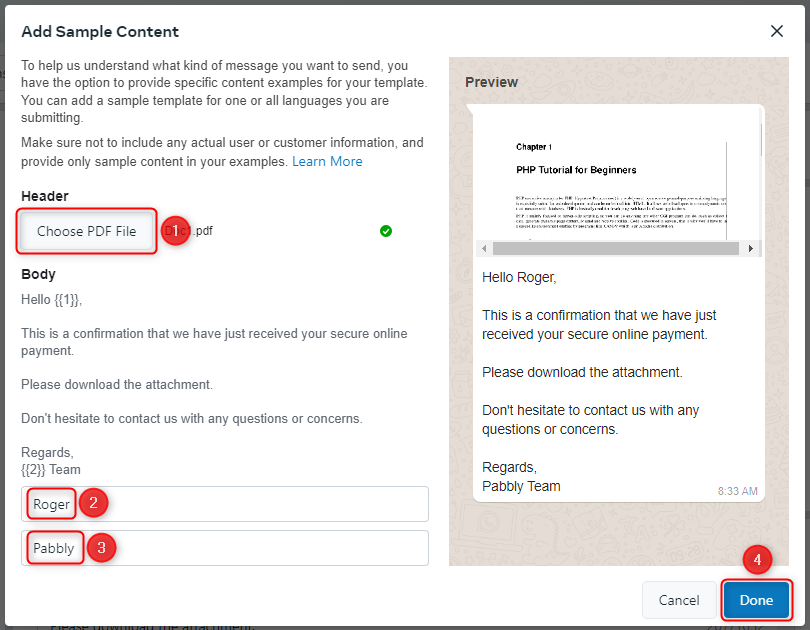
D. Add Sample Content
To create a new template message, we are required to send Facebook a sample template for verification.
To send a sample, Click on ‘Add Sample’.

Select the document you want to attach, enter the data you want your tags to be replaced with, and click on ‘Done’.

‘Submit’ your message and ‘Confirm’

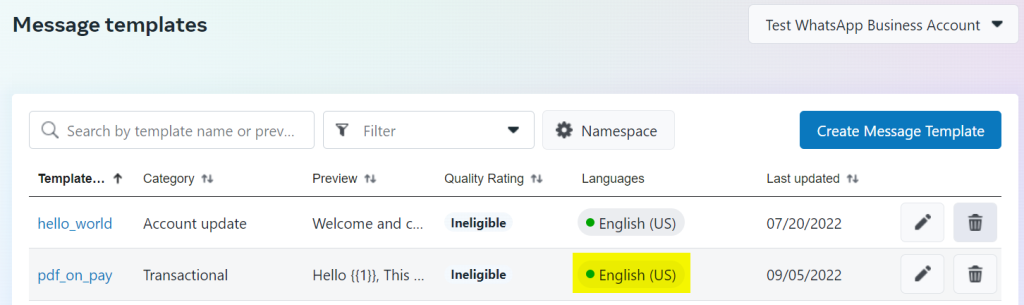
As you submit your template, it could be approved right away or go to Facebook for a manual review. This process may take anywhere from a few minutes to a few hours. Reload your page to see if your template is approved and available, as indicated by the green dot.

Step 7:- Map the Necessary Fields
Now that you have connected your WhatsApp Cloud API account, all you need is to map the necessary details from the step above.
Select your Template Name

A. Map Recipient Mobile Number
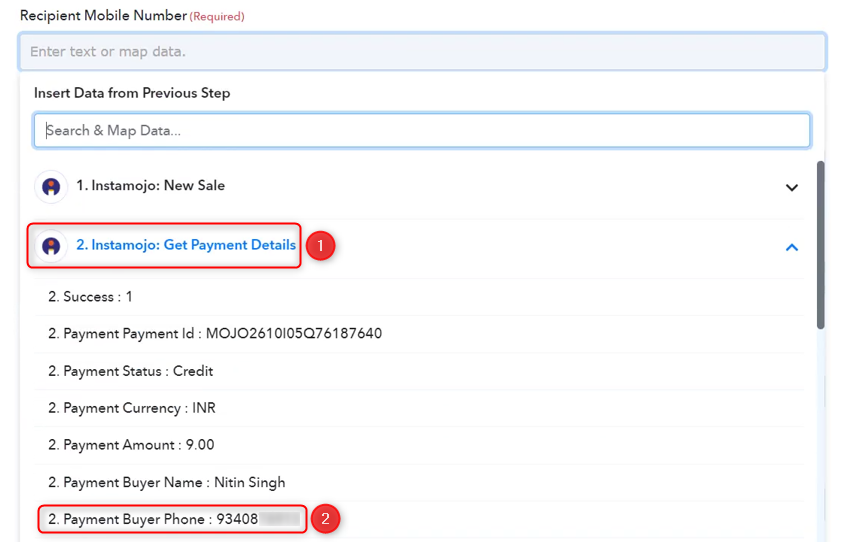
Map the Recipient Mobile Number from the step above.

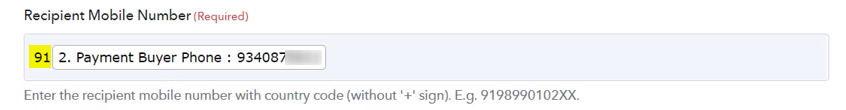
WhatsApp Cloud API requires the mobile number to be in this format 91XXXXXXXXXX, so we will manually enter 91 as a prefix to the mapped Recipient Mobile Number.

B. Header Document
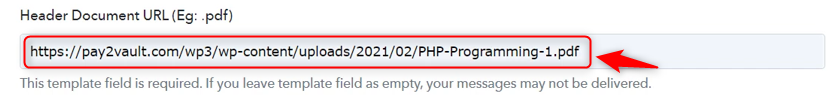
To attach a document to your message template, enter its URL in the Header Document field.
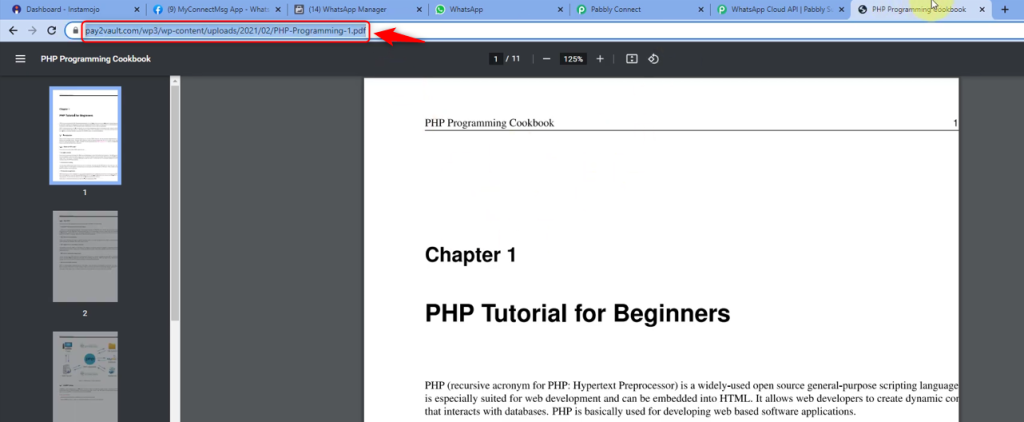
Copy the URL of the document, and paste it into its given field.


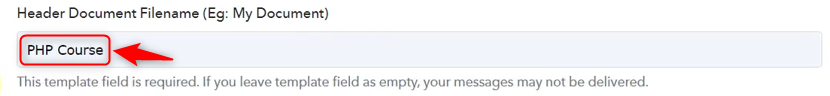
Give your Header Document Filename.

C. Map Body Fields
Remember the Dynamic Data Tags we talked about? Those tags will be replaced by the data present in Body Fields.
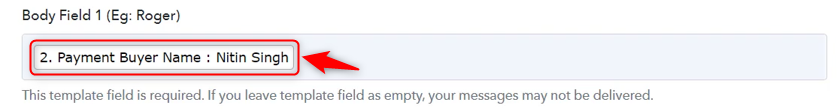
In Body Field 1, map the recipient’s Full Name from above. This could vary as per your choice of variable.

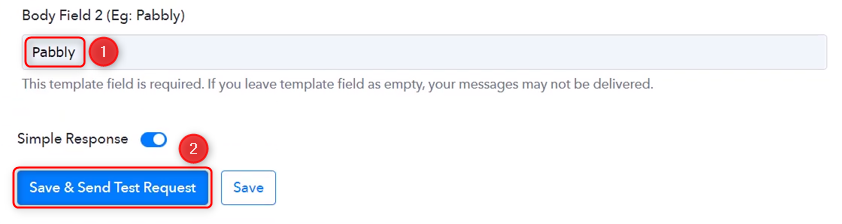
Similarly, map or enter the other Body Fields, and click on ‘Save & Send Test Request’.

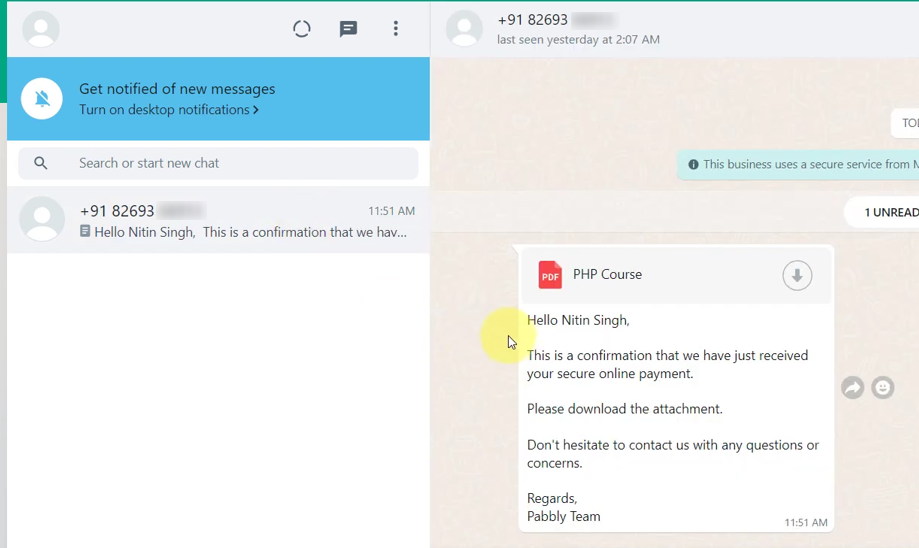
As soon as you click on Save & Send Request, a WhatsApp message will be sent to the recipient’s mobile number.

Our automation is complete. We have successfully integrated Instamojo with WhatsApp. Now each new customer who makes a successful payment on Instamojo will automatically receive a template WhatsApp message with the attached document.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum