Let’s explore how you can integrate Elementor with Sendinblue and automatically create contacts in Sendinblue upon receiving responses on Elementor form submissions.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Elementor with Pabbly Connect to capture the form responses, then link Pabbly Connect with Sendinblue and create contacts in Sendinblue using the captured responses.
Steps to Automatically Create Sendinblue Contacts on Elementor Form Submissions
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Elementor and Pabbly Connect
3. Setup Sendinblue as the Action App to Create Contacts
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
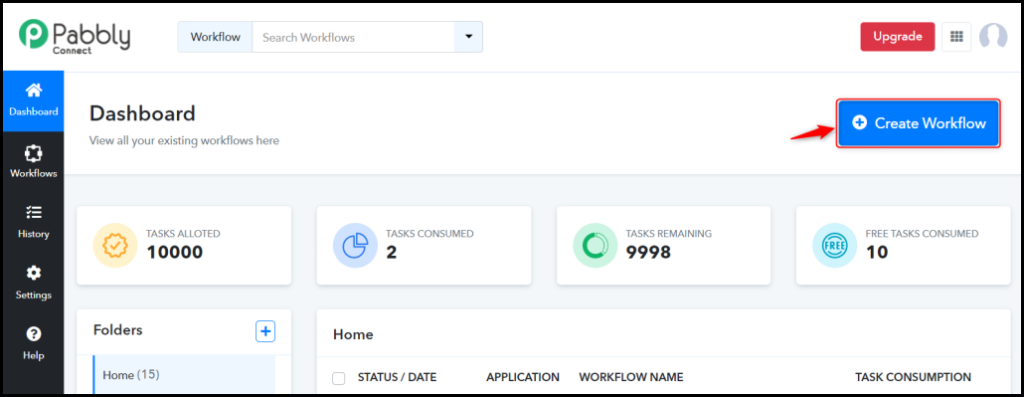
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Elementor and Pabbly Connect
We will now look at the steps through which we will establish a link between Elementor and Pabbly Connect – This will help us to capture the Elementor Form responses.
A. Trigger App
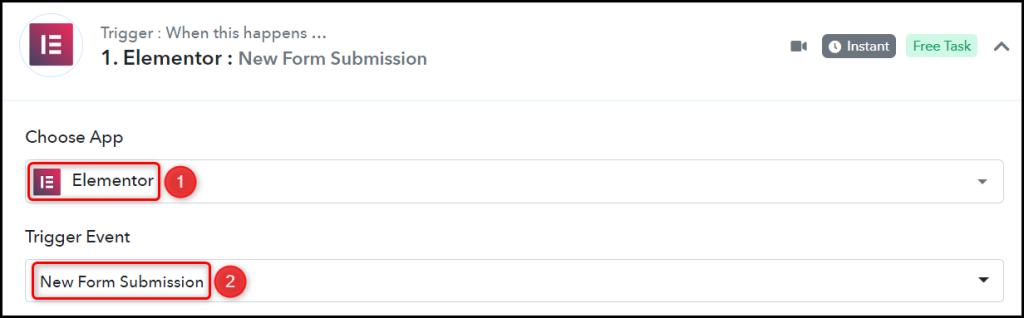
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Elementor.
Choose ‘Elementor’ as the Trigger App, and select ‘New Form Submission’ as an Action Event.

B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Elementor account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Elementor, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Elementor For WordPress Account
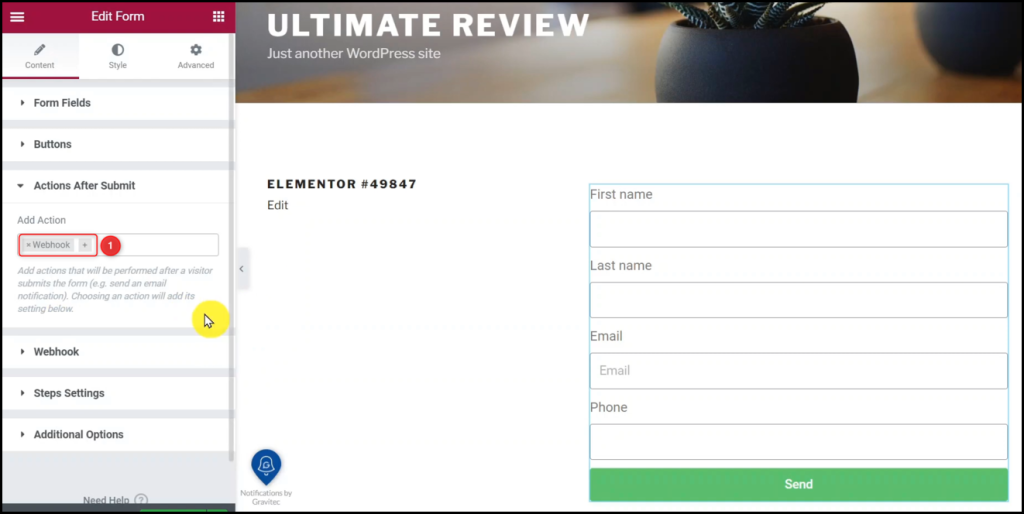
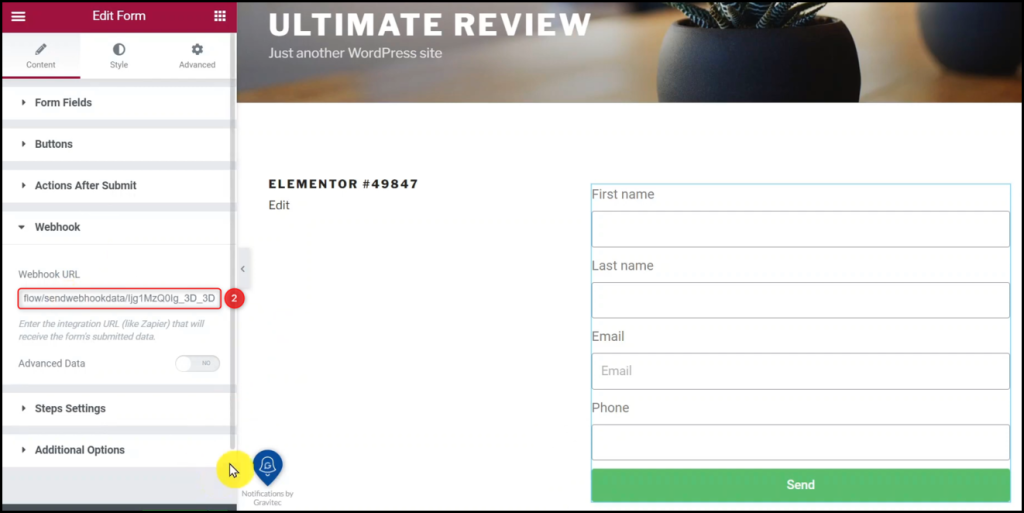
Go to your Elementor form, add ‘Webhook’ as an action, and paste the Webhook we copied earlier.


D. Test Connection
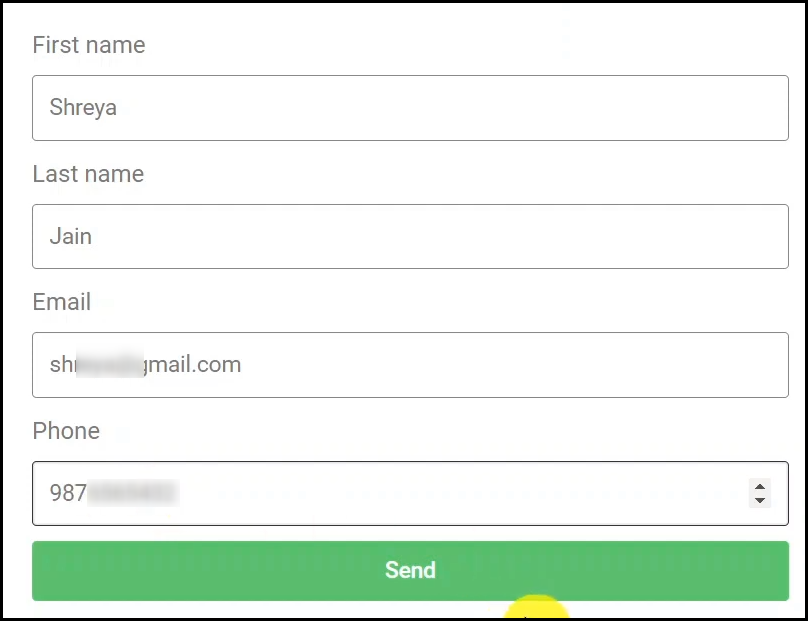
Make a form submission using dummy details, and check for the Received Response.

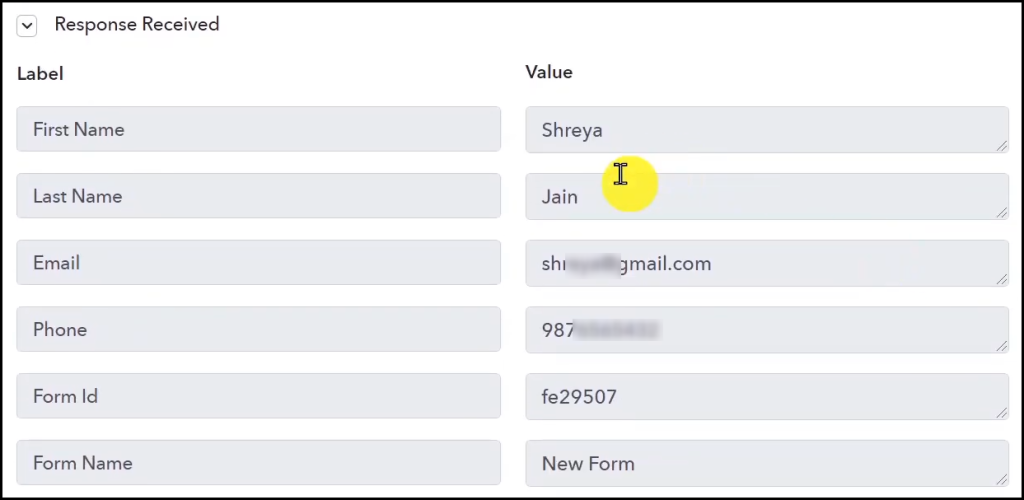
Switch back to Pabbly Connect, expand Response Received, and the data you entered must be visible, thus confirming our established connection.

Step 3:- Setup Sendinblue as the Action App to Create Contacts
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to create contacts in Sendinblue using the responses we captured from Elementor. Therefore, Sendinblue will be our Action App.
A. Action App
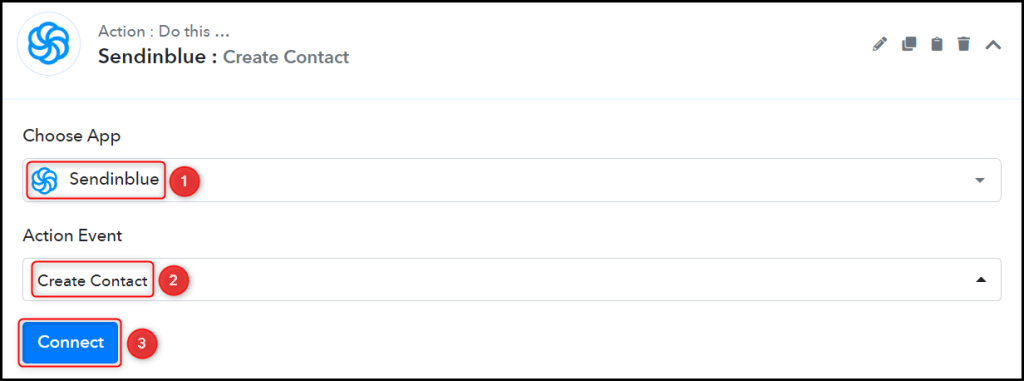
Choose ‘Sendinblue’ as your Action App, select ‘Create Contact’ as an Action Event, and click on ‘Connect.

B. Connect Sendinblue Account
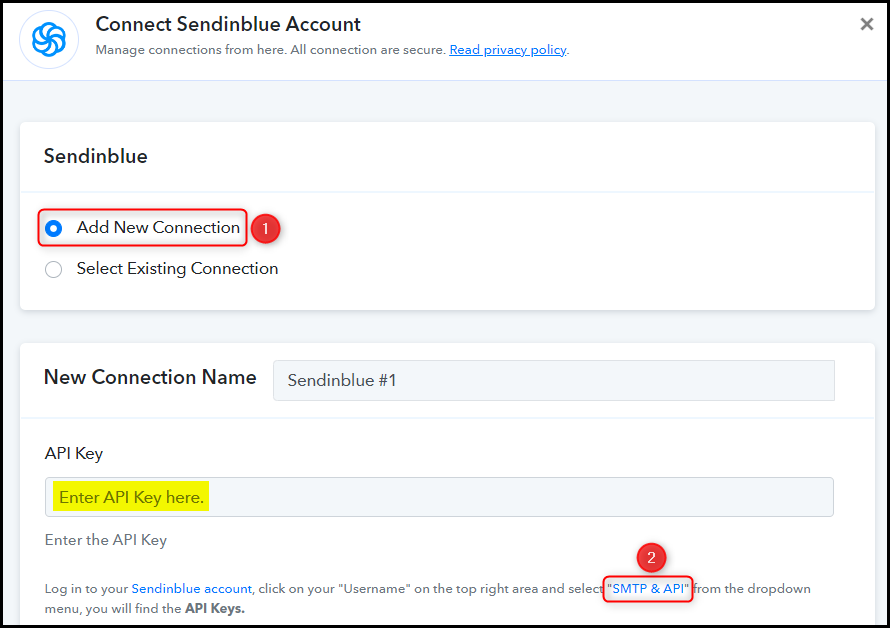
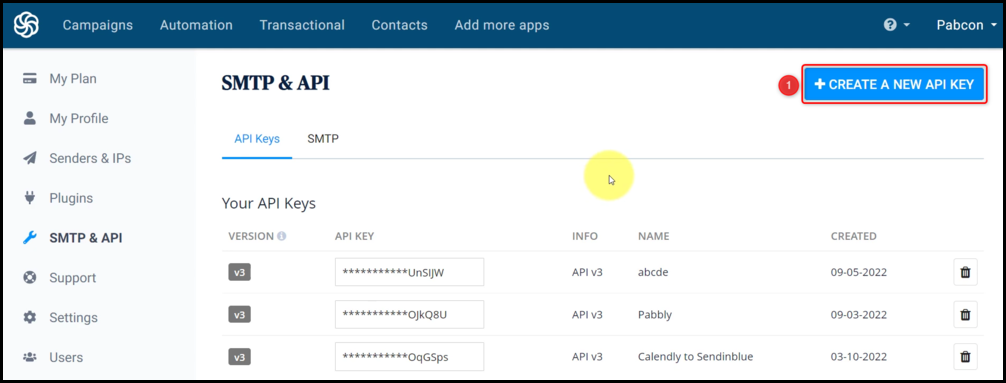
To connect with your Sendinblue account, select ‘Add New Connection’. You will be asked to enter your API Key. To find it, log in to your Sendinblue account and click on ‘SMTP & API’.

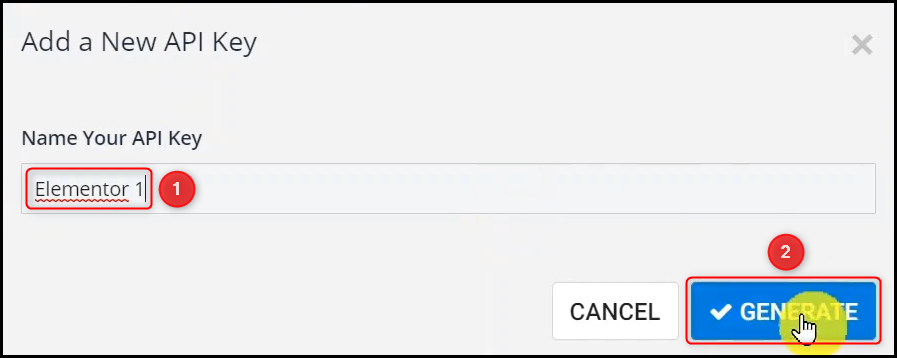
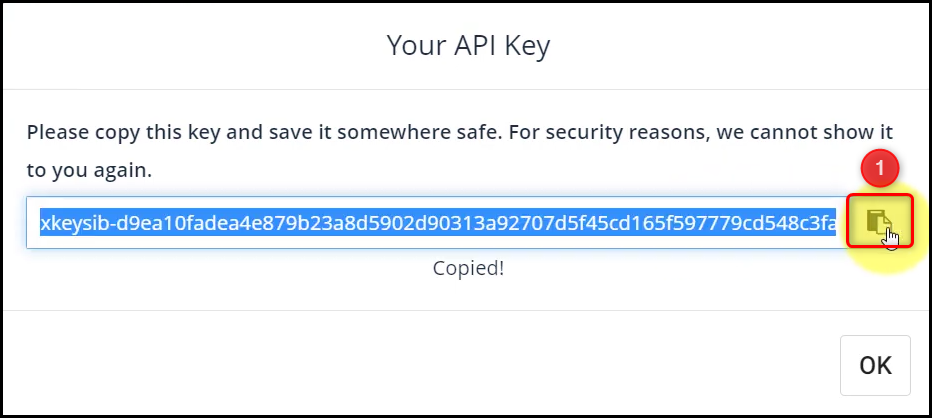
Click on ‘Create a New API Key’, name your API key, and click on ‘Generate’.


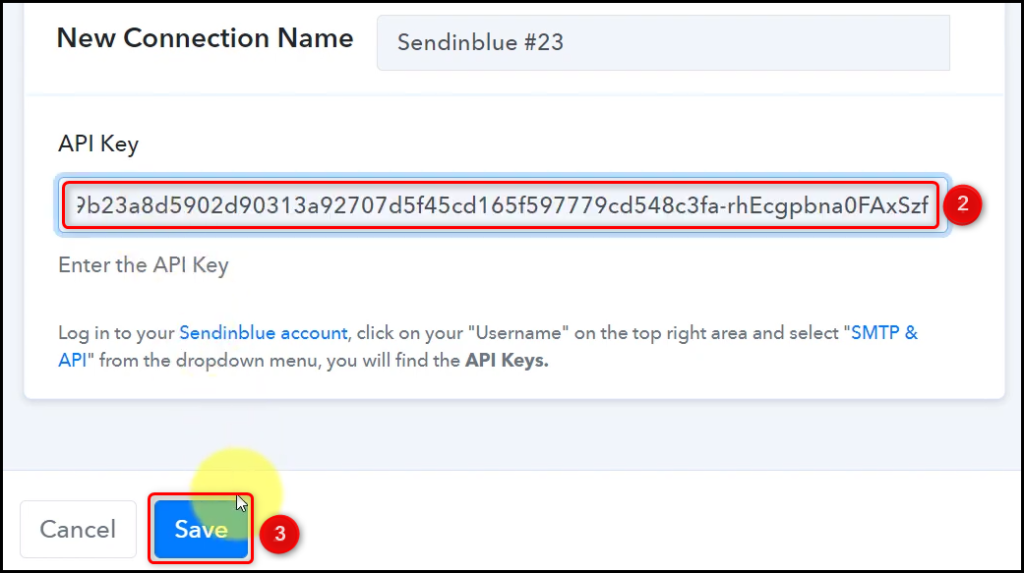
Copy the API Key, paste it into its given field, and click on ‘Save’.


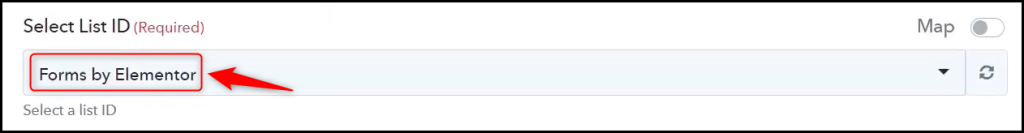
Select the List where you want to capture the contacts.

C. Map Necessary Fields
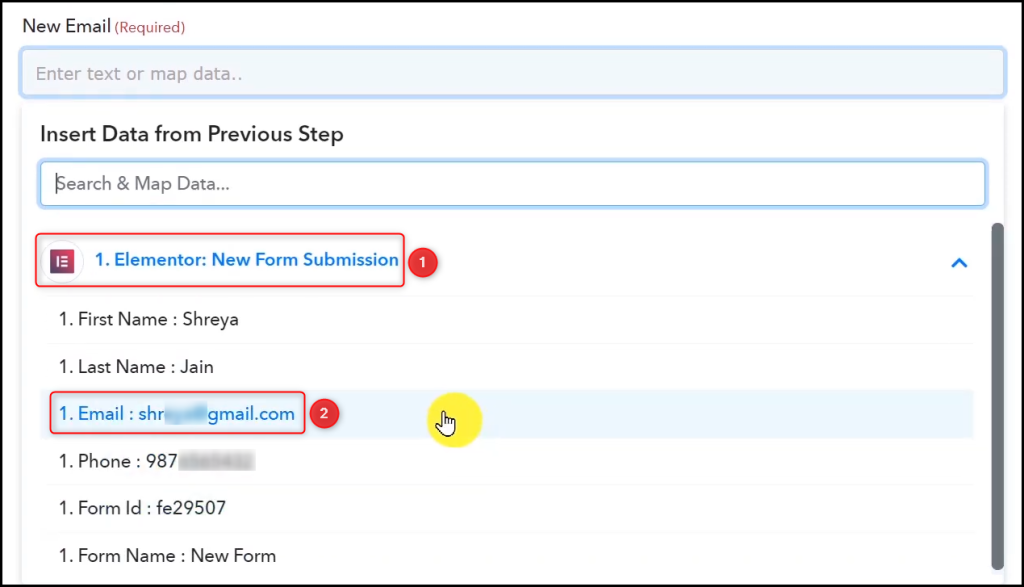
Now that you have connected your Sendinblue account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
Map the Email from the step above.


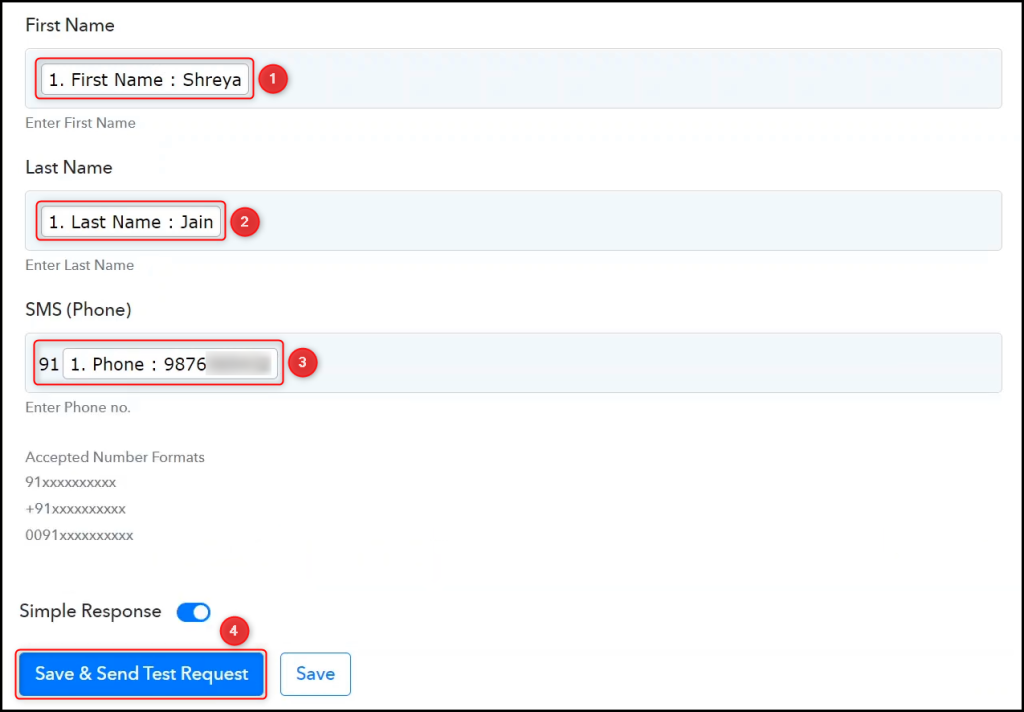
Similarly, select/map the other fields, leaving the other ones empty, and click on ‘Save & Send Test Request’.

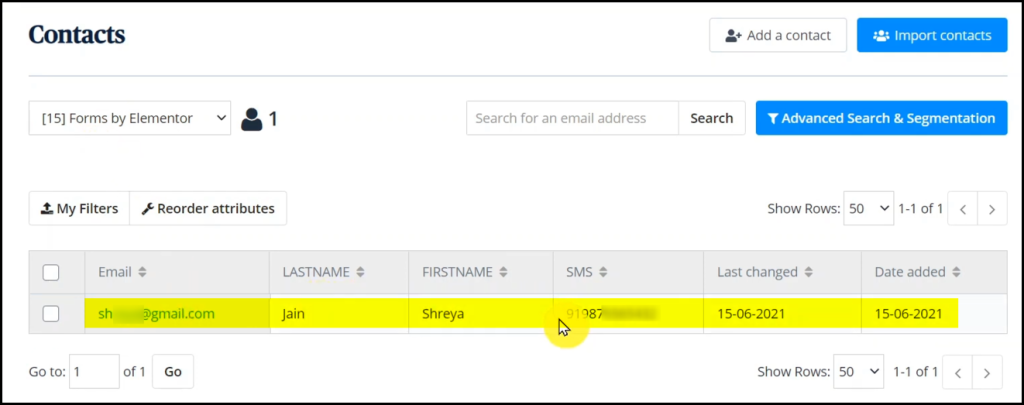
As soon as you click on Save & Send Test Request, a contact will get added to your Sendinblue contact list.

Our automation is complete. We have successfully integrated Elementor with Sendinblue. Each time a new user responds to your Elementor Form, they will automatically be added as a contact in your Sendinblue contact list.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum