Let us discuss how you can integrate Razorpay with HubSpot CRM and create contacts in HubSpot for successful payments in Razorpay automatically.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will link Razorpay with Pabbly Connect to capture the successful payment details, link Pabbly Connect with HubSpot CRM and create contacts in HubSpot using the payment details.
Steps to Automatically Add Contacts in HubSpot CRM on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Setup HubSpot CRM as the Action App to Add Contacts
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
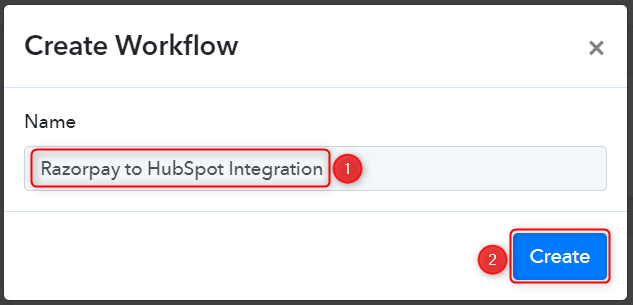
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
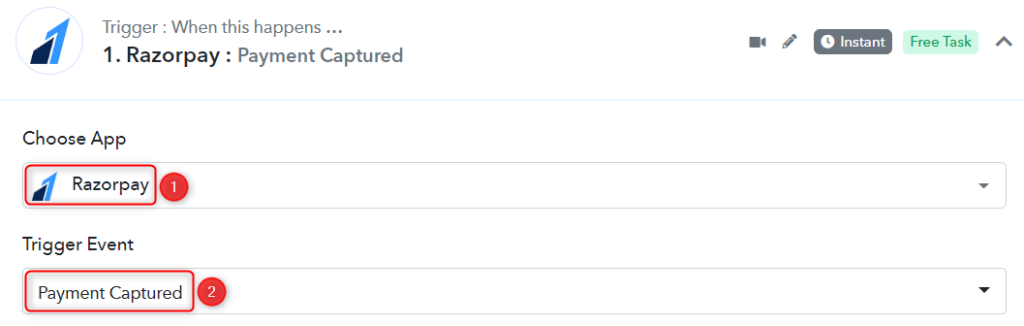
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

B. Webhook URL
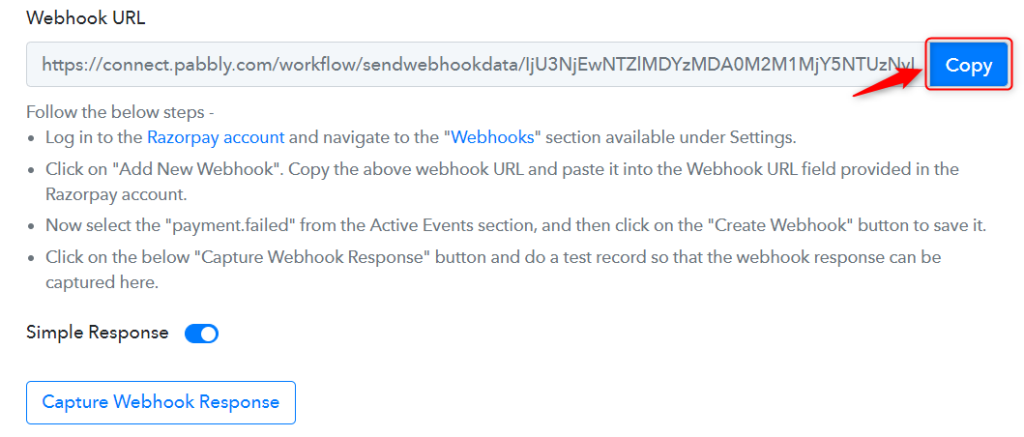
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
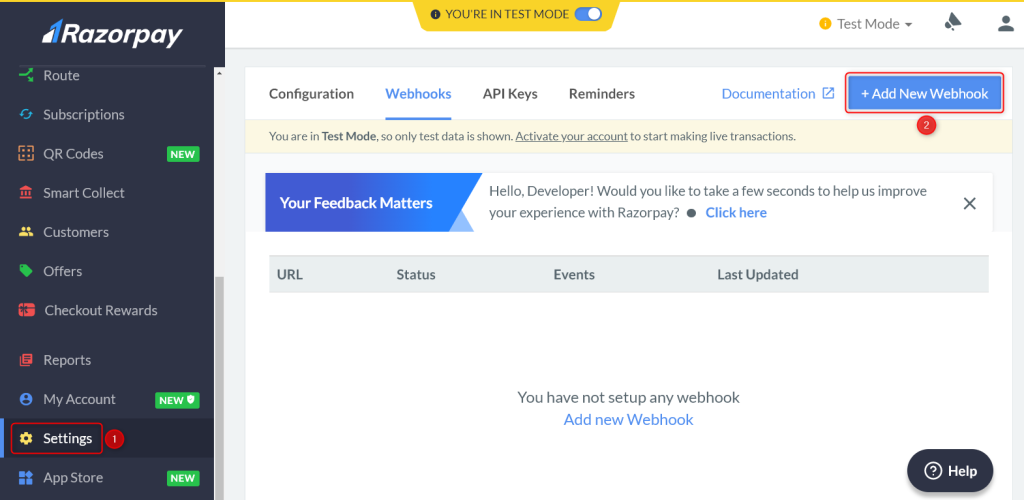
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

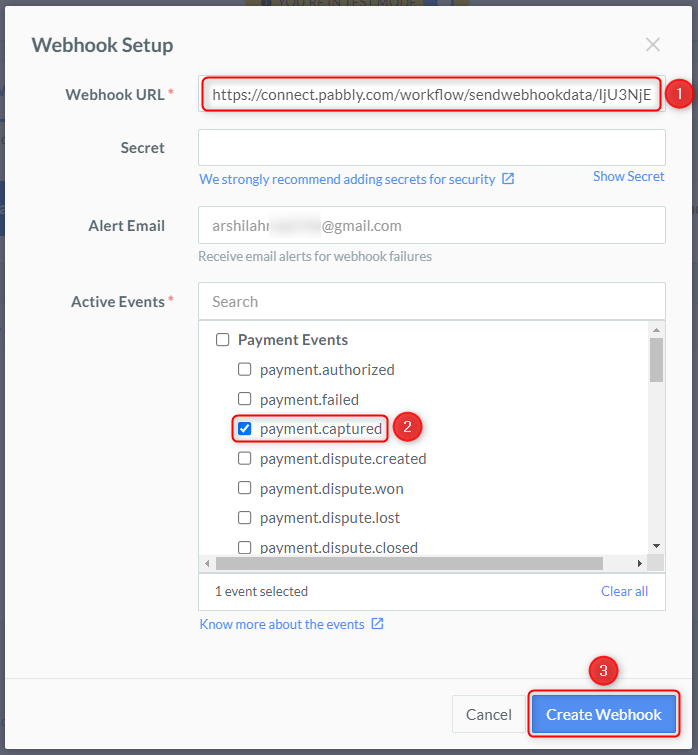
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events and click on ‘Create Webhook’.

D. Test Connection
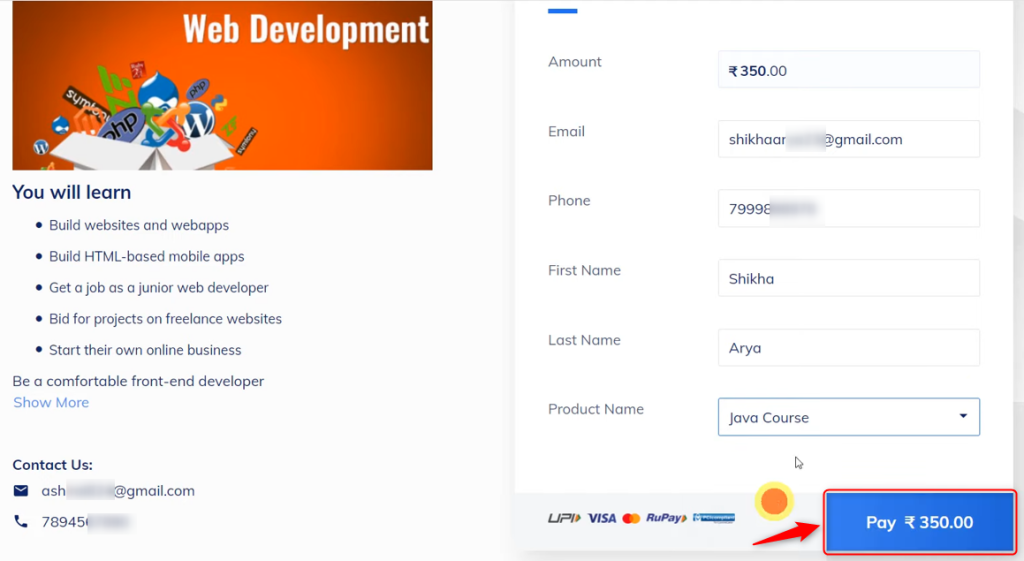
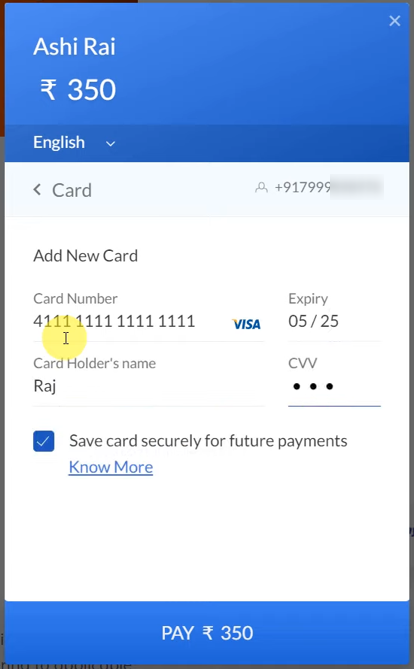
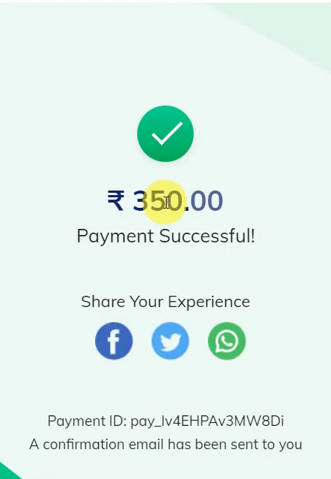
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



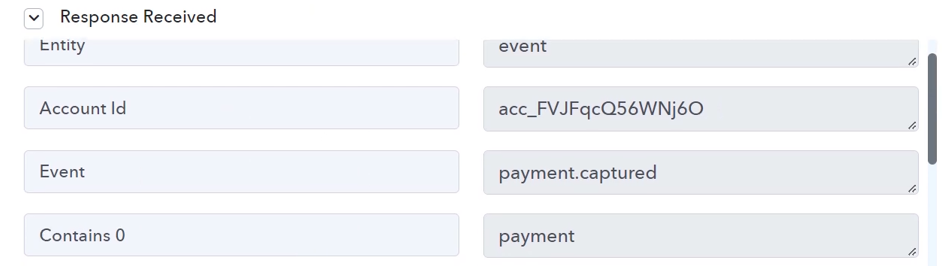
You will receive a successful payment response along with the customer details.

Step 3:- Setup HubSpot CRM as the Action App to Add Contacts
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to create contacts in HubSpot CRM using the payment details we captured. Therefore, HubSpot will be our Action App.
A. Action App
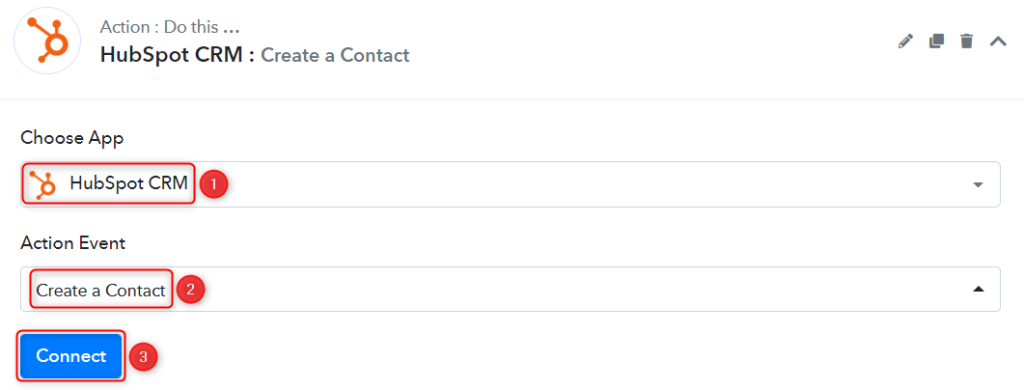
Choose ‘HubSpot CRM’ as your Action App, select ‘Create Contact’ as an Action Event, and click on ‘Connect.

B. Connect HubSpot Account
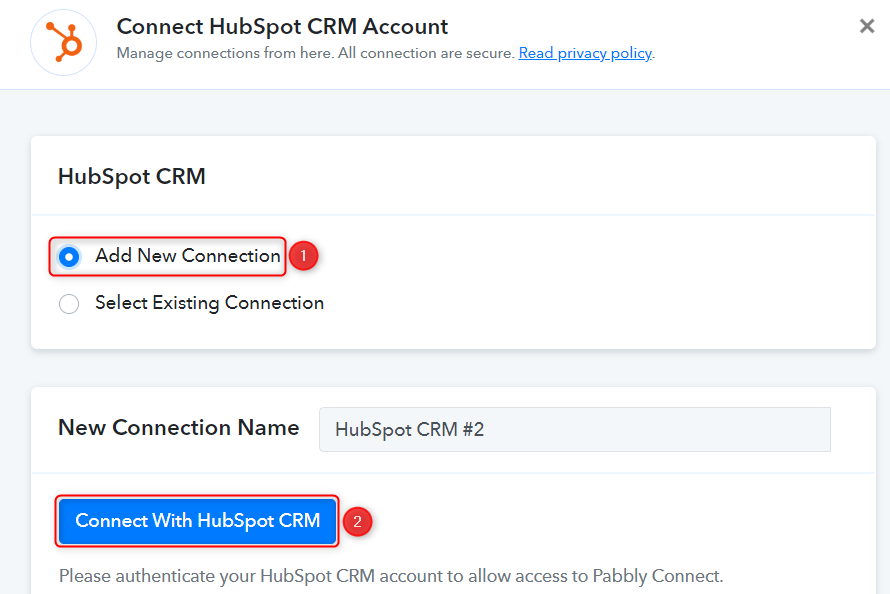
To connect with your HubSpot account, select ‘Add New Connection’ and click on ‘Connect With HubSpot CRM’. Also, grant the authorization.

C. Enter / Map the Necessary Fields
Now that you have connected your HubSpot account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
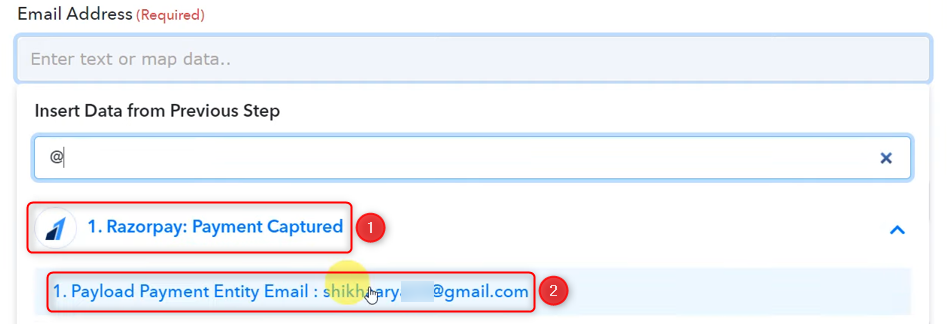
Map the Email Address from the step above.

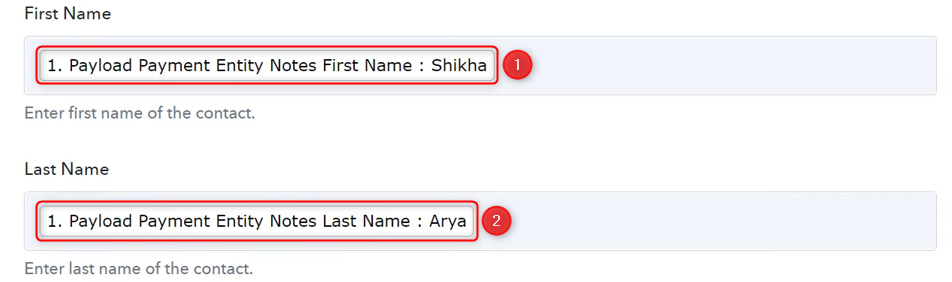
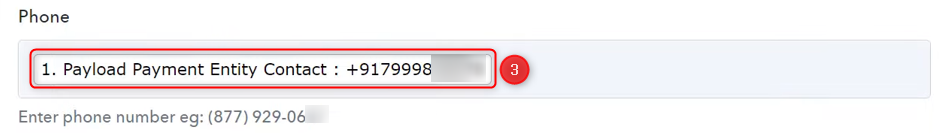
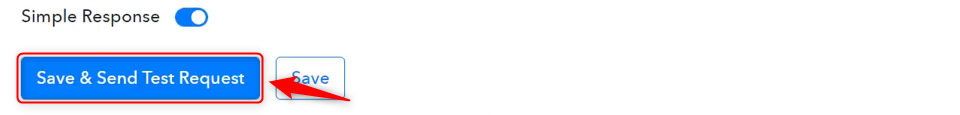
Similarly, map the other details, leaving the unnecessary ones empty and click on ‘Save & Send Test Request’.



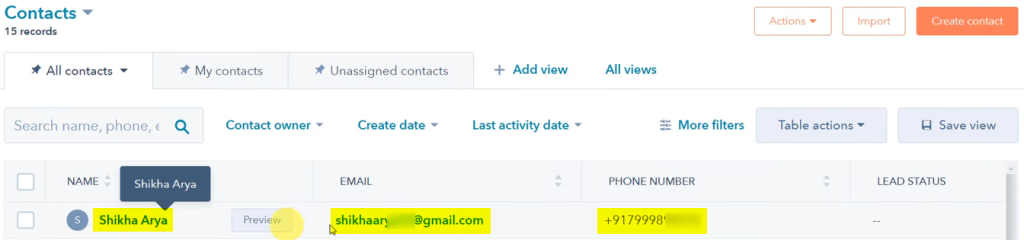
As soon as you click on Save And Send Test Request, contact will be automatically created in HubSpot.

Our automation is complete. We have successfully integrated Razorpay with HubSpot CRM. For each new successful payment on Razorpay, contact will automatically get added in HubSpot CRM using the payment details.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum