In this post, we will discuss how you can integrate Razorpay with Gupshup and automatically send an SMS to your customer on successful Razorpay payment.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will link Razorpay with Pabbly Connect to capture the successful payment details, link Pabbly Connect with Gupshup and send the customer a payment confirmation SMS.
Steps to Automatically Send Razorpay Payment Confirmation SMS to Customers Via Gupshup
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Setup Gupshup as the Action App to Send Confirmation SMS
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
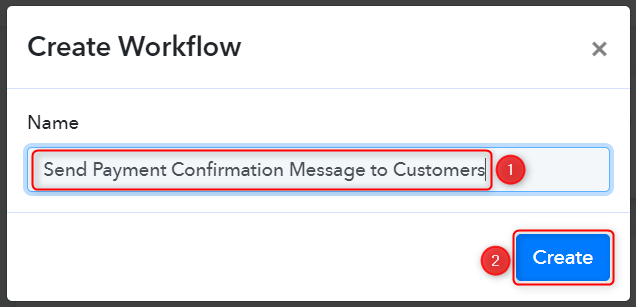
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
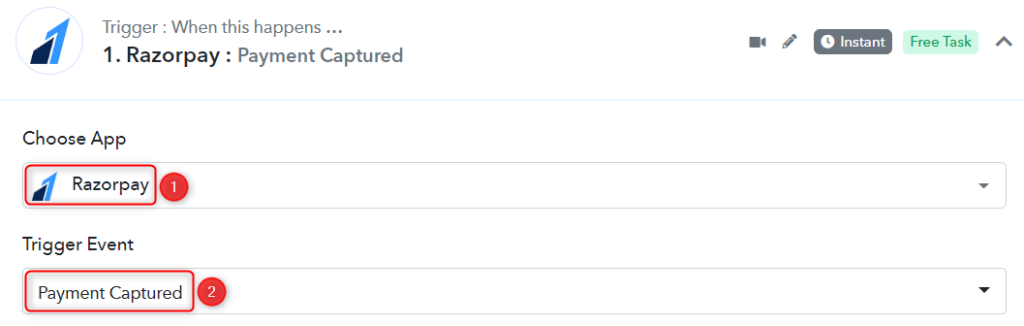
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

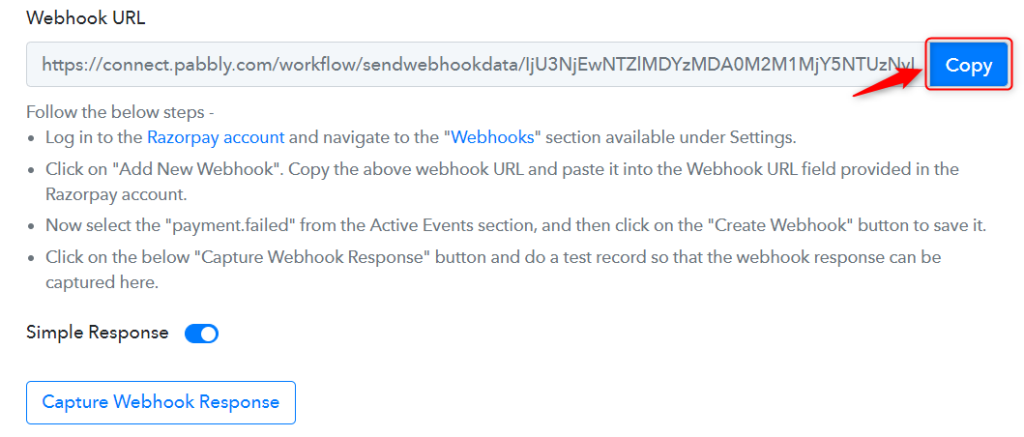
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
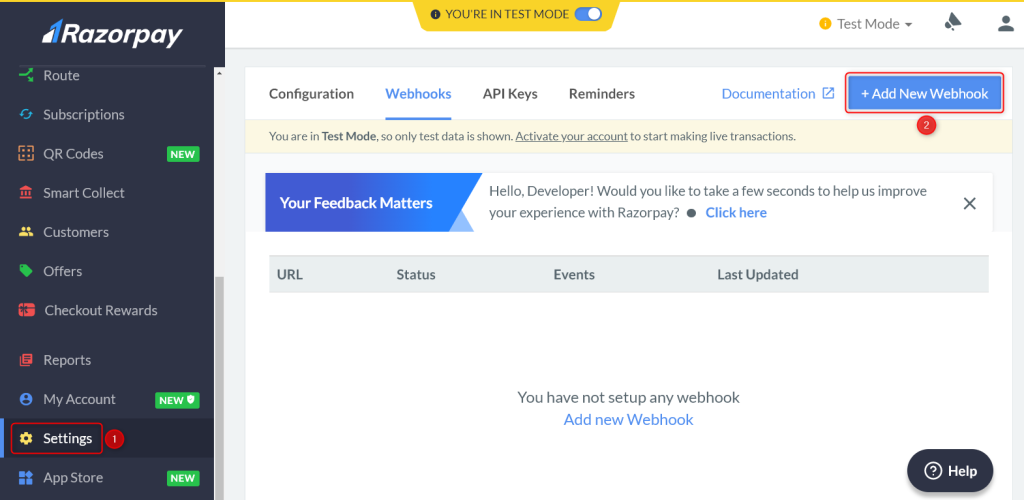
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

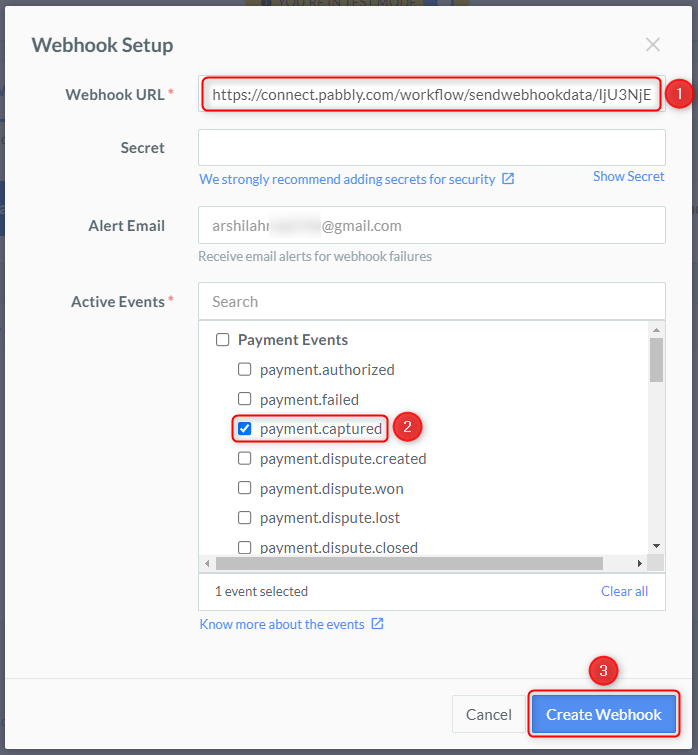
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events and click on ‘Create Webhook’.

D. Test Connection
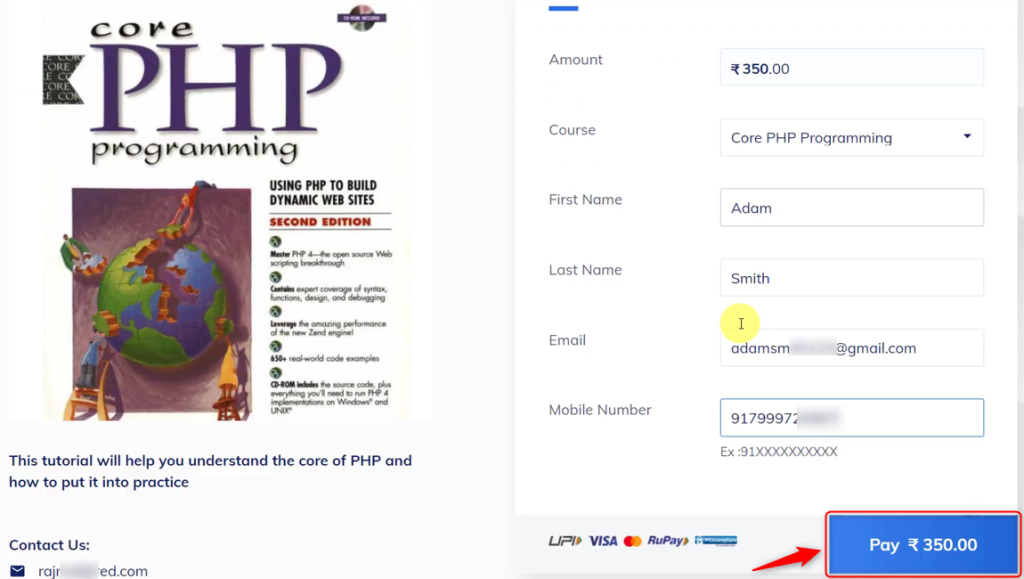
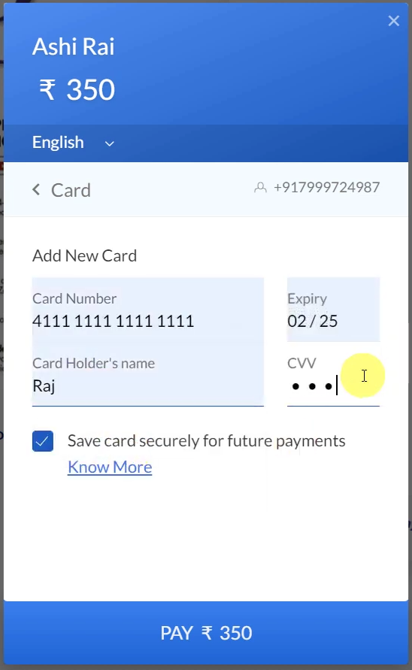
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



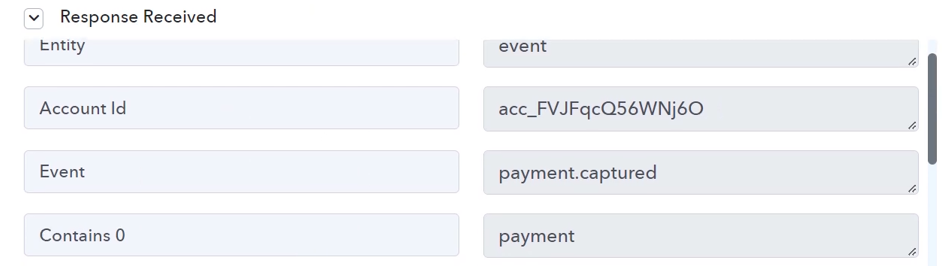
You will receive a successful payment response along with the customer details.

Step 3:- Setup Gupshup as the Action App to Send Confirmation SMS
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to send payment confirmation SMS to the customers through Gupshup. Thus, Gupshup will be our Action App.
A. Action App
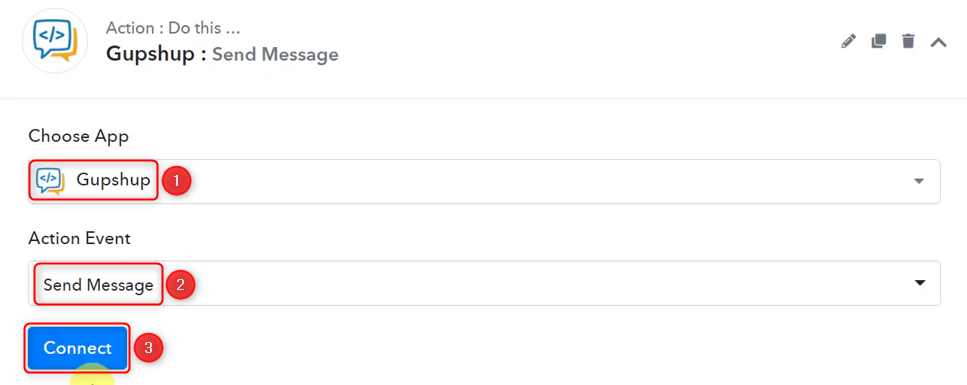
Choose ‘Gupshup’ as the Action App, select ‘Send Message’ as an Action Event, and click on ‘Connect’.

B. Connect Gupshup Account
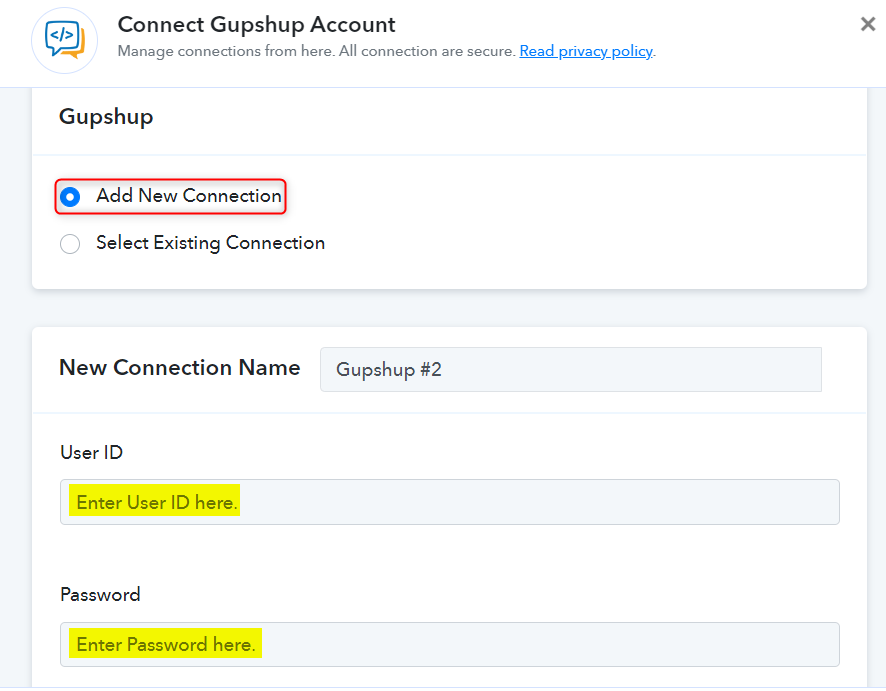
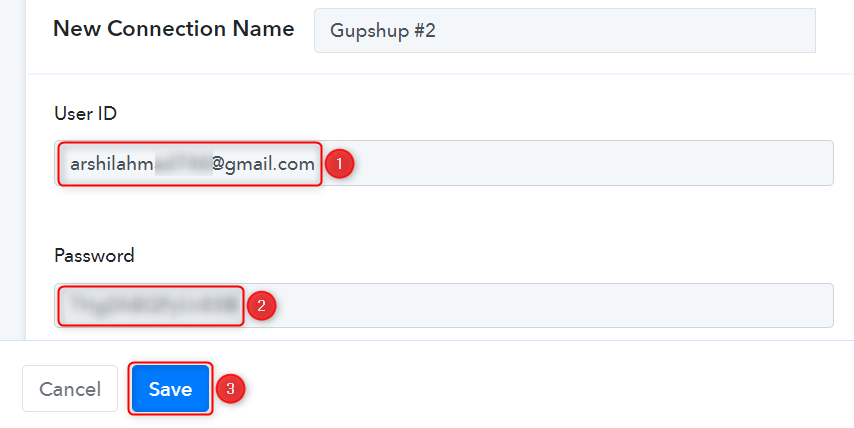
To connect with your Gupshup account, select ‘Add New Connection’. You will be asked to enter your User Id and Password.

Enter your Gupshup account User ID and Password, and click on ‘Save’.

C. Enter / Map Necessary Fields
Since we have already captured most details in Trigger Step, all we need is to map it from above. Mapping ensures our data remains dynamic and changes as per the received responses.
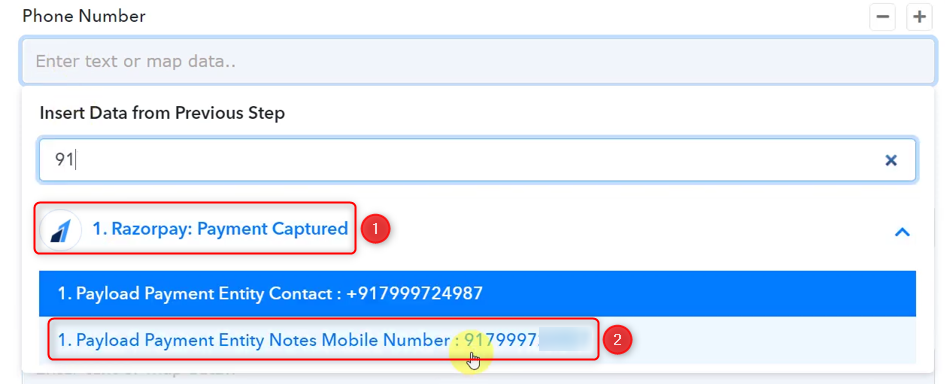
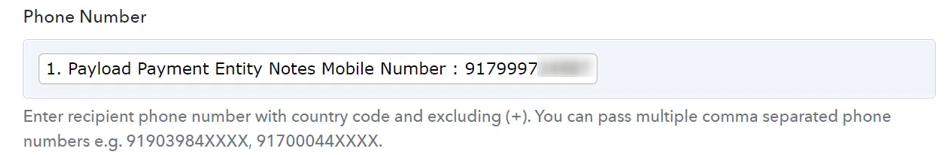
Map the Phone Number from the step above.


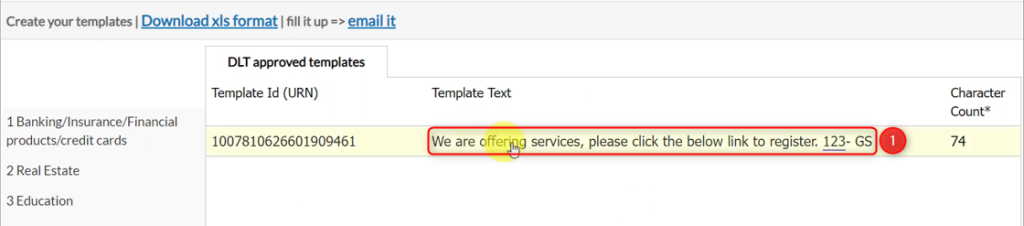
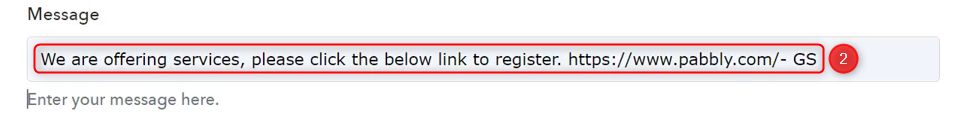
Copy the DLT approved template from your Gupshup account, and paste it into its given field.


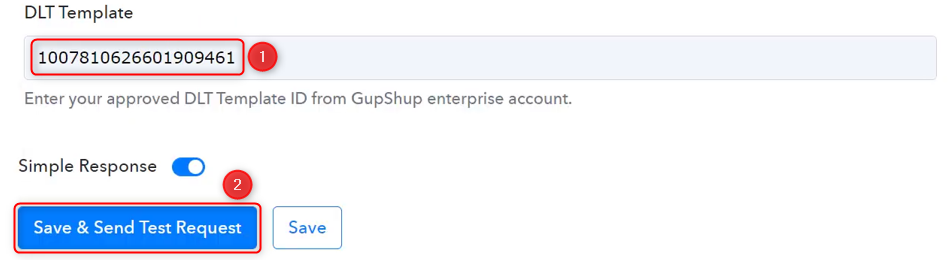
Enter your DLT Template ID, and click on ‘Save & Send Test Request’.

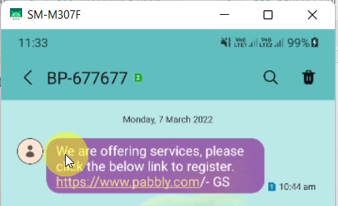
As soon as you click on Save & Send Test Request, the customer will receive a payment confirmation message.

Our automation is complete. We have successfully integrated Razorpay with Gupshup. Now each new customer who makes a successful Razorpay payment will receive an SMS through Gupshup automatically.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum