Let us discuss how you can integrate Razorpay with Zenler and ActiveCampaign. Following this integration, you will be able to enroll students on Zenler and create contacts in ActiveCampaign automatically upon receiving successful payments on Razorpay.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Razorpay with Pabbly Connect to capture successful payment details, then link Pabbly Connect with Zenler to enroll students, and at last add contacts in ActiveCampaign using the payment details.
Steps to Automatically Enroll Students on Zenler and Add ActiveCampaign Contacts on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Setup Zenler as the Action App to Enroll Students
4. Setup ActiveCampaign as the Action App to Create Contacts
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

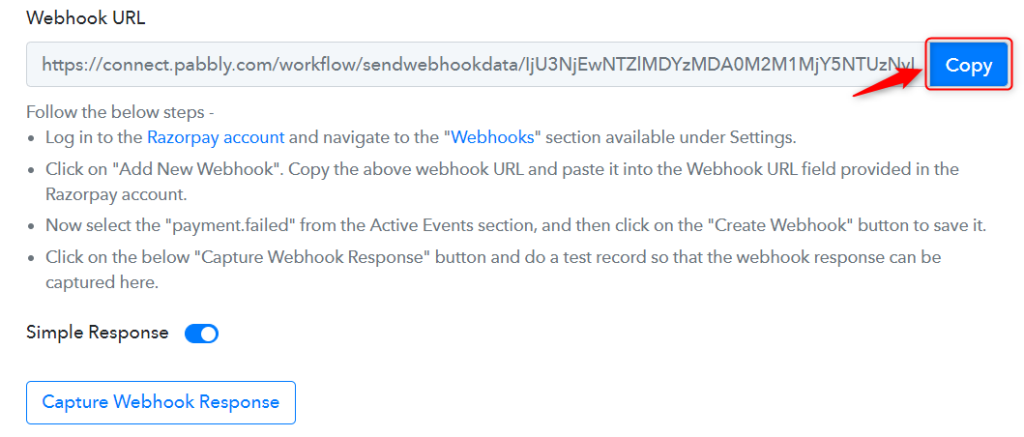
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
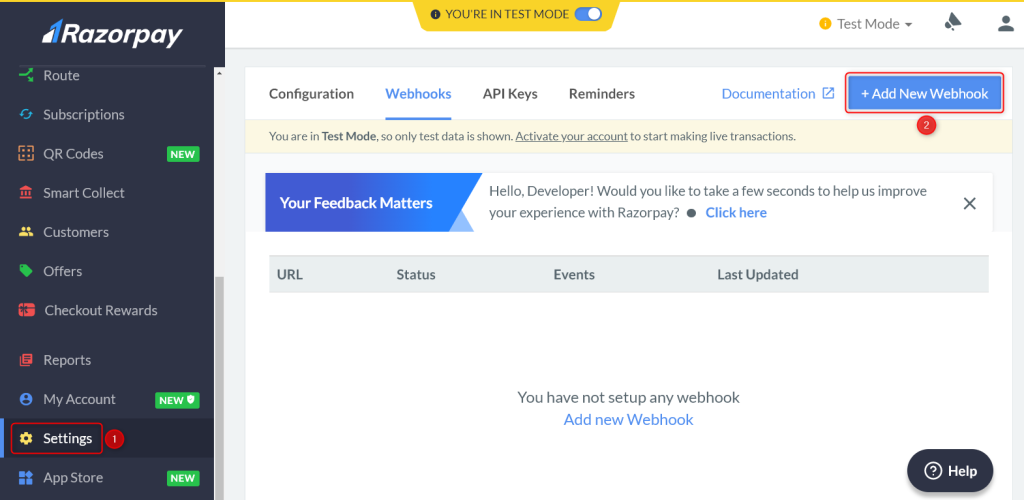
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

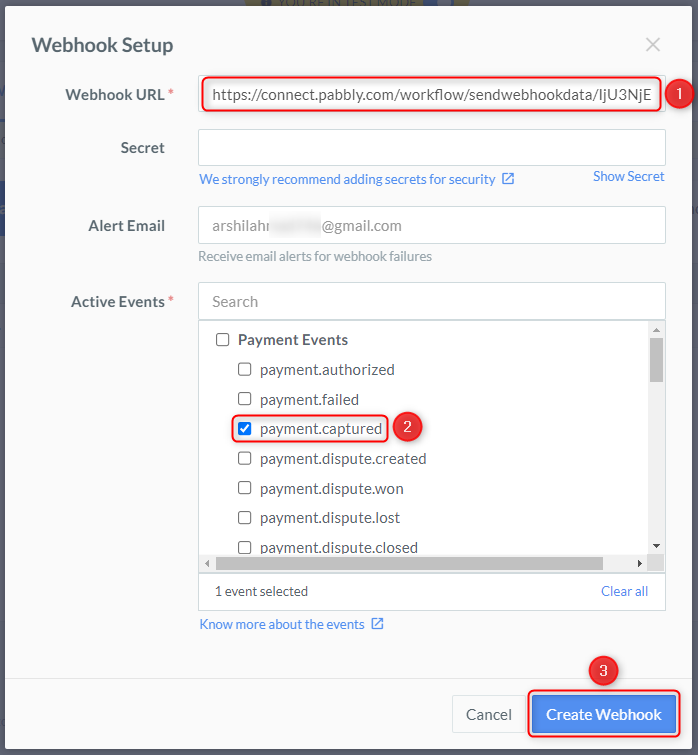
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events, and click on ‘Create Webhook’.

D. Test Connection
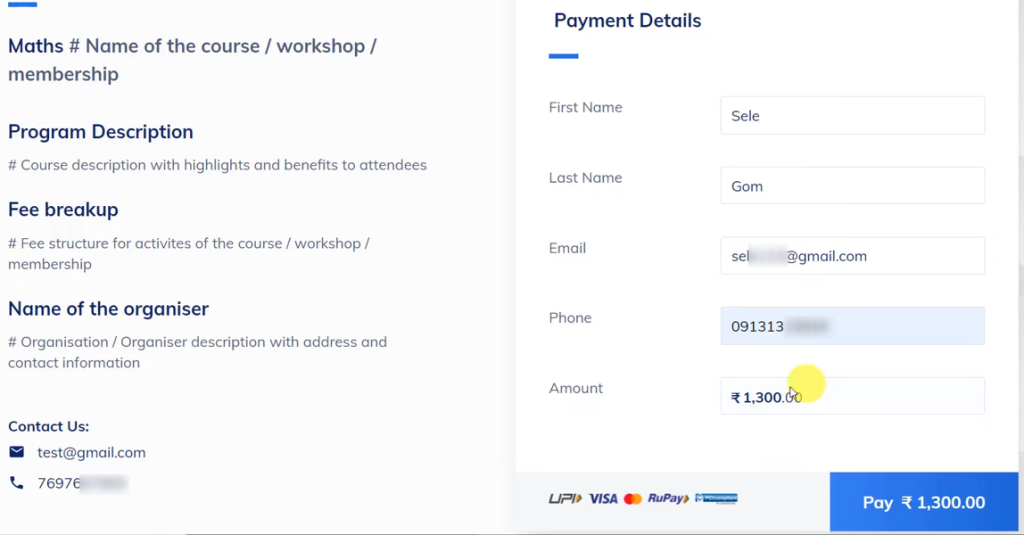
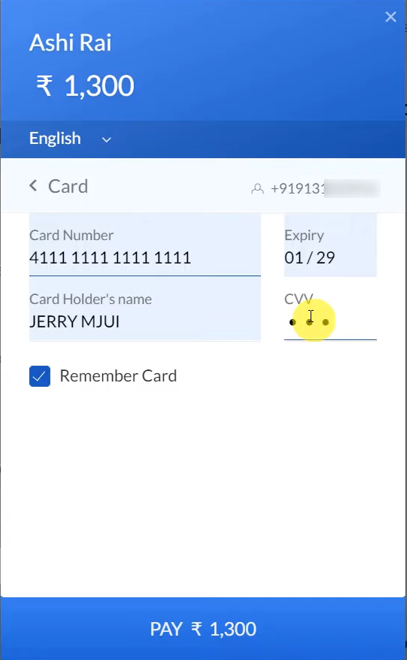
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



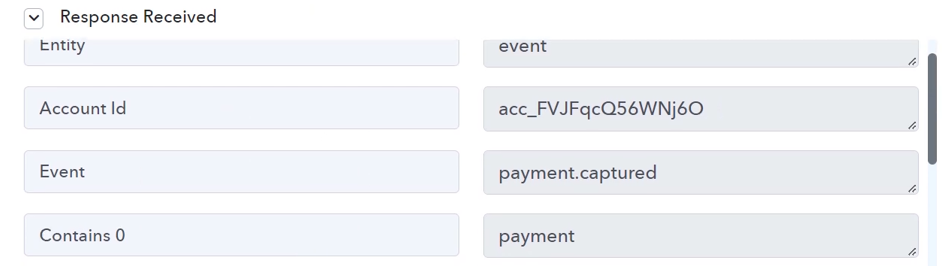
You will receive a successful payment response along with the customer details.

Step 3:- Setup Zenler as the Action App to Enroll Students
Action allows us to choose the application that will get executed by the workflow trigger.
Upon receiving payments, we essentially want to enroll students in Zenler. Thus, Zenler will be our Action App.
A. Action App
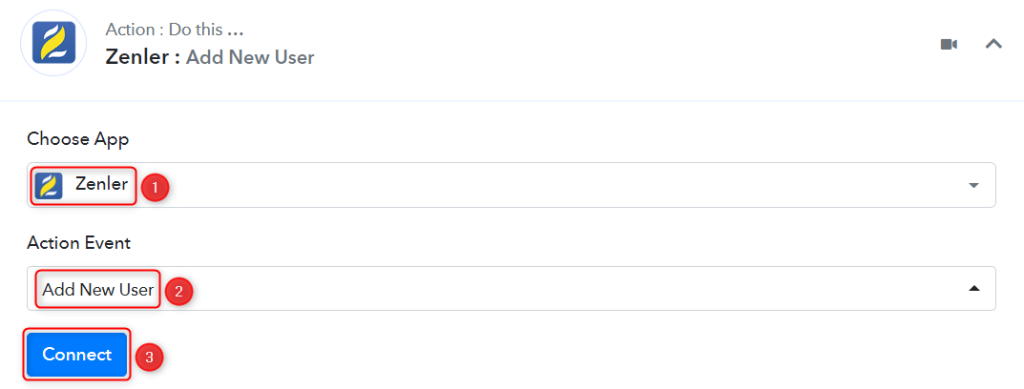
Choose ‘Zenler’ as the Action App, select ‘Add New User’ as an Action Event, and click on ‘Connect’.

B. Connect Zenler Account
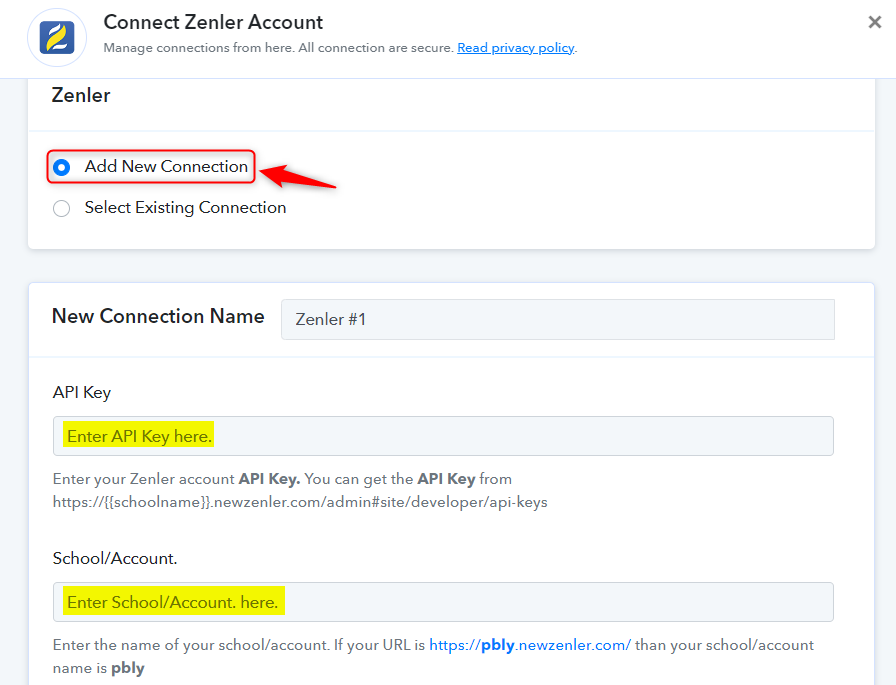
To connect with your Zenler account, select ‘Add New Connection’. You will be asked to enter your API Key and School/Account.

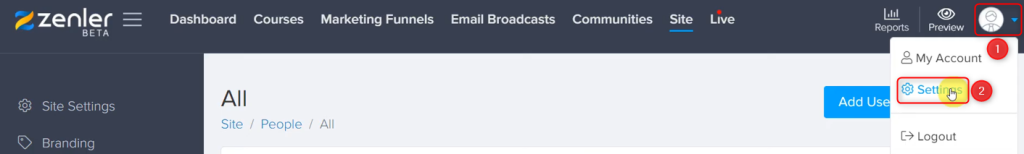
To find the API Key, go to your Zenler account, and click on your ‘Profile Icon’ > ‘Settings’.

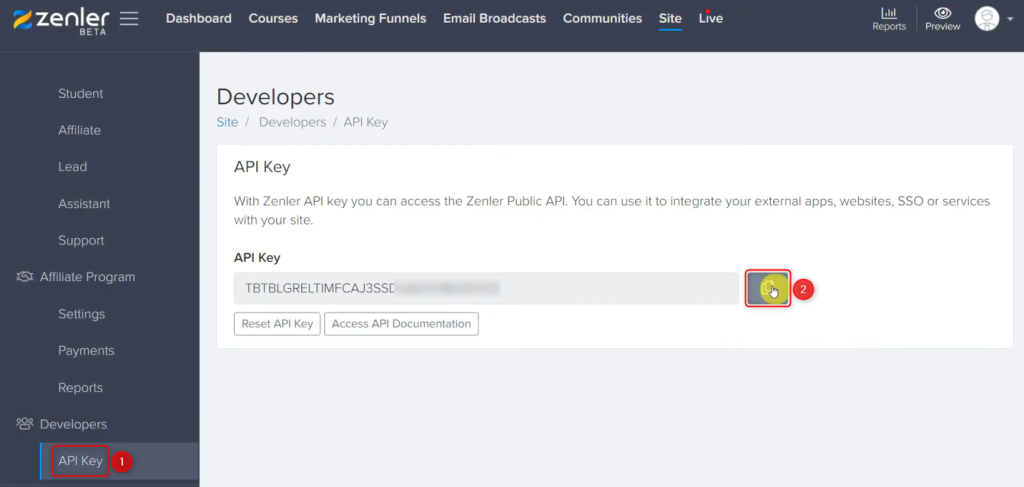
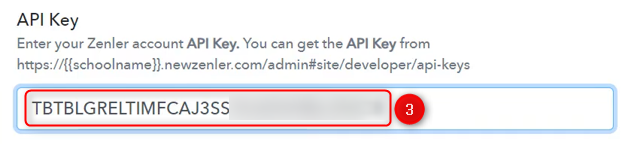
Copy the API Key and paste it into its given field.


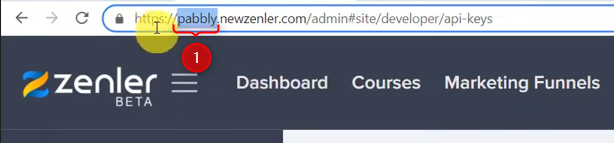
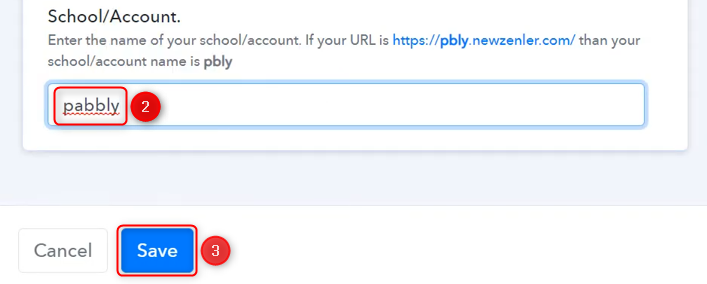
Copy the name of your School/Account from the URL, paste it into its given field, and click on ‘Save’.


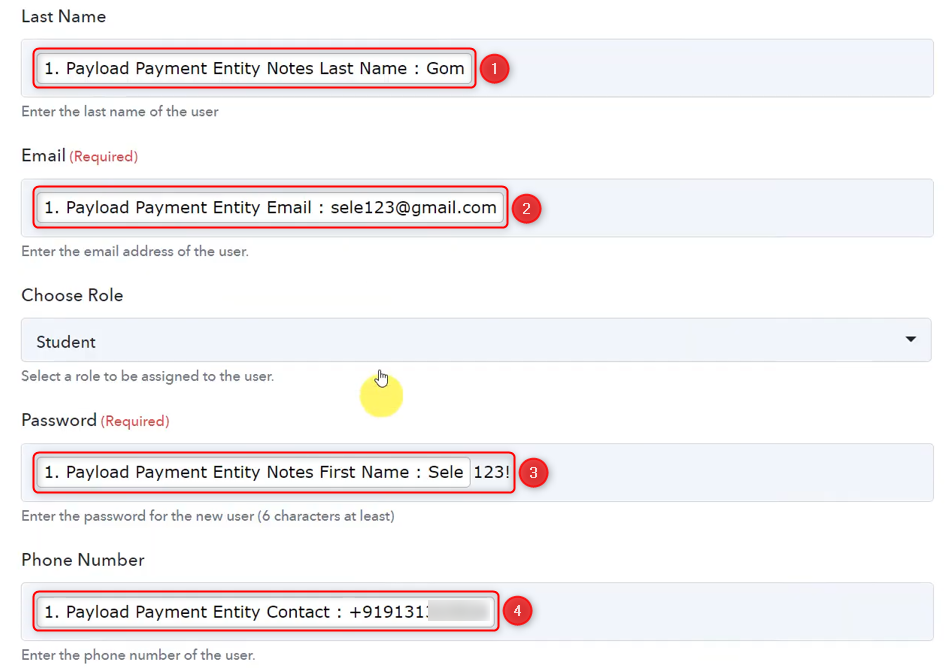
C. Map Necessary Fields
Now that you have connected your Zenler account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
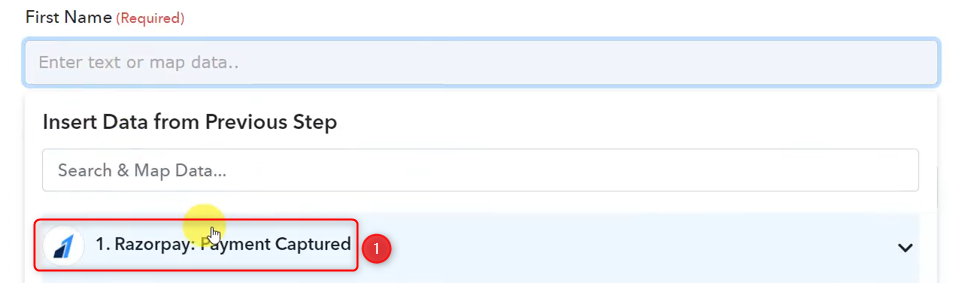
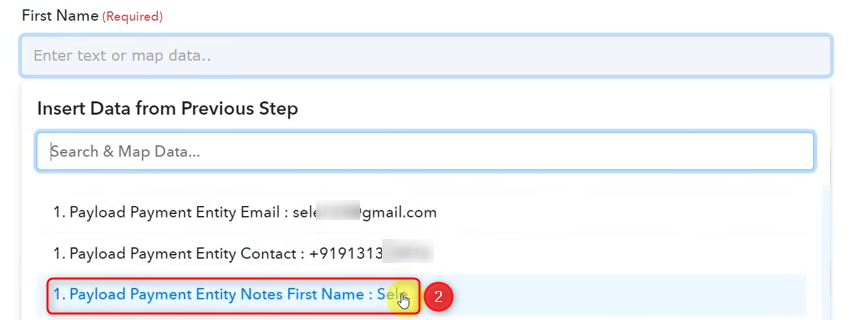
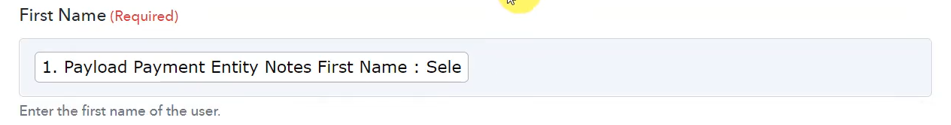
Map the First Name from the step above.



Similarly, map the other fields, leaving the unnecessary ones empty, and click on ‘Save & Send Test Request’.


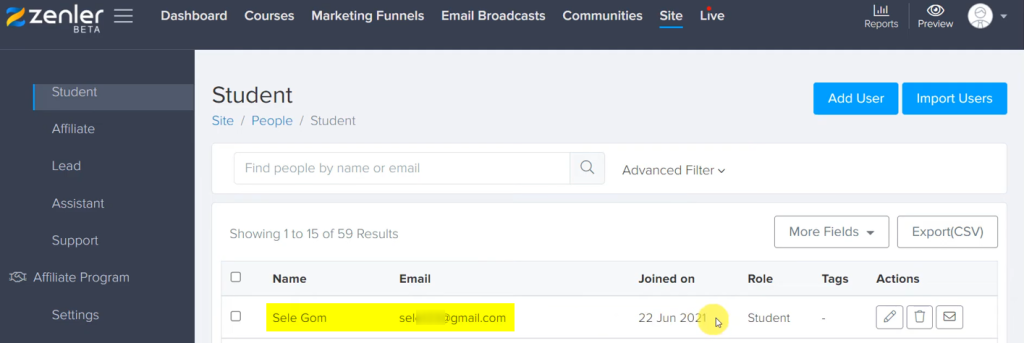
As soon as you click on Save & Send Test Request, a student will get enrolled in your Zenler account.

Step 4:- Setup ActiveCampaign as the Action App to Create Contacts
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to create contacts in ActiveCampaign using the payment details we captured. Therefore, ActiveCampaign will be our Action App.
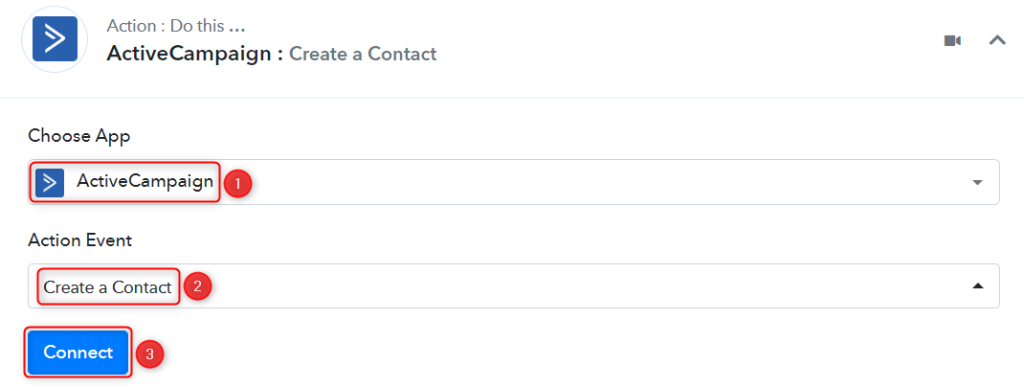
A. Action App
Choose ‘ActiveCampaign’ as your Action App, select ‘Create Contact’ as an Action Event, and click on ‘Connect.

B. Connect ActiveCampaign Account
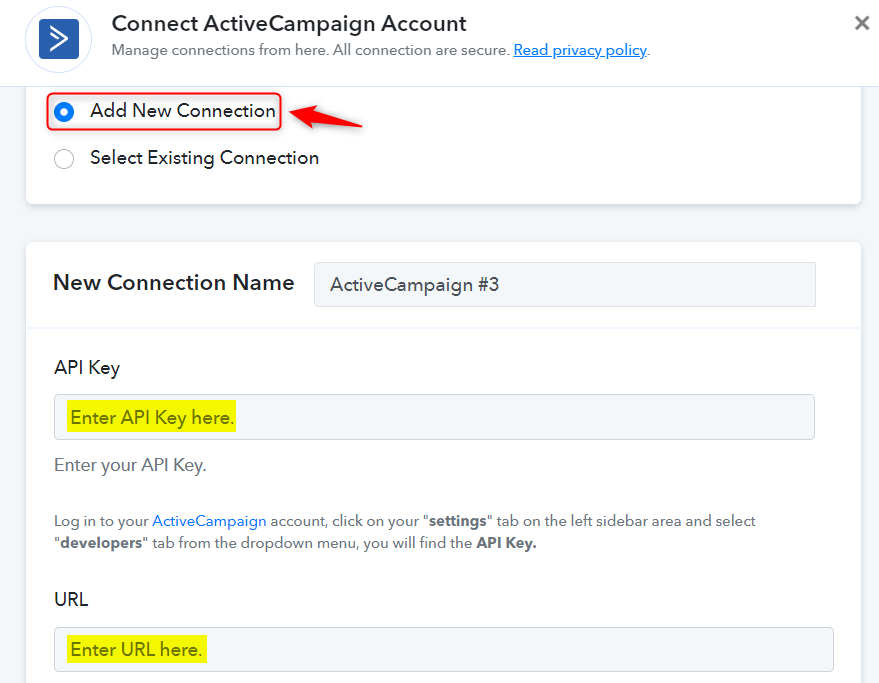
To connect with your ActiveCampaign account, select ‘Add New Connection’. You will be asked to enter your API Key and URL.

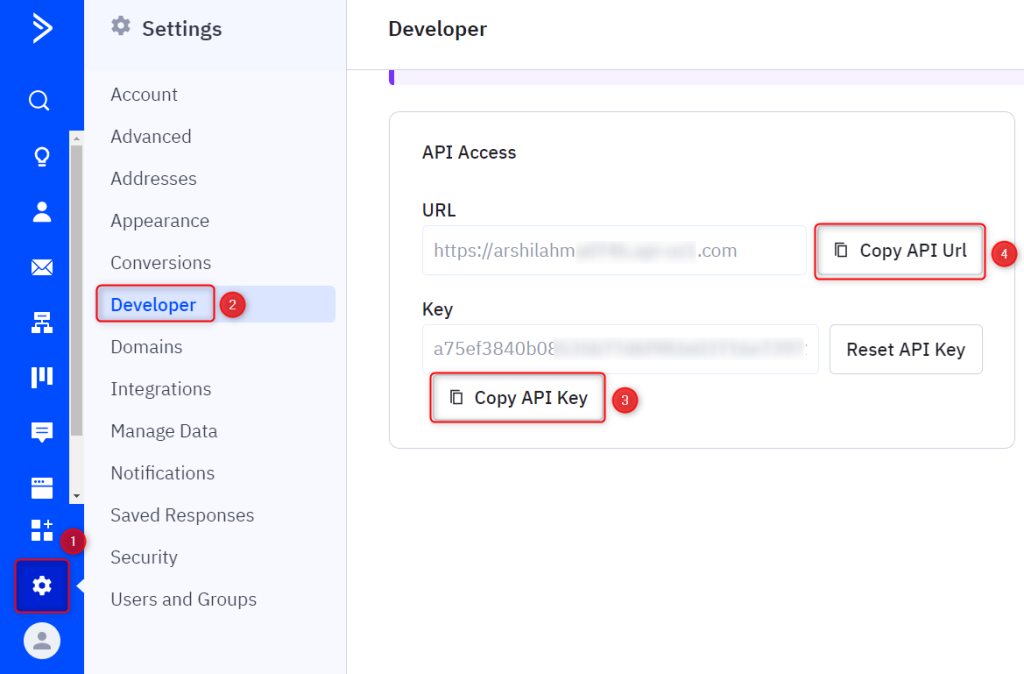
To find your API Key and URL, go to your ActiveCampaign dashboard, click on ‘Settings’ > ‘Developer’, and copy the API Key and URL.

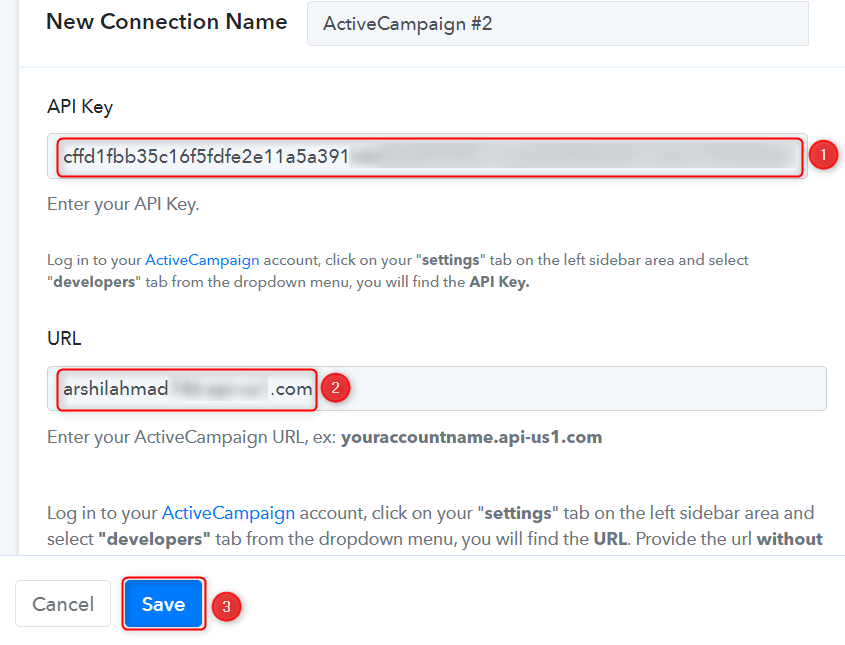
Paste the API Key and URL in their respective fields, and click on ‘Save’
Note: Make sure to remove the https:// protocol from your URL.

C. Map the Necessary Fields
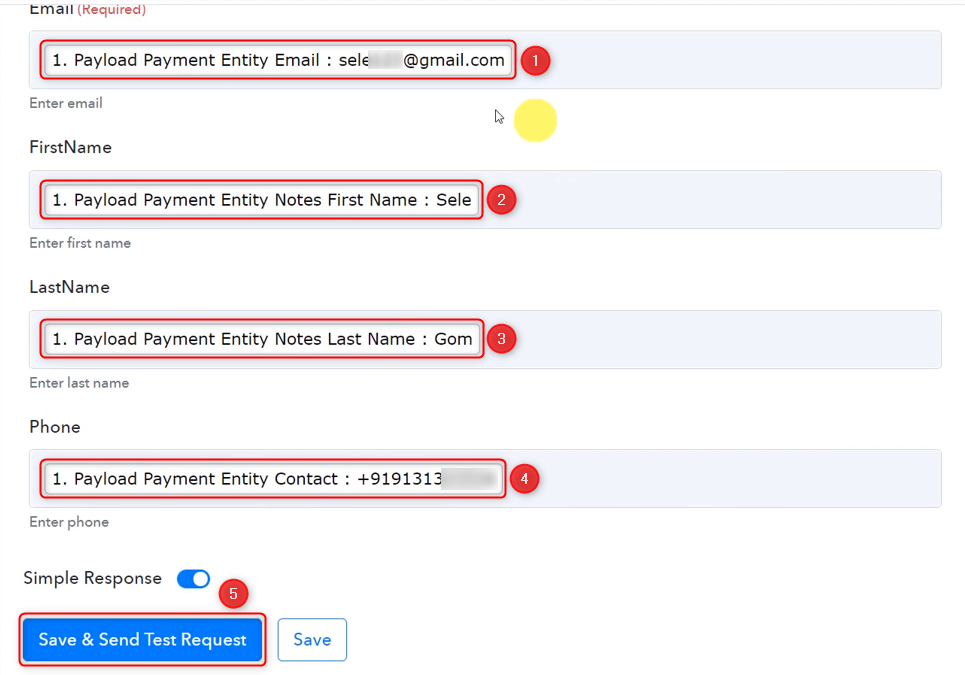
Map the necessary fields from the step above, and click on ‘Save & Send Test Request’.

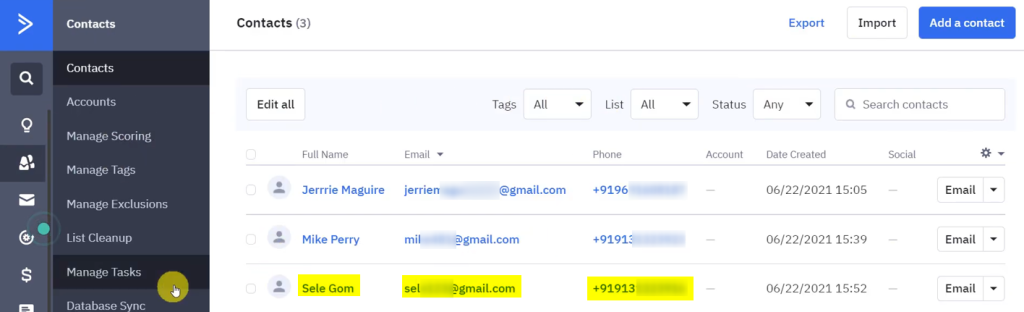
As soon as you click on Save & Send Test Request, a contact will get added to your ActiveCampaign account.

Our automation is complete. We have successfully integrated Razorpay with Zenler and ActiveCampaign. For each new successful payment on Razorpay, students will get enrolled on Zenler, and contact will get added to ActiveCampaign using the payment details automatically.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum