In this post, we will discuss how you can integrate Razorpay and Teachable. Following this integration, whenever a new user makes a successful payment on Razorpay, they will automatically be enrolled as students in Teachable.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Razorpay with Pabbly Connect to capture successful payments, link Pabbly Connect with Teachable, and enroll new students using the payment details.
Steps to Automatically Enroll Students in Teachable on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Add a Filter to your Workflow
4. Setup Teachable as the Action App to Enroll Students
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
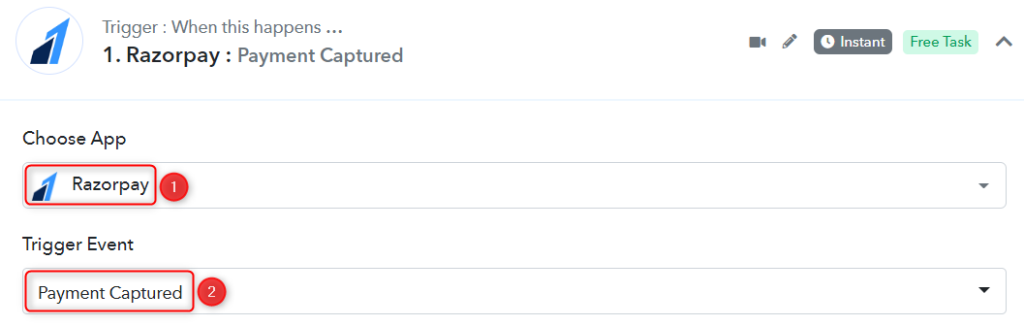
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

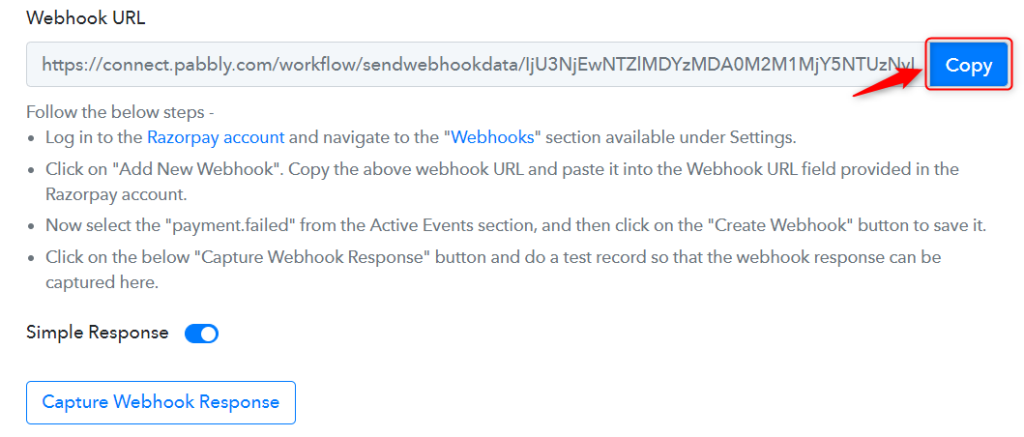
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
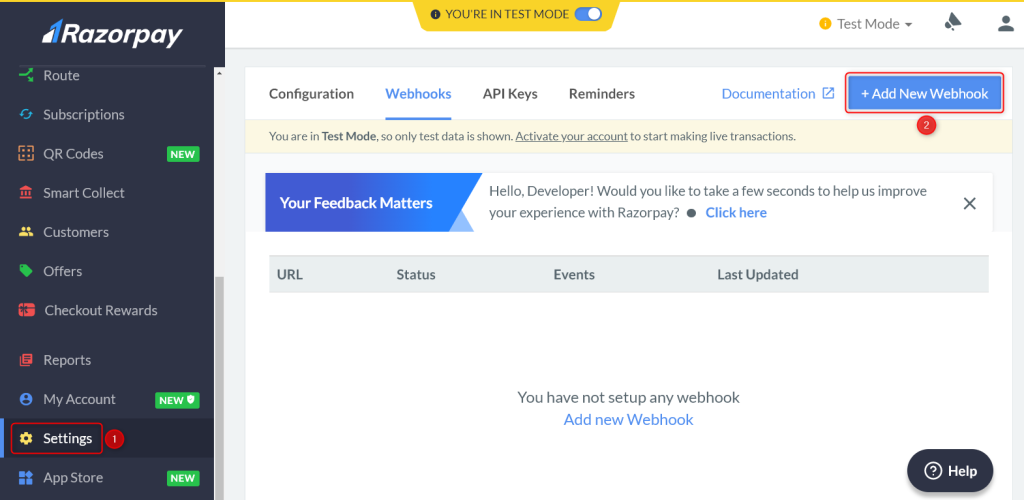
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

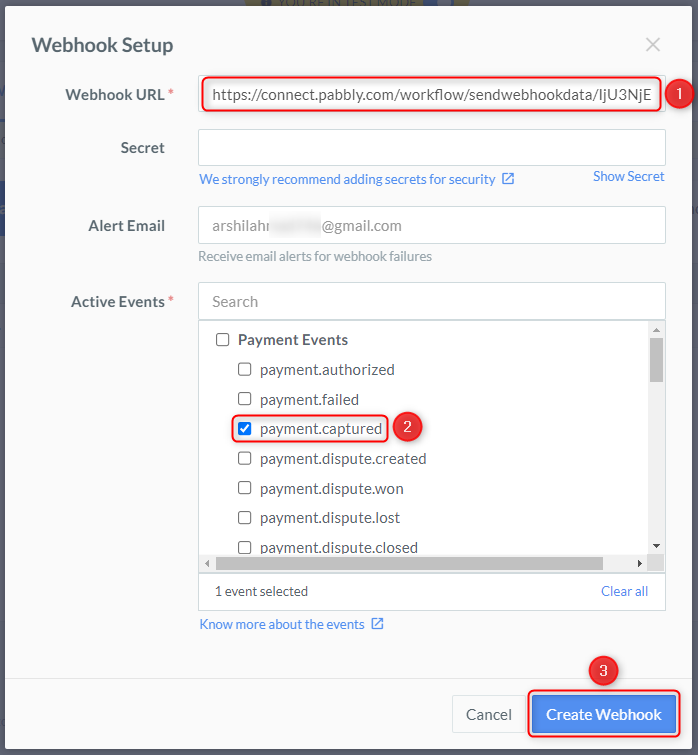
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events, and click on ‘Create Webhook’.

D. Test Connection
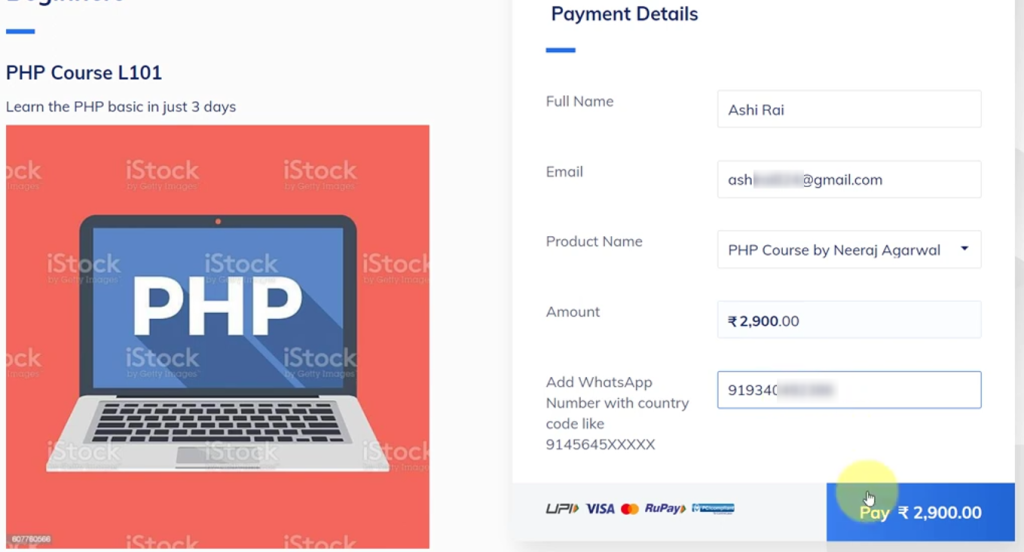
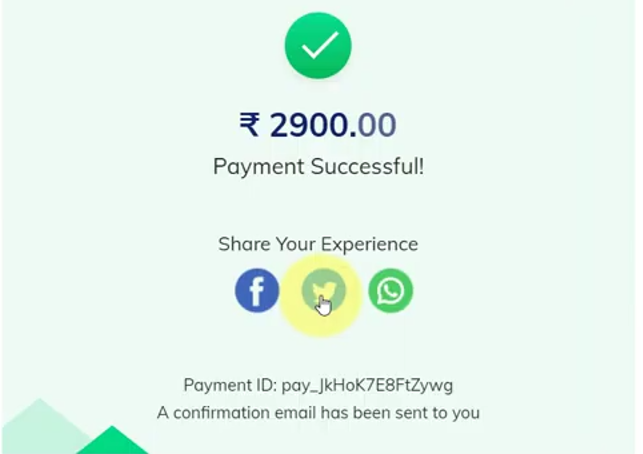
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.


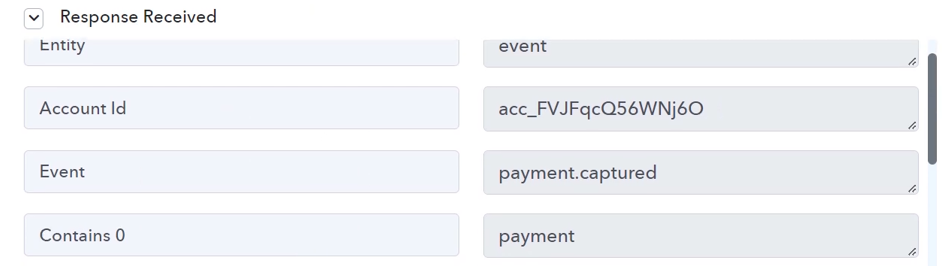
You will receive a successful payment response along with the customer details.

Step 3:- Add a Filter to your Workflow
In Razorpay, we collect payments for multiple purposes, but we want to register only those users who have paid specifically for this purpose. To do so, we will have to add a filter to our workflow.
Choose ‘Filter by Pabbly’ as the Action App.

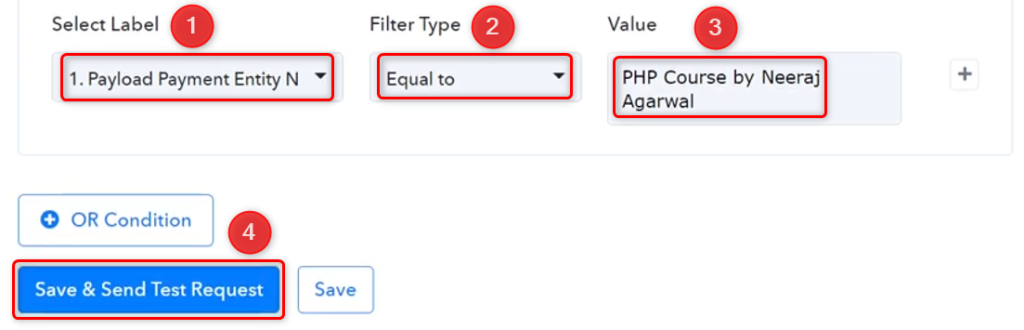
Map ‘Payload Payment Entity Notes Product Name’ as the Select Label, select ‘Equal to’ as the Filter Type, copy and paste the Label Value, and click on ‘Save & Send Test Request’.

Doing this will ensure that the next step in our workflow will only be executed if the payment is made for this specific purpose.
Step 4:- Setup Teachable as the Action App to Enroll Students
Action allows us to choose the application that will get executed by the workflow trigger.
Upon receiving the payment, we essentially want to enroll students in Teachable. Therefore, Teachable will be our Action App.
Add another Action Step to your workflow by clicking the ‘+’ button.

A. Action App
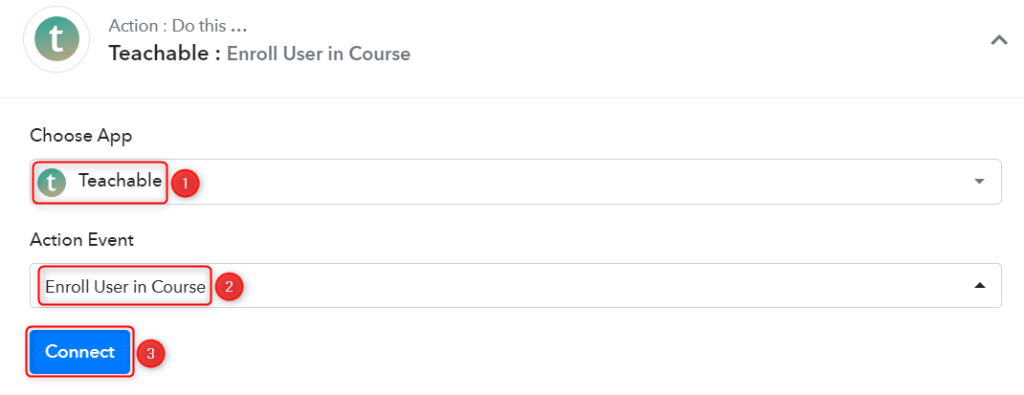
Choose ‘Teachable’ as the Action App, select ‘Enroll User in Course’ as an Action Event, and click on ‘Connect’.

B. Connect Teachable Account
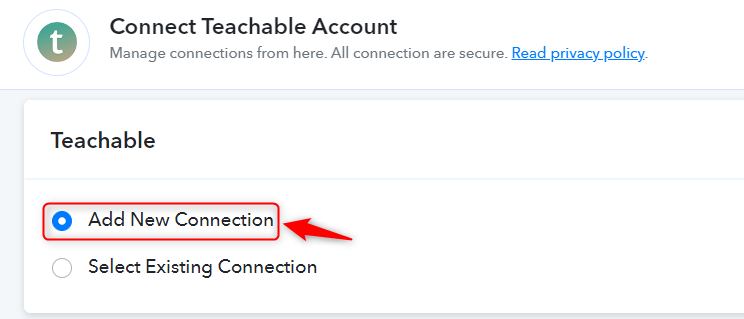
To connect with your Teachable account, click on ‘Add New Connection’.

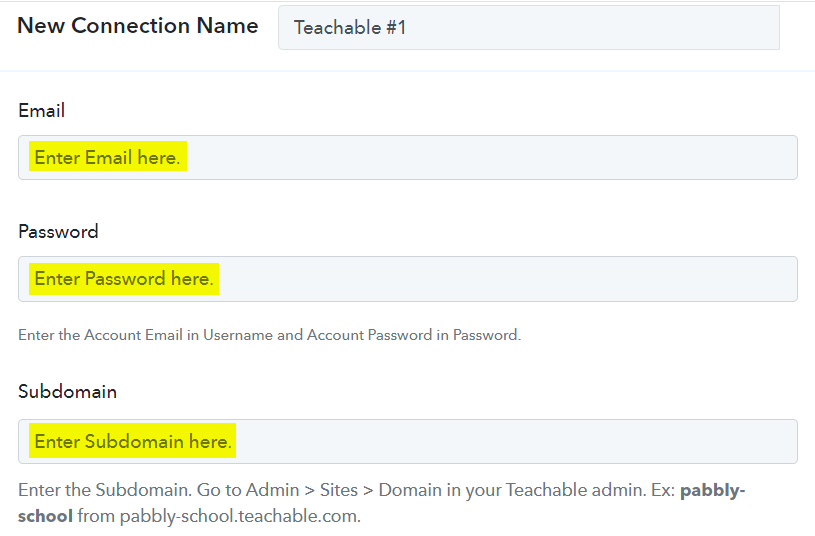
You will be asked to enter the Email, Password, and Subdomain.

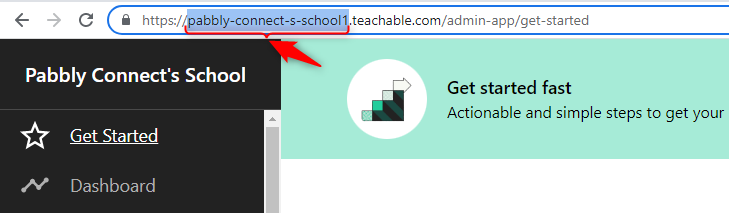
To find your Subdomain, go to your Teachable admin dashboard and copy the Subdomain.

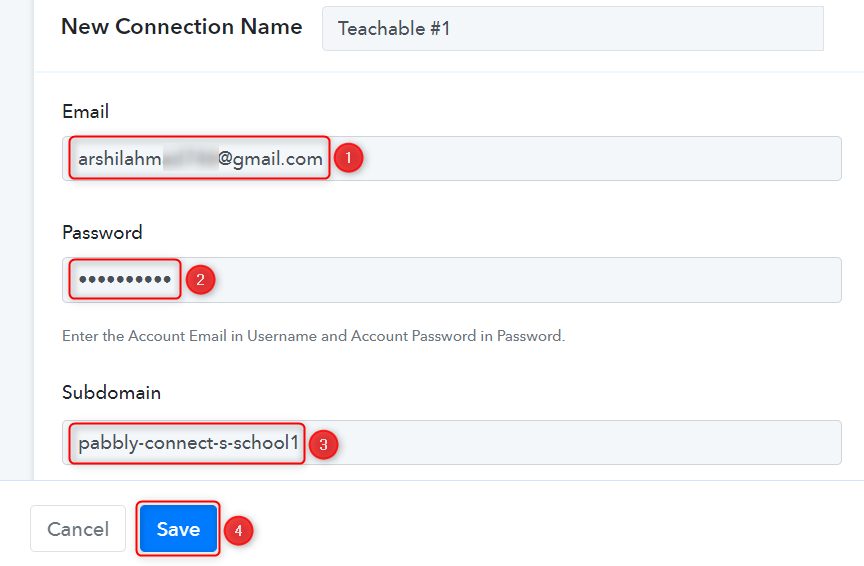
Enter your Teachable registered Email and Password. Paste the Subdomain in its given field, and click on ‘Save’.

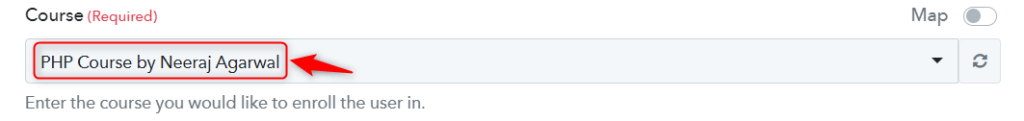
Select the Course in which you want to enroll your students.

C. Map Necessary Fields
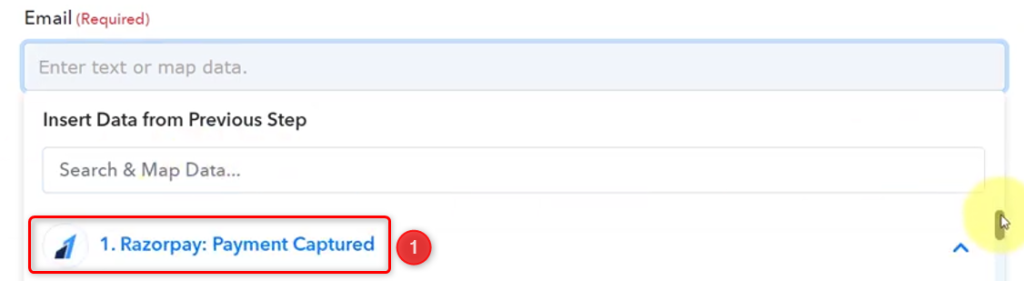
Since we have already captured the payment details from Razorpay, all we need is to map those details from above. Mapping ensures our data remains dynamic and changes as per the received responses.
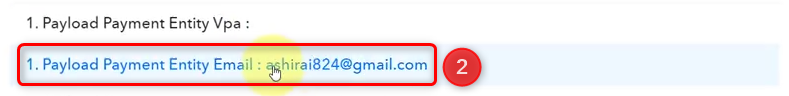
Map the Email address from the trigger step.


Similarly, map the User Name and Password of your student from the step above if you want. and click on ‘Save & Send Test Request’.

As soon as you click on Save & Send Test Request, the user will get enrolled in your course.

Our automation is complete. We have successfully integrated Razorpay with Teachable. Now, each new student who makes a successful payment on Razorpay will automatically get enrolled in your Teachable course
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum