Let us explore how you can integrate WooCommerce with Facebook – following this integration, whenever a new product is added to your WooCommerce product list, it will automatically be posted to your Facebook page.
This automation requires a one-time setup for which we will use Pabbly Connect.
We will first link WooCommerce with Pabbly Connect to capture new product details, then link Pabbly Connect with Facebook and make a post using the captured data.
How to Automatically Display WooCommerce Products on Facebook Page
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between WooCommerce and Pabbly Connect
3. Setup Facebook Pages as the Action App to Display Products
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between WooCommerce and Pabbly Connect
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be WooCommerce. This will help us capture new product details from WooCommerce.
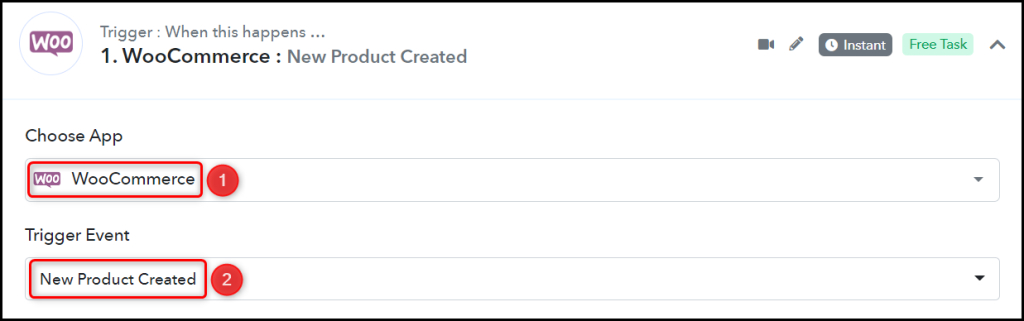
A. Trigger App
Choose ‘WooCommerce’ as the Trigger App, and select ‘New Product Created’ as the Trigger Event.

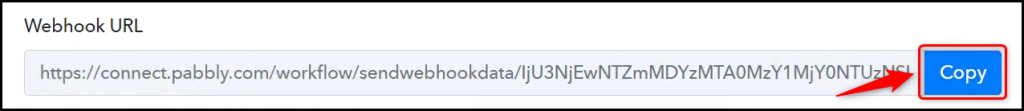
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to connect with your WooCommerce account. Copy the Webhook URL.

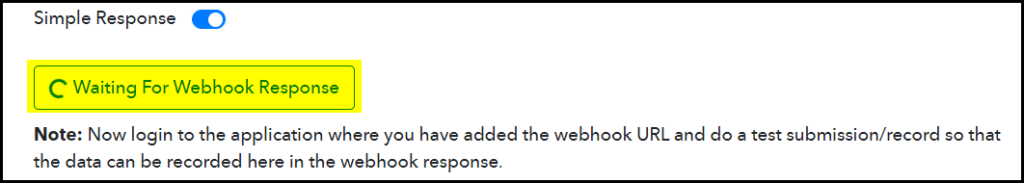
As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from WooCommerce, as indicated by the rotating Waiting For Webhook Response button.

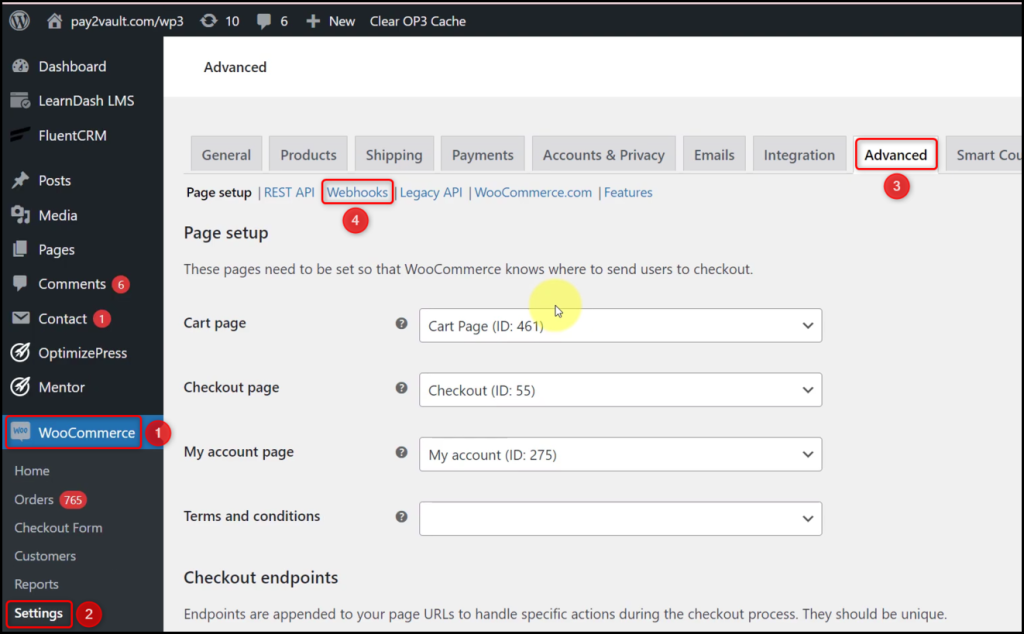
C. Establish Connection
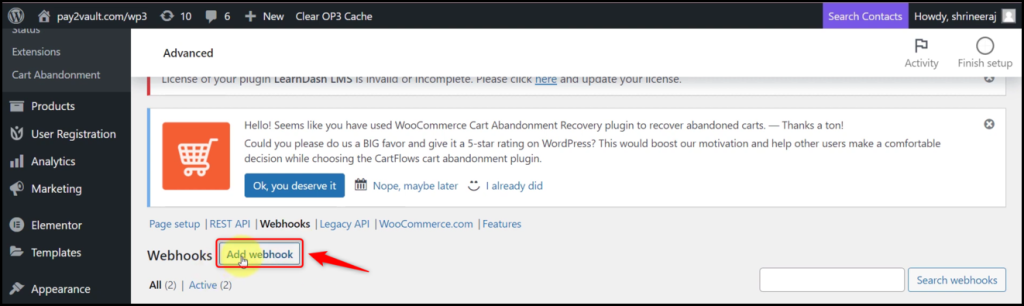
Go to your WordPress account, and click on ‘WooCommerce’ > ‘Settings’ > ‘Advanced’ > ‘Webhooks’. Then click on ‘Add Webhooks’.


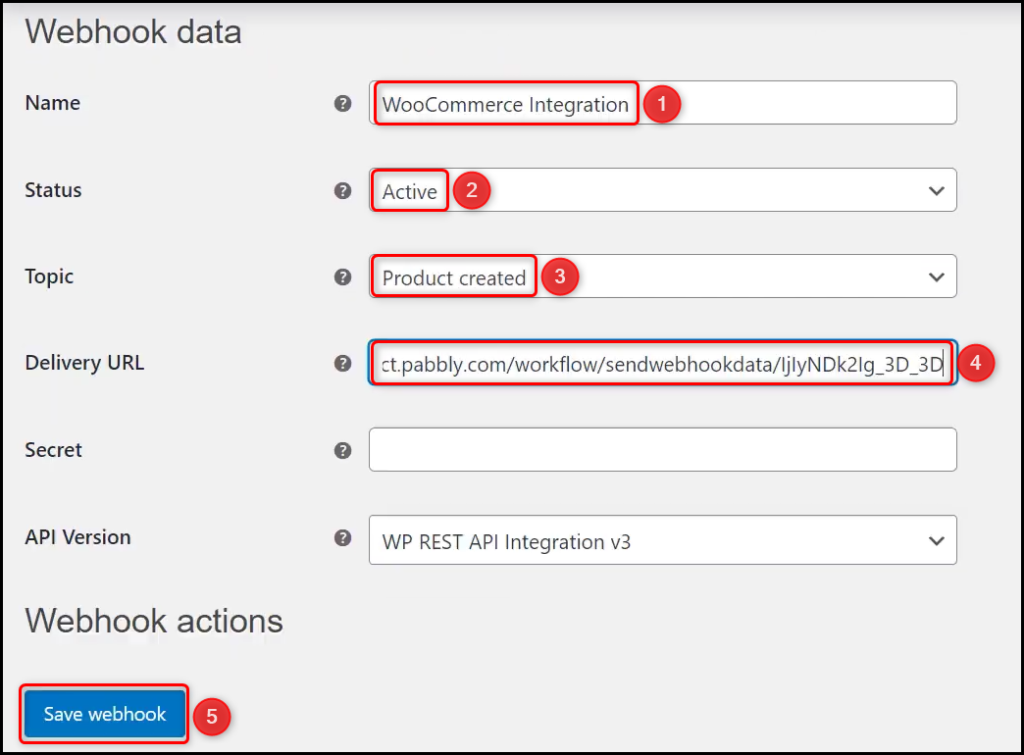
Name your Webhook, select the Status as ‘Active’, select the Topic as ‘Order created’, paste the Webhook URL we copied earlier, and click on ‘Save webhook’.

D. Test Connection
To test the established connection, we will now add a new product and check for the response received.
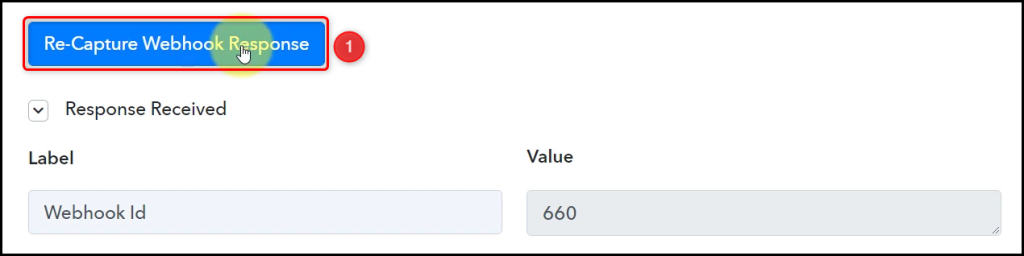
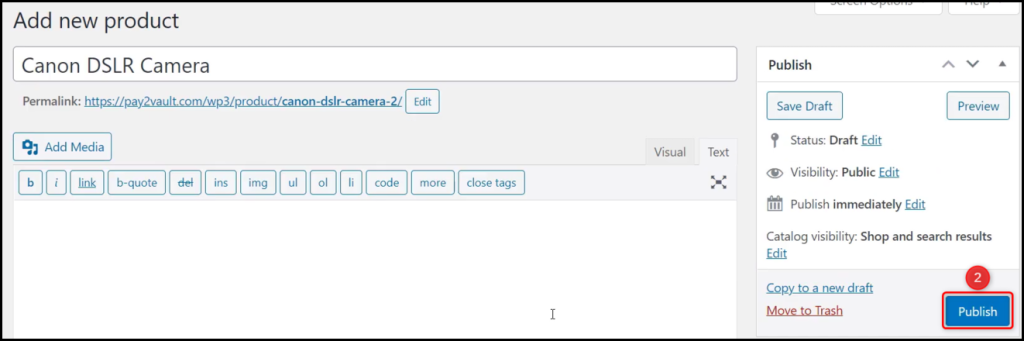
Click the ‘Re-Capture Webhook Response’ button, visit your WooCommerce store and create a new product.


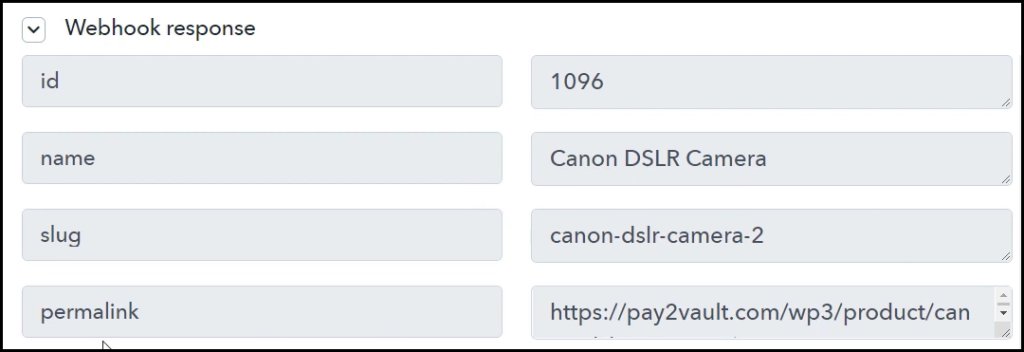
Pabbly Connect has fetched the details of your newly added product, thus confirming the connection.

We have established a link between WooCommerce and Pabbly Connect. Pabbly Connect will now automatically capture the details of newly added products in WooCommerce.
Step 3:- Setup Facebook Pages as the Action App to Display Products
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to post product details on Facebook. Thus, Facebook Pages will be our Action App.
A. Action App
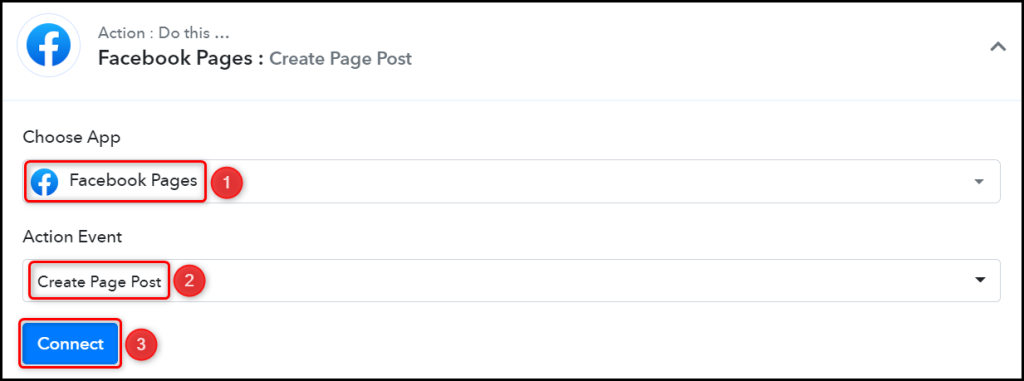
Choose ‘Facebook Pages’ as your Action App, select ‘Create Page Post’ as an Action Event, and click on ‘Connect’.

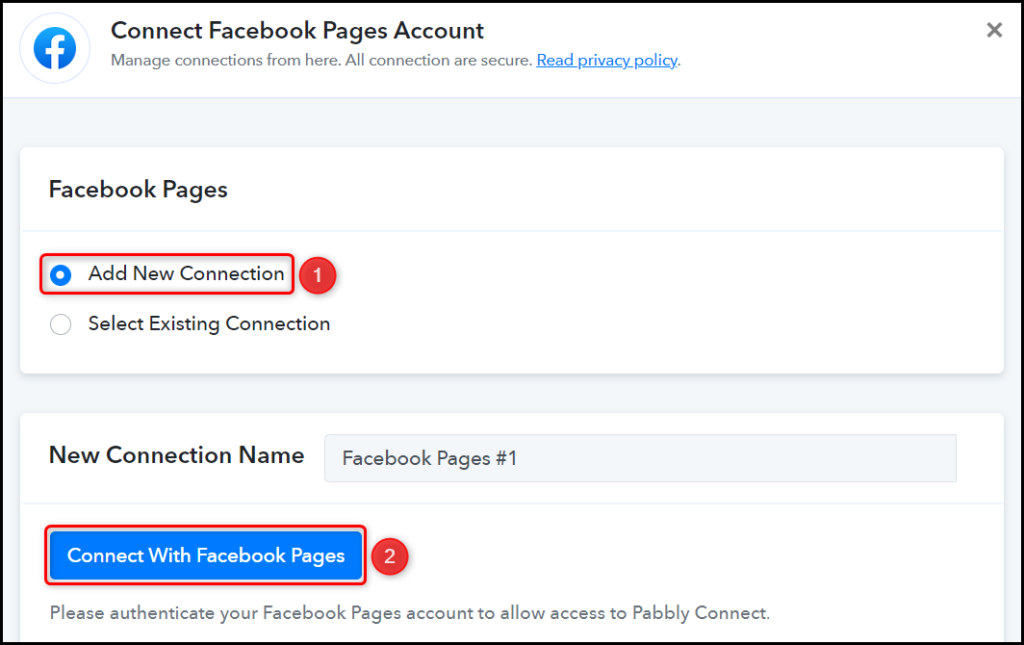
B. Connect Facebook Account
To connect with your Facebook account, select ‘Add New Connection’ and click on ‘Connect With Facebook Pages’. Also, grant the authorization.

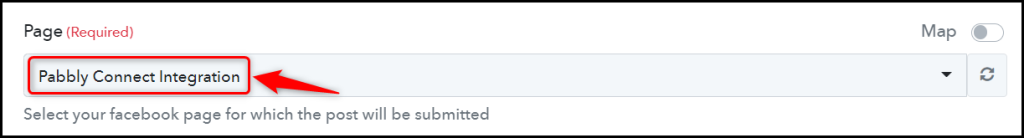
Select the Page on which you want to post the products.

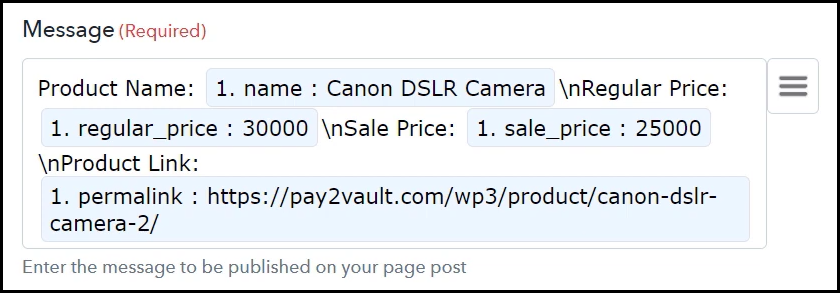
C. Map the Message
Now that you have connected your Facebook account, all you need is to map the message to be posted from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
Map the Message to be posted from the step above, and click on ‘Save & Send Test Request’.


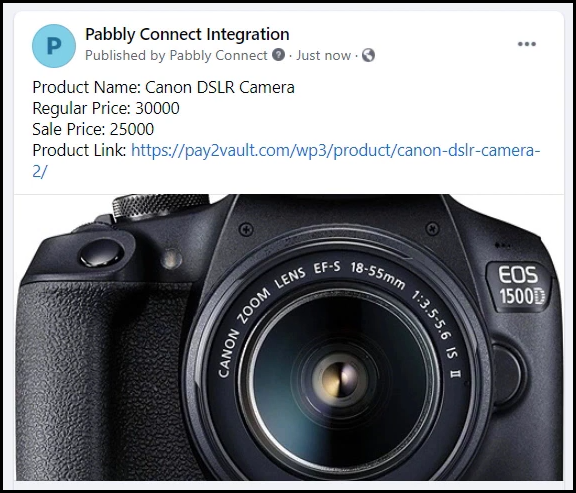
The moment you click on Save & Send Test Request, the product will be posted on your Facebook Page.

Our automation is complete. We have successfully integrated WooCommerce with Facebook. Each time you create a new product in WooCommerce, it will automatically be posted to your Facebook page.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum
