Let us look at how you can integrate Razorpay with go4clic to enroll students automatically in the go4clic course upon receiving payment on Razorpay.
Our automation requires a one-time setup, for which we will use Pabbly Connect.
We will first link Razorpay with Pabbly Connect to capture successful payment details, then link Pabbly Connect with go4clic to create and enroll students in go4clic using the payment details.
Steps to Automatically Enroll Users in Go4Clic on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Add a Number Formatter to Correct the Payment Amount
4. Setup Go4Clic as the Action App to Enroll Students
5. Add Text Formatter to the Workflow
6. Map the Necessary Fields
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
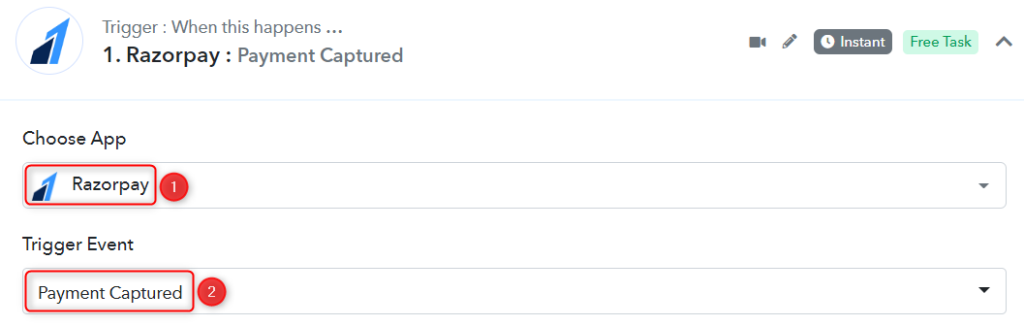
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

B. Webhook URL
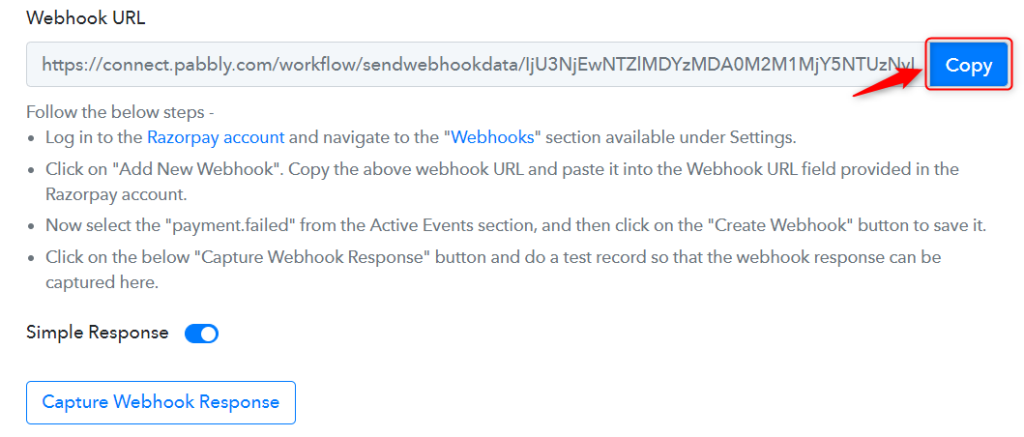
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
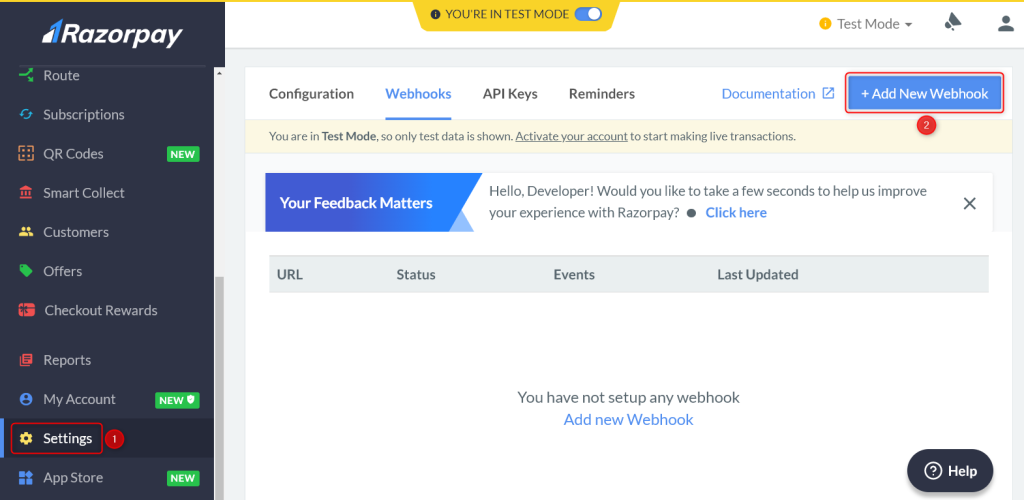
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

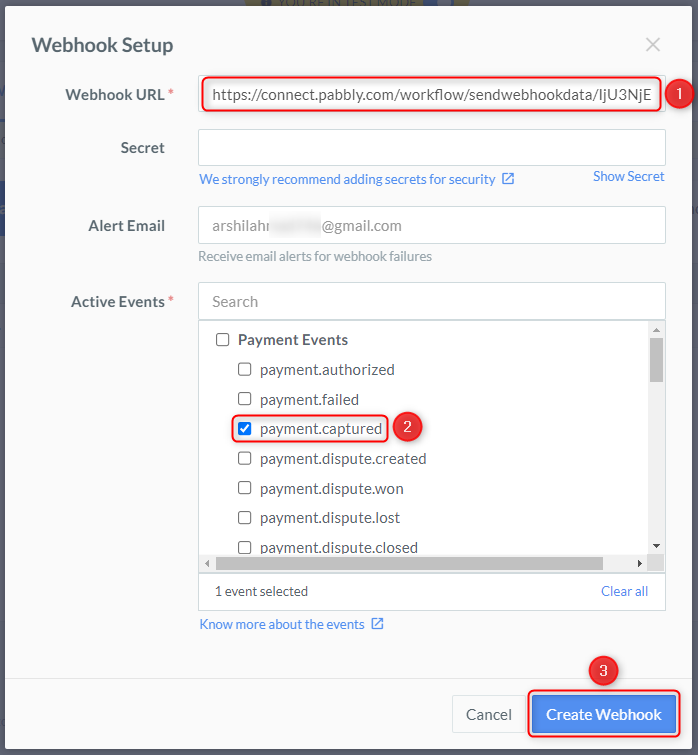
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events, and click on ‘Create Webhook’.

D. Test Connection
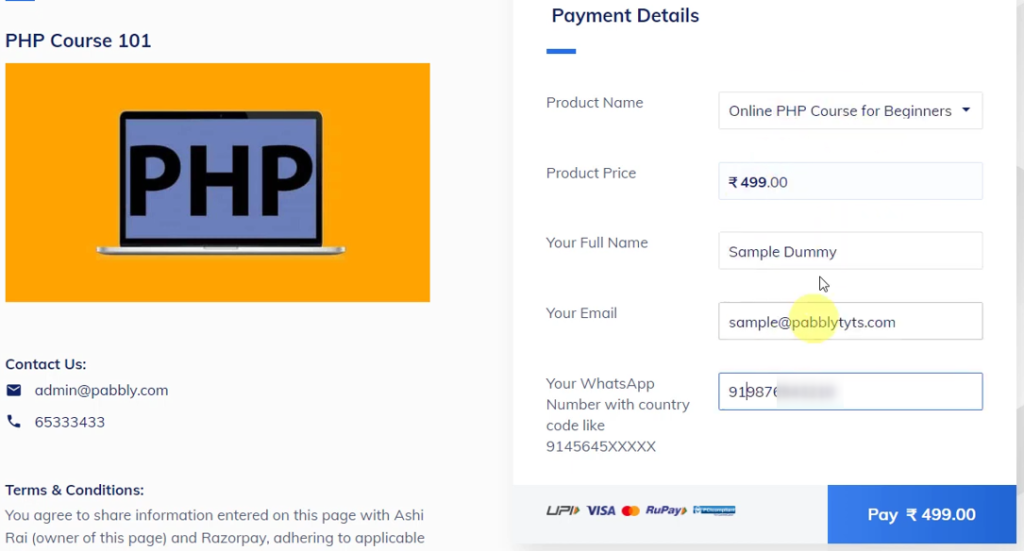
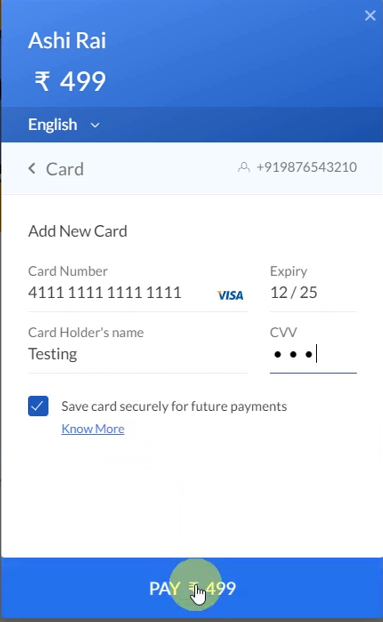
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



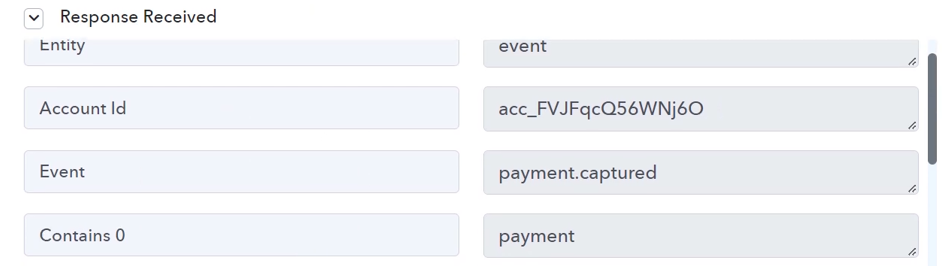
You will receive a successful payment response along with the customer details.

Step 3:- Add a Number Formatter to Correct the Payment Amount
The payment amount we captured from Razorpay is incorrect as it contains two extra zeroes. We can get the correct amount by dividing the value by 100. To do so, we will add a Number Formatter to our workflow.
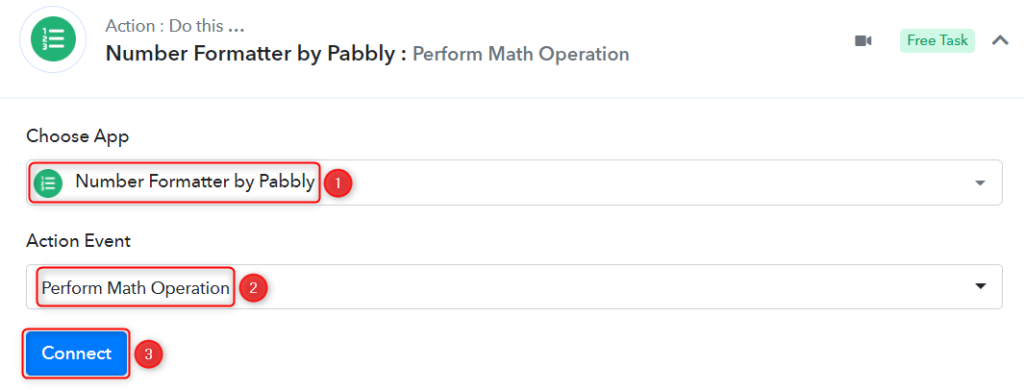
Choose ‘Number Formatter by Pabbly’, select ‘Perform Math Operation’ as an Action Event, and click on ‘Connect’.

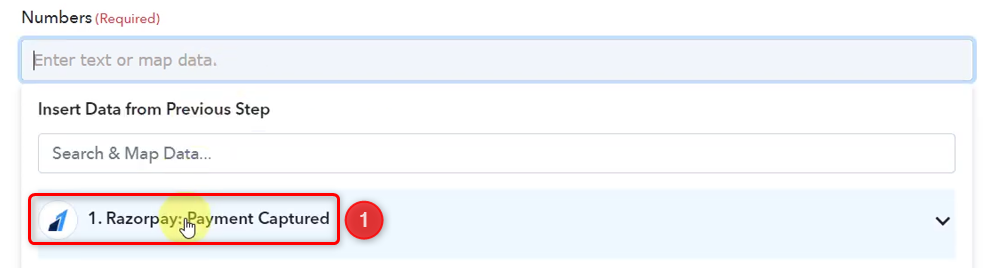
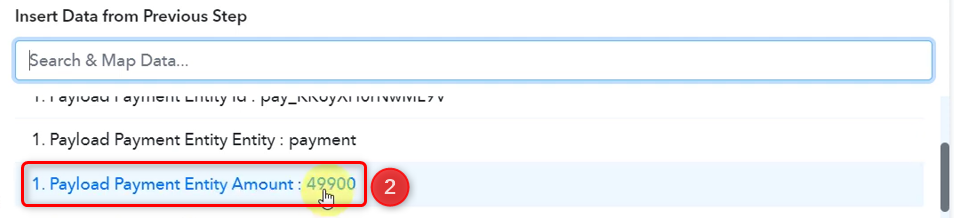
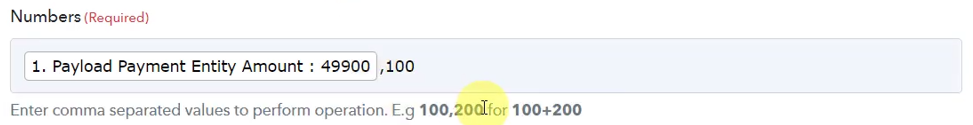
In the Numbers field, map the payment amount from the step above, write 100, and separate both numbers with a comma. This will let Pabbly know that the operation needs to be performed between these two numbers.



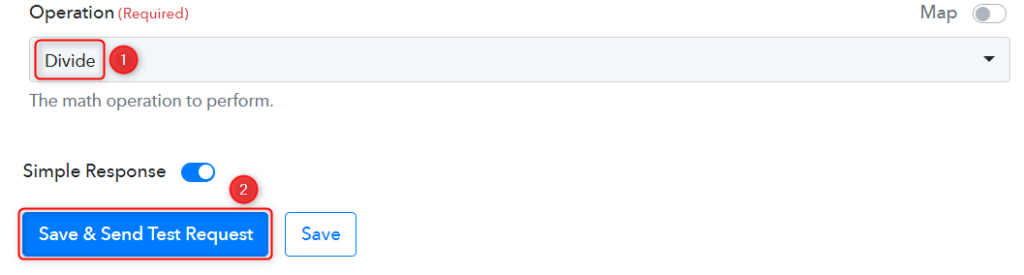
Select ‘Division’ as the Operation and click on ‘Save & Send Test Request’.

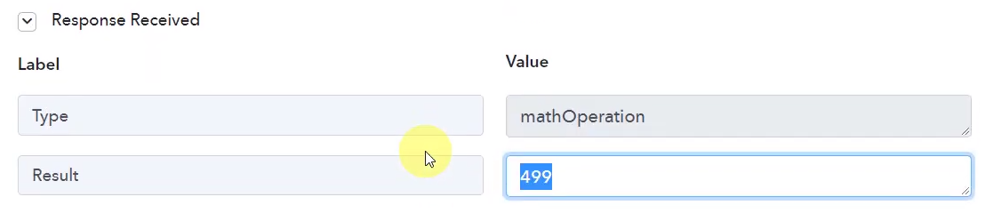
Your amount is trimmed down and correct.

Step 4:- Setup Go4Clic as the Action App to Enroll Students
Action allows us to choose the application that will get executed by the workflow trigger.
Upon collecting payment, we essentially want to enroll users in go4clic. Thus, go4clic will be our Action App.
A. Action App
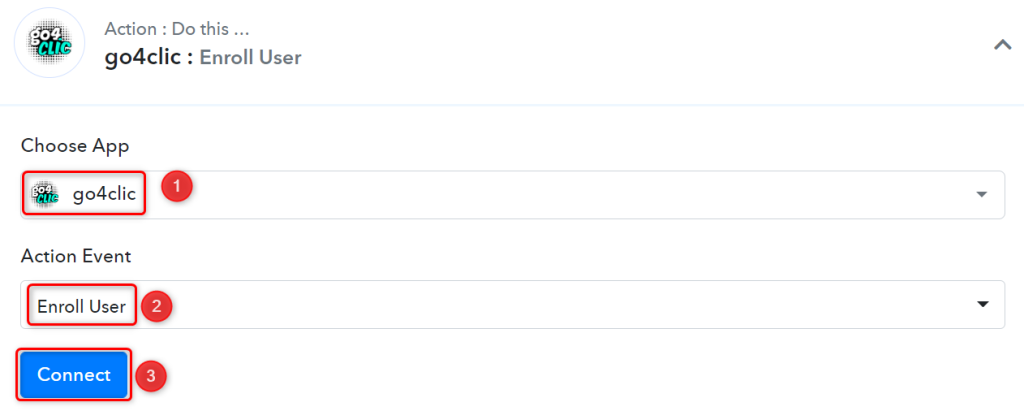
Choose ‘go4clic’ as the Action App, select ‘Enroll User’, and click on ‘Connect’.

B. Add New Connection
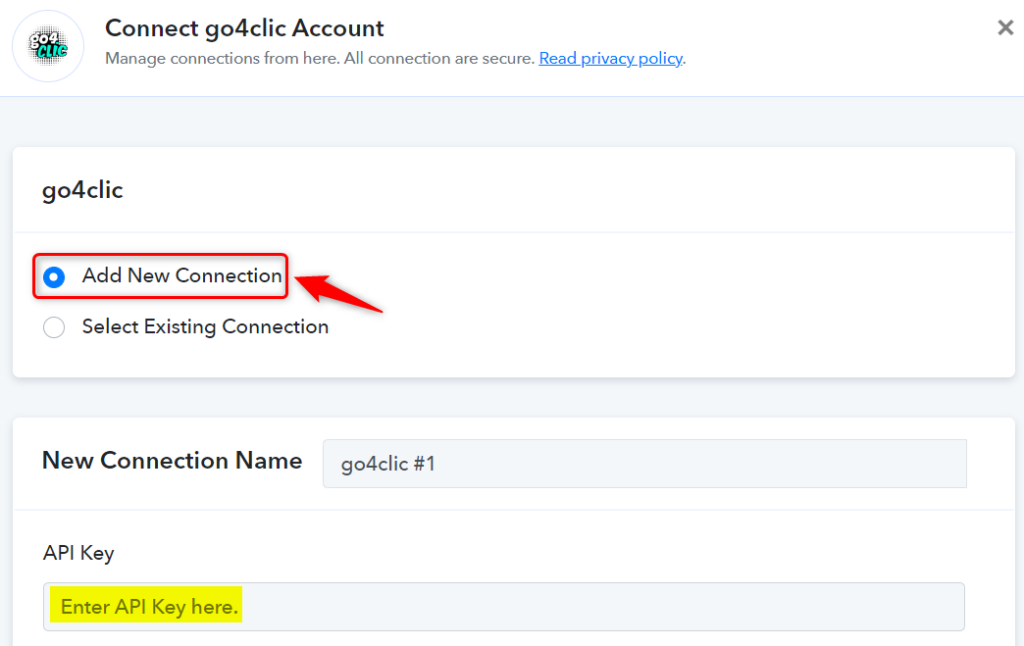
To connect with your go4clic account, select ‘Add New Connection’. You will be asked to enter your API Key.

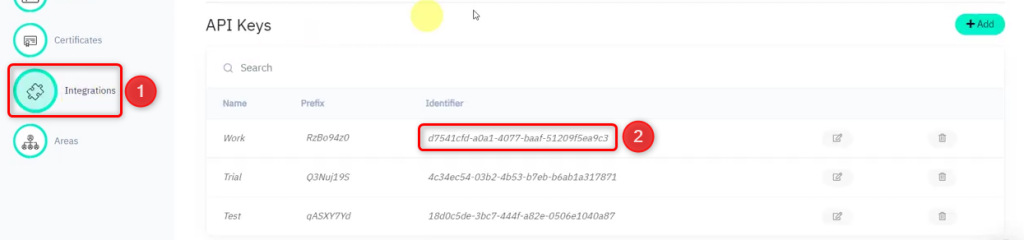
Login to your go4clic account, click on ‘Integrations’, and copy the API Key.

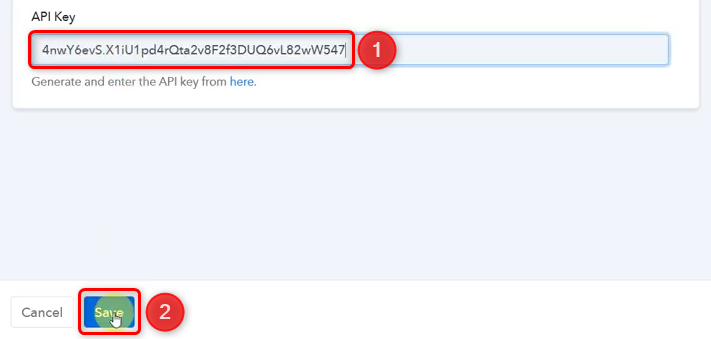
Paste the API Key into its given field, and click on ‘Save’.

C. Map Necessary Fields
Now that you have connected your go4clic account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
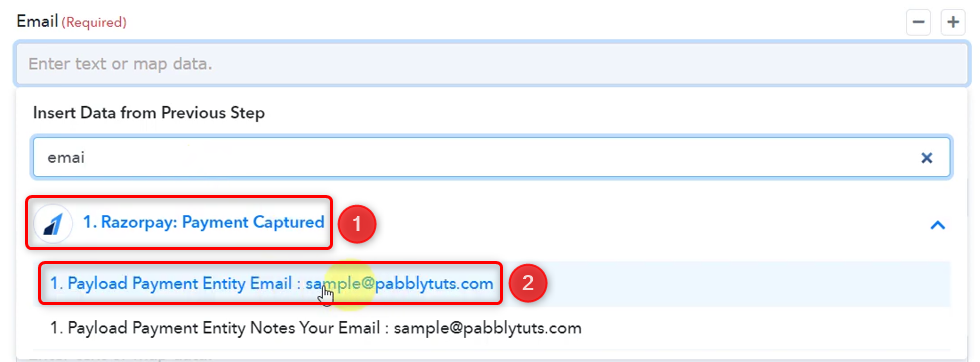
Map the Email address from the trigger step.

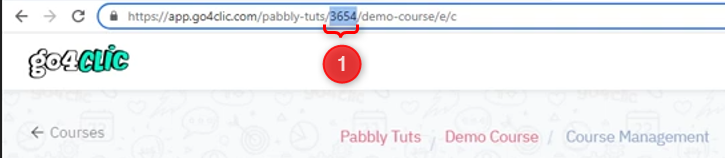
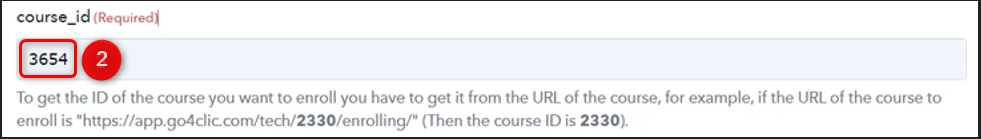
Go to your go4clic dashboard, select the course where you want to enroll the students, copy the Course ID from the URL, and paste it into its given field.


Step 5:- Add Text Formatter to the Workflow
Go4clic requires us to enter First Name and Last Name in separate fields. But the data we fetched from Razorpay has a Full Name. To split the full name into two different fields, we need to add a Text Formatter to our workflow.
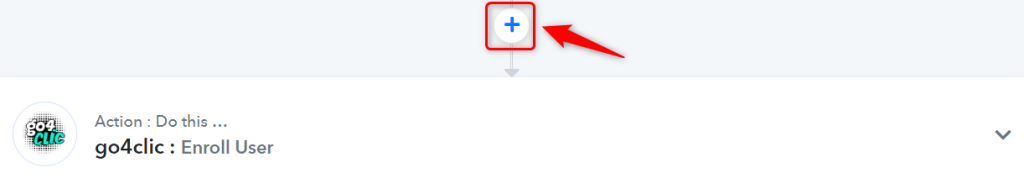
Add an Action Step between the two steps by clicking the ‘+’ button.

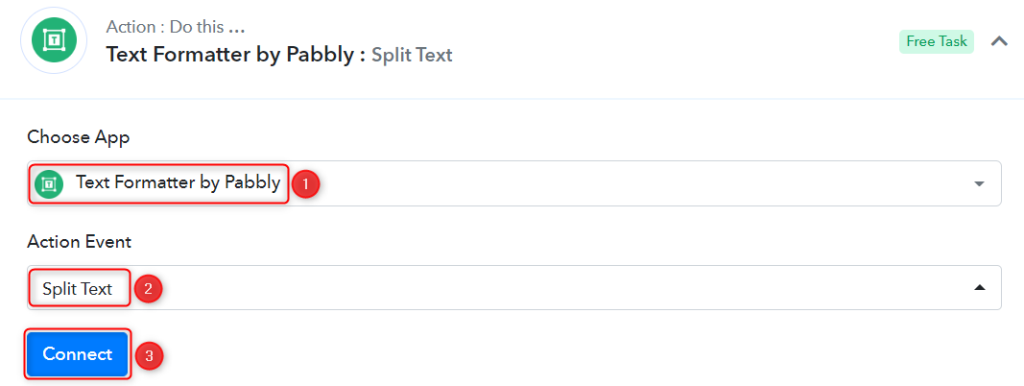
Choose ‘Text Formatter by Pabbly’ as your Action App, select ‘Split Text’ as an Action Event, and click on ‘Connect’.

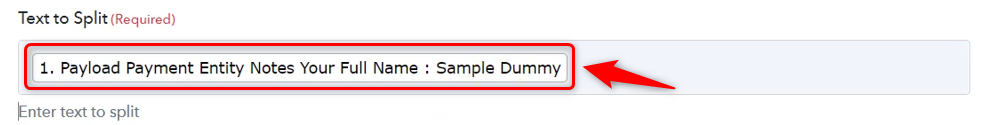
In Text to Split Field, map the Full Name from the trigger step.

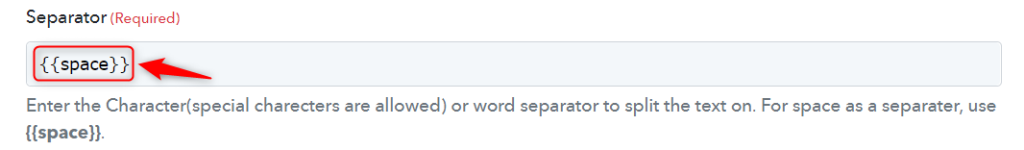
Enter ‘{{space}}’ as your Separator to split the text on either side of the space.

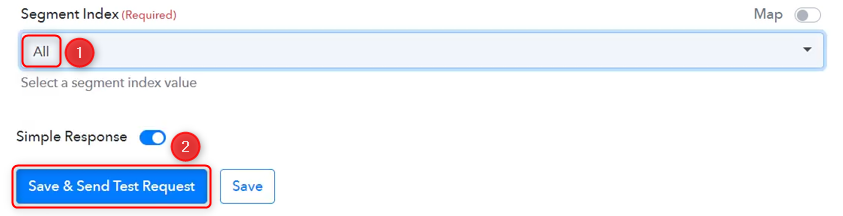
To retain the entire data on either side of the space, select ‘All’ as the Segment Index, and click ‘Save And Send Test Request’.

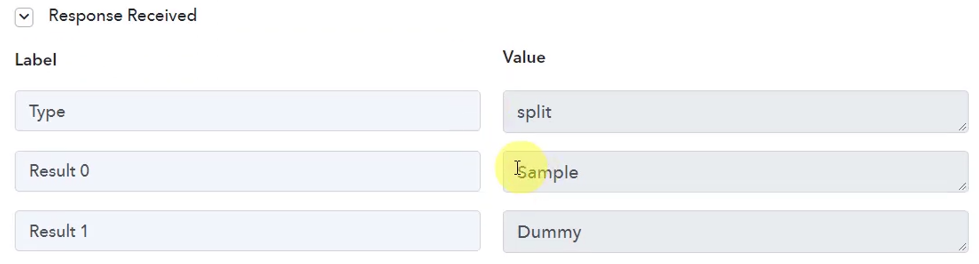
Full Name is now split into two separate parts.

Step 6:- Map the Necessary Fields
Reauthorize the connection by clicking on ‘Connected’ > ‘Save’.


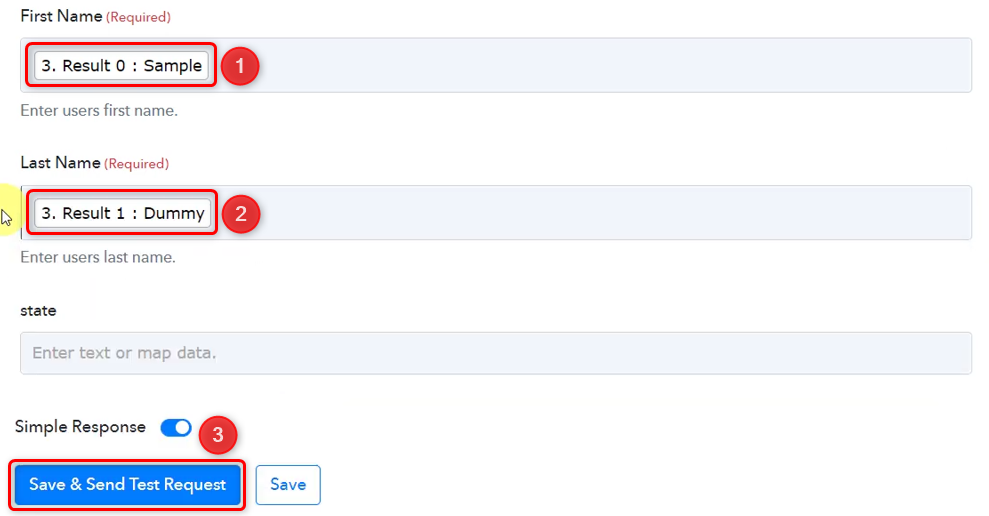
Map both First and Last Names from above, and click on ‘Save & Send Test Request’.

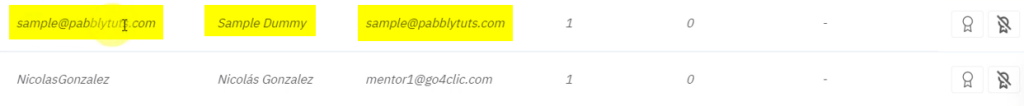
As soon as you click on Save & Send Test Request, the user will get enrolled in the particular course of your choice.

Our automation is complete. We have successfully integrated Razorpay with go4clic. Each new user who makes a successful payment on Razorpay will now automatically be enrolled in your go4clic course.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum