Let’s explore how you can integrate Razorpay with LeadSquared CRM and automatically generate leads in LeadSquared upon receiving the payment on Razorpay.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will link Razorpay with Pabbly Connect to capture successful payment details, then link Pabbly Connect with LeadSquared CRM and generate leads using the payment details.
Steps to Automatically Add Leads in LeadSquared CRM on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Add Text Formatter to the Workflow
4. Setup LeadSquared as the Action App to Add Leads
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
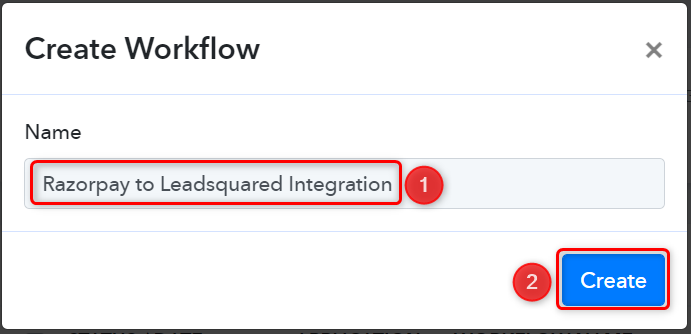
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
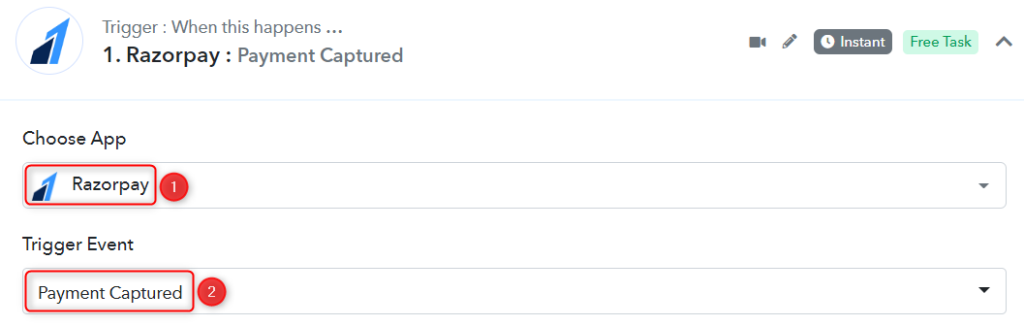
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

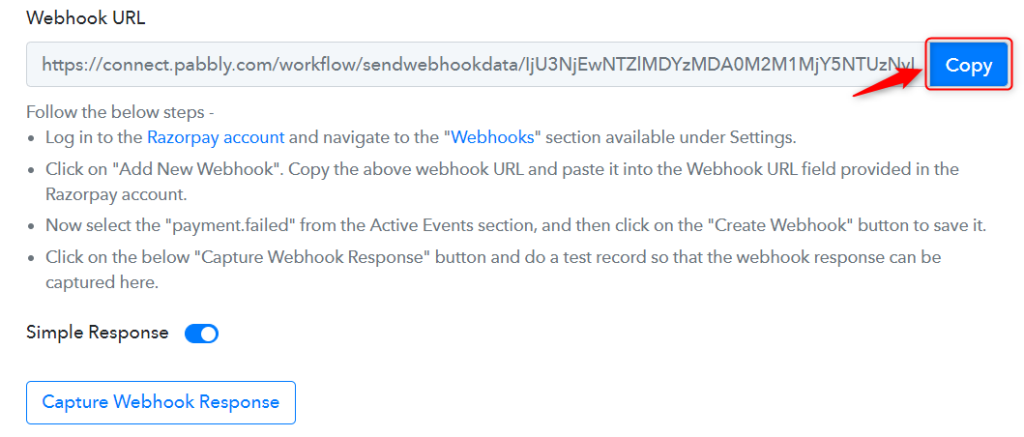
B. Webhook URL
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

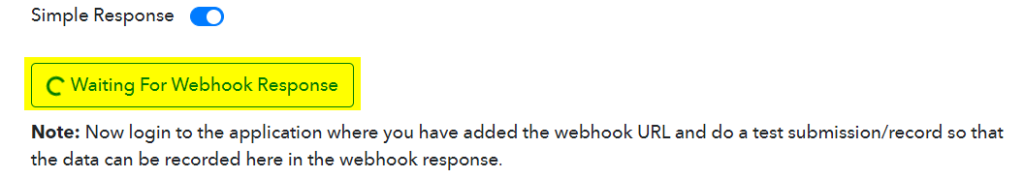
As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
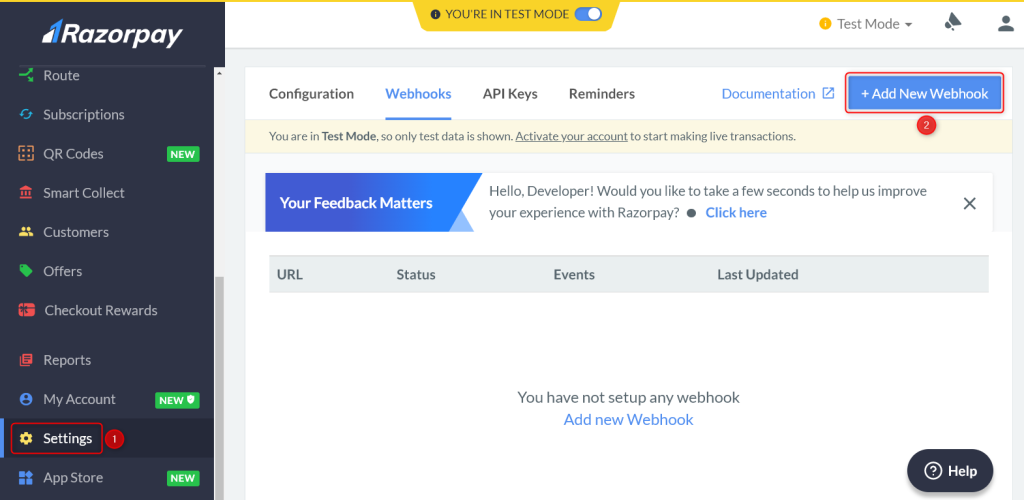
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

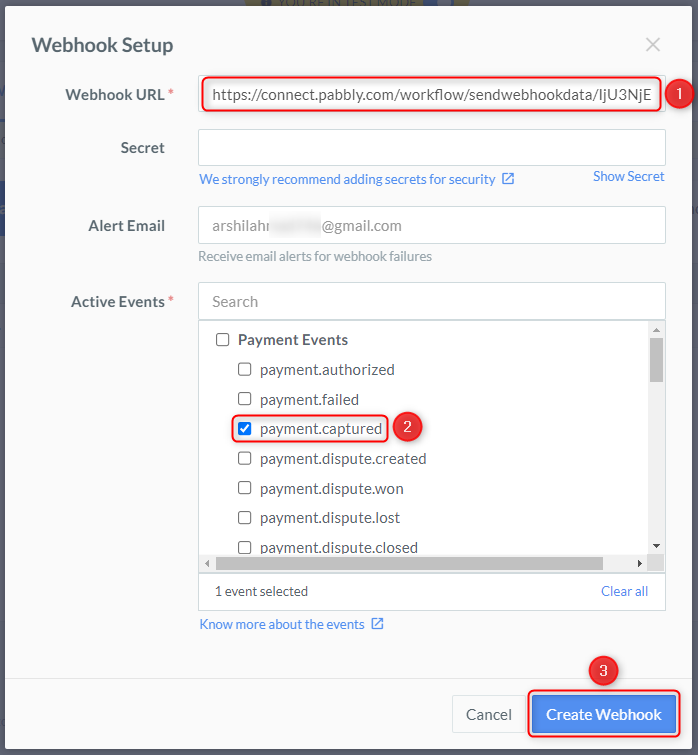
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events, and click on ‘Create Webhook’.

D. Test Connection
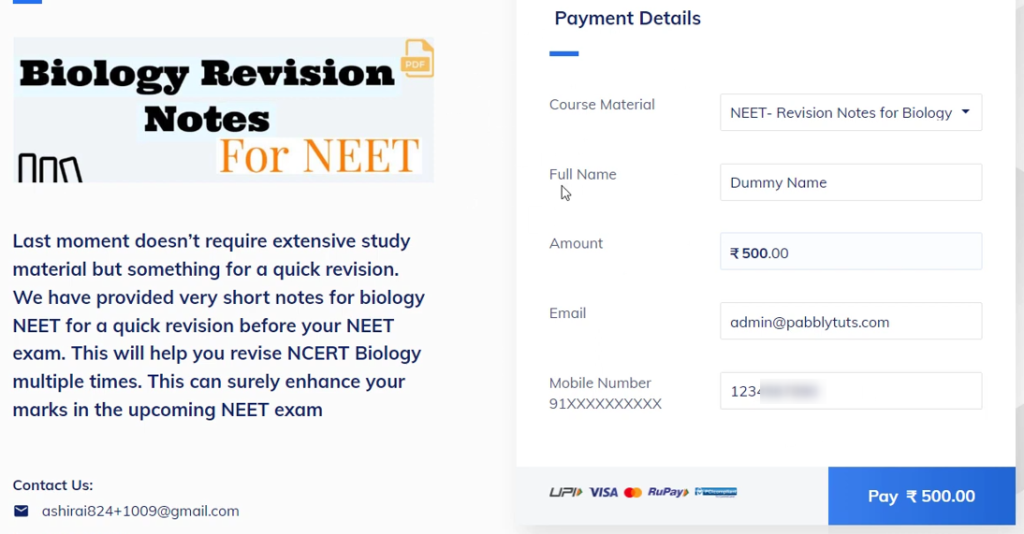
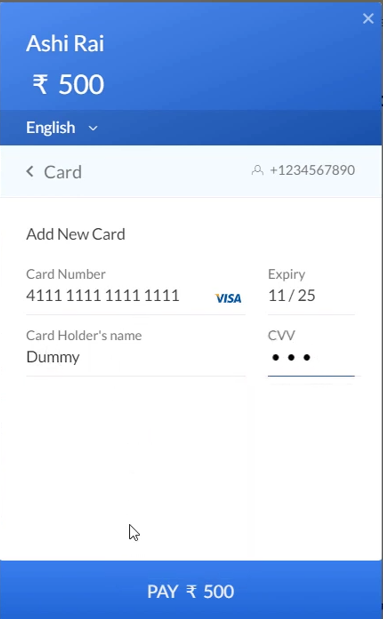
Let us now test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



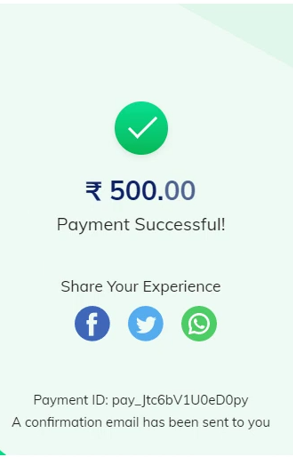
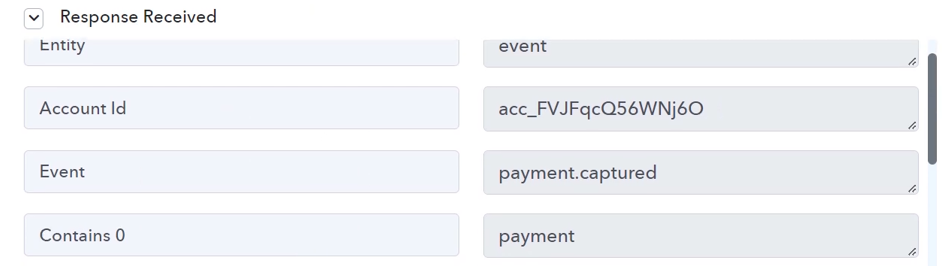
You will receive a successful payment response along with the customer details.

Step 3:- Add Text Formatter to the Workflow
LeadSquared requires us to enter First Name and Last Name in separate fields. But the data we fetched from Razorpay has a Full Name. To split the full name into two individual fields, we need to add a Text Formatter to our workflow.
Add another Action Step to your workflow by clicking the + button.

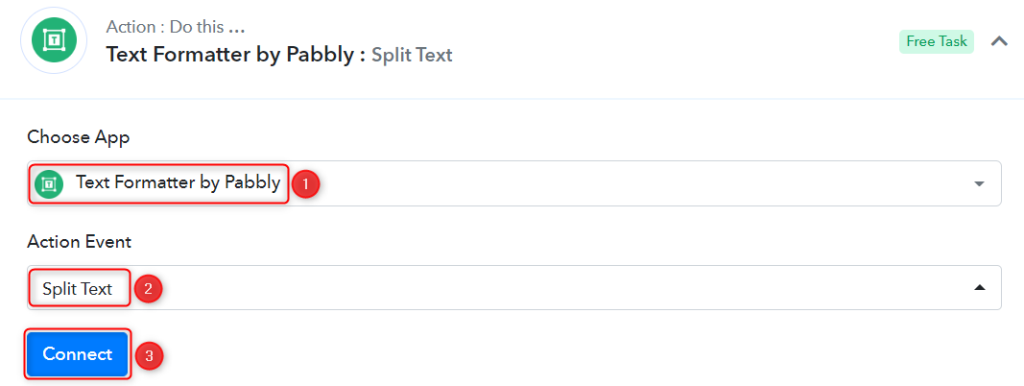
Choose ‘Text Formatter by Pabbly’ as your Action App, select ‘Split Text’ as an Action Event, and click on ‘Connect’.

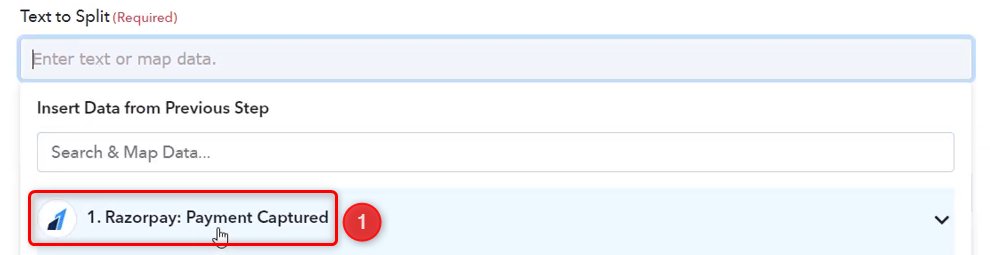
In Text to Split Field, map the Full Name from the step above.


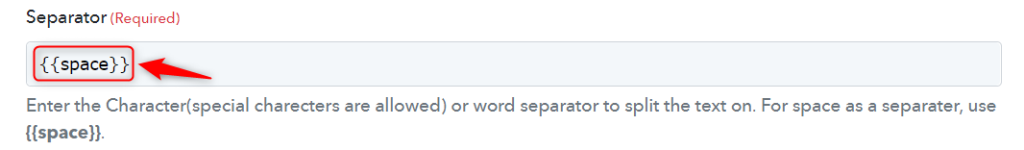
Enter ‘{{space}}’ as your Separator to split the text on either side of the space.

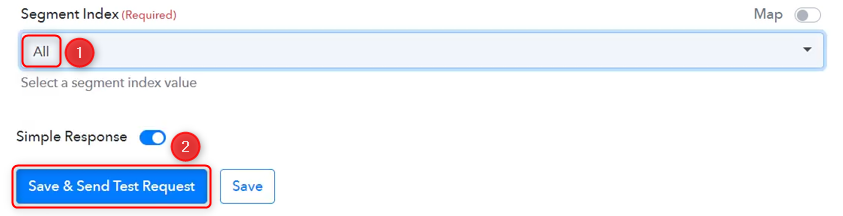
To retain the entire data on either side of the space, select ‘All’ as the Segment Index, and click ‘Save And Send Test Request’.

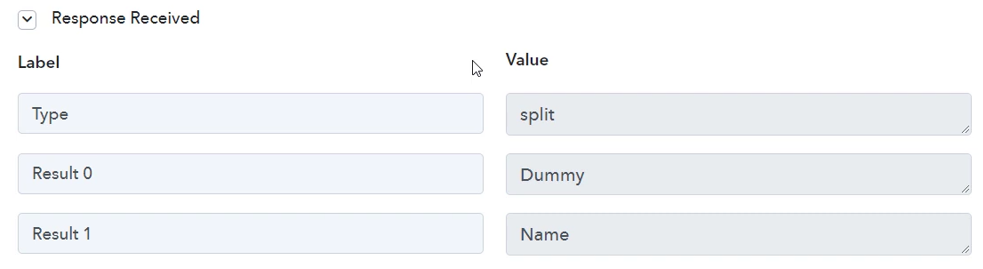
Full Name is now split into two separate parts.

Step 4:- Setup LeadSquared as the Action App to Add Leads
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to create a new lead in LeadSquared using the payment details. Therefore, LeadSquared will be our Action App.
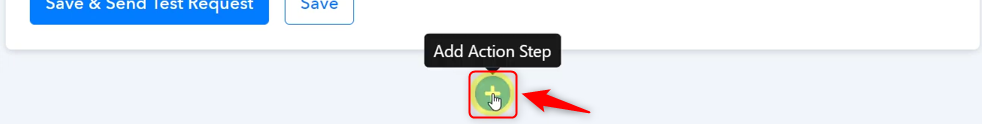
Add another Action Step to your workflow by clicking the + button.

A. Action App
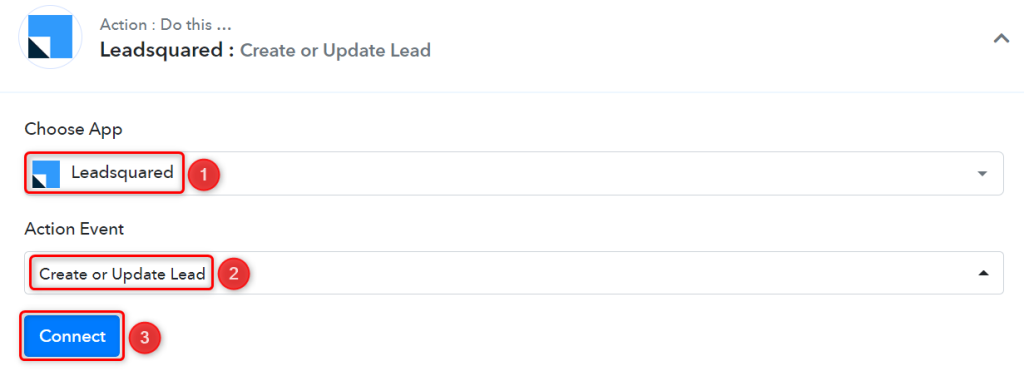
Choose ‘LeadSquared’ as your Action App, select ‘Create or Update Lead’ as an Action Event, and click on ‘Connect’.

B. Connect LeadSquared Account
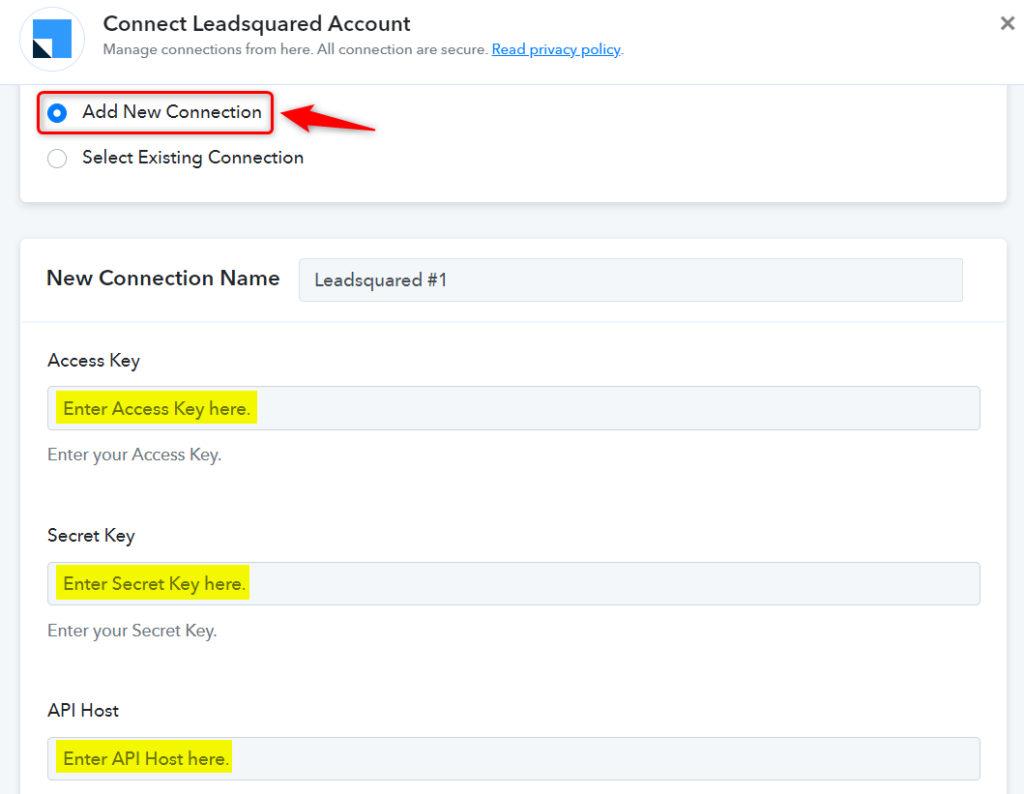
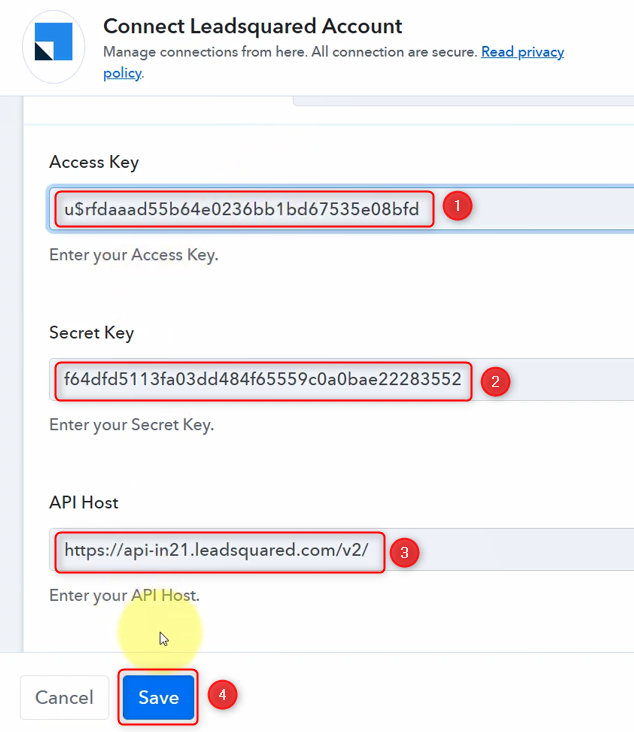
To connect with your LeadSquared account, select ‘Add New Connection’. You will be asked to enter your Access Key, Secret Key, and API Host.

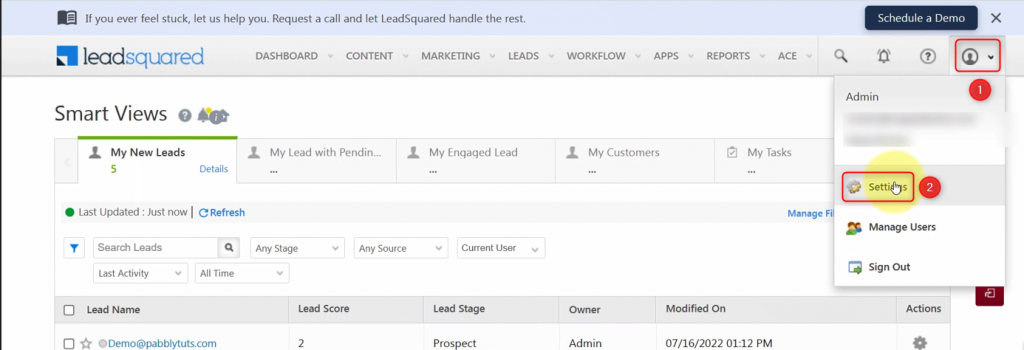
Login to your LeadSquared CRM, and click on ‘Profile’ > ‘Settings’

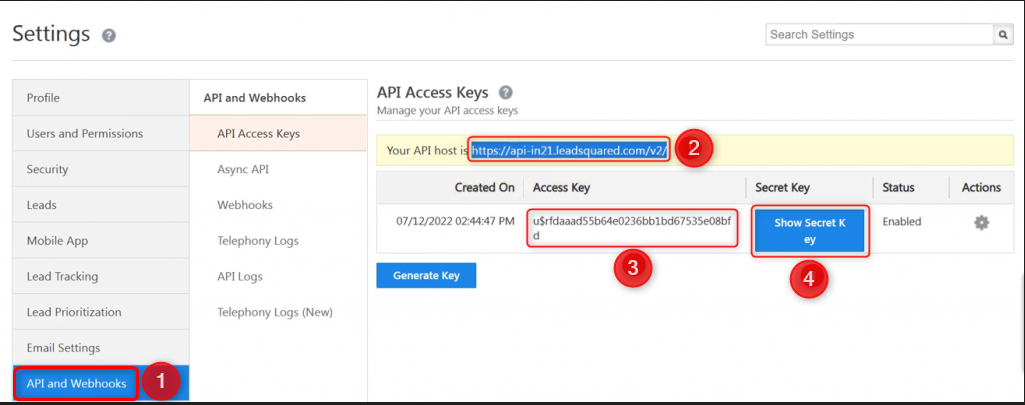
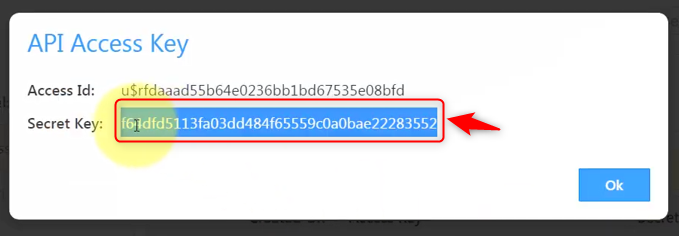
Click the ‘API and Webhook’ button, copy the API host, and Access Key. Click on ‘Show Secret Key’ to find your secret key, and copy that.


Paste the Access Key, Secret Key, and API host in their respective fields, and click ‘Save’. Your account is now connected.

C. Map Necessary Fields
Since we have already captured the payment details from Razorpay, all we need is to map those details from above. Mapping ensures our data remains dynamic and changes as per the received responses.
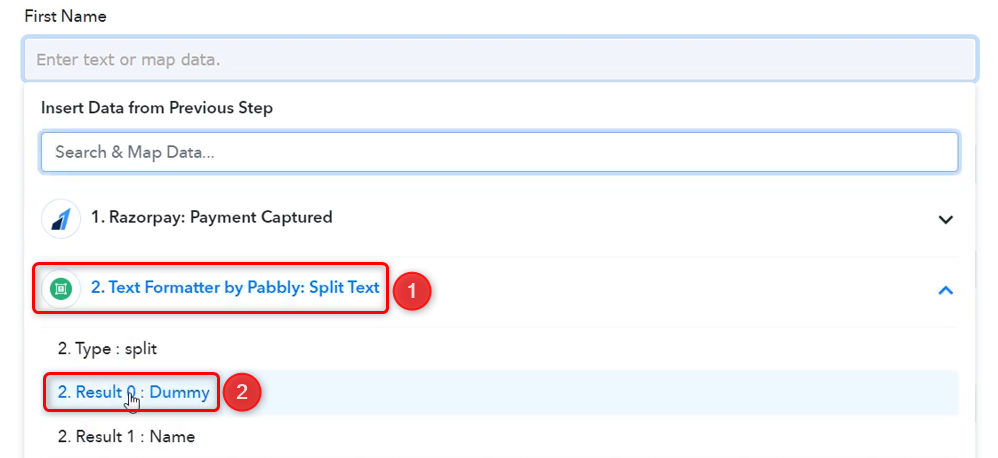
Map the First Name from the step above.


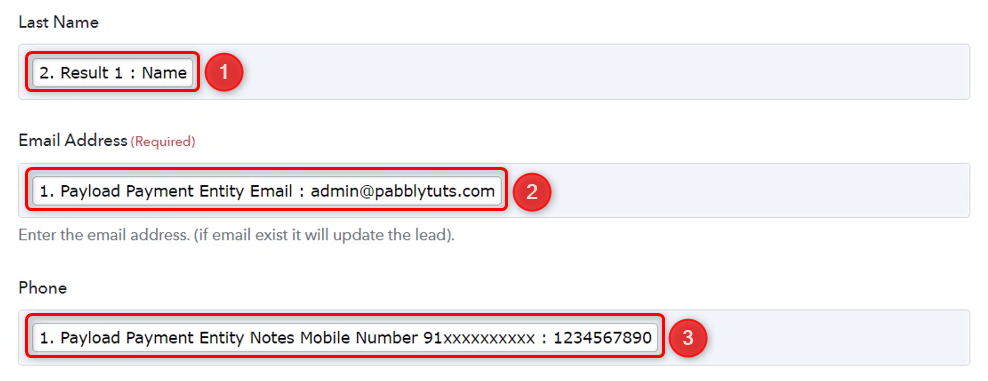
Similarly, map the other fields, leaving the unnecessary ones empty, and click on ‘Save & Send Test Request’.


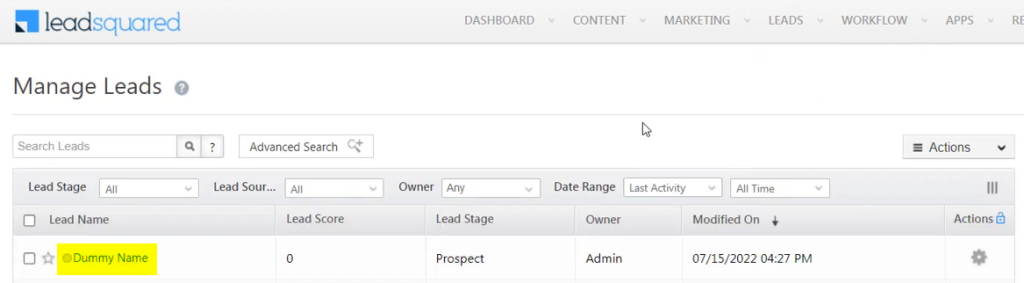
As soon as you click on Save & Send Test Request, a lead will be added to your LeadSquared CRM account.

Our automation is complete. We have successfully integrated Razorpay with LeadSquared CRM. Now, each time you receive a payment on Razorpay, a new lead will be automatically generated in your LeadSquared account.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum