In this post, we will see how you can integrate Razorpay with Stackby and automatically store details of successful Razorpay payments in the Stackby sheet.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will link Razorpay with Pabbly Connect to capture the successful payment details, link Pabbly Connect with Stackby and save those payment details in Stackby.
Steps to Automatically Store Successful Razorpay Payment Details in Stackby
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Add Number Formatter to Correct Payment Amount
4. Add Date / Time Formatter to Correct Date Format
5. Setup Stackby as the Action App to Store Payment Details
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
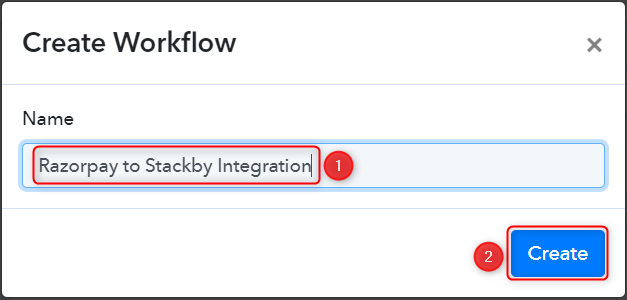
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
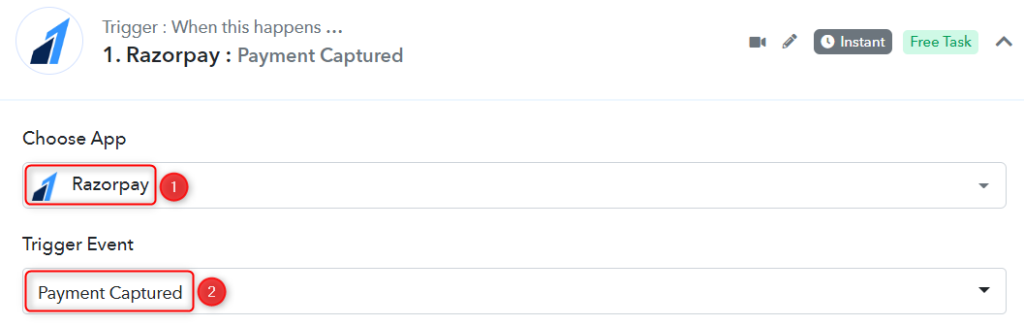
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

B. Webhook URL
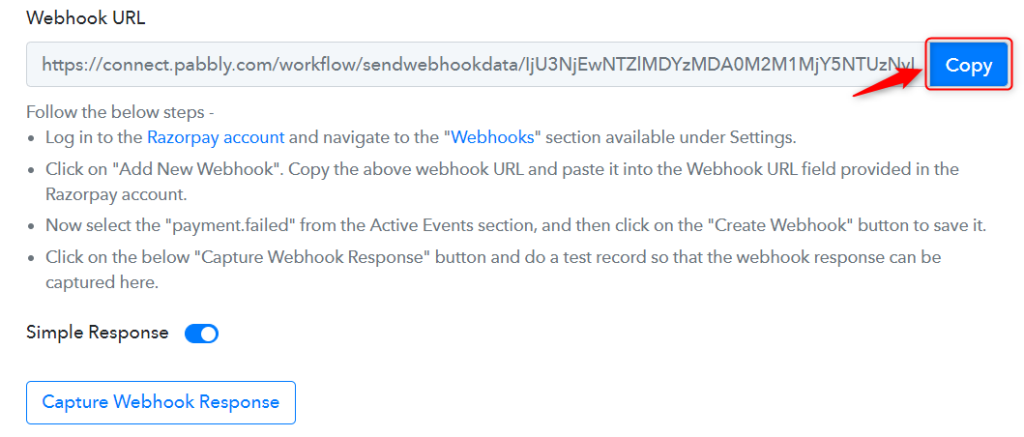
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
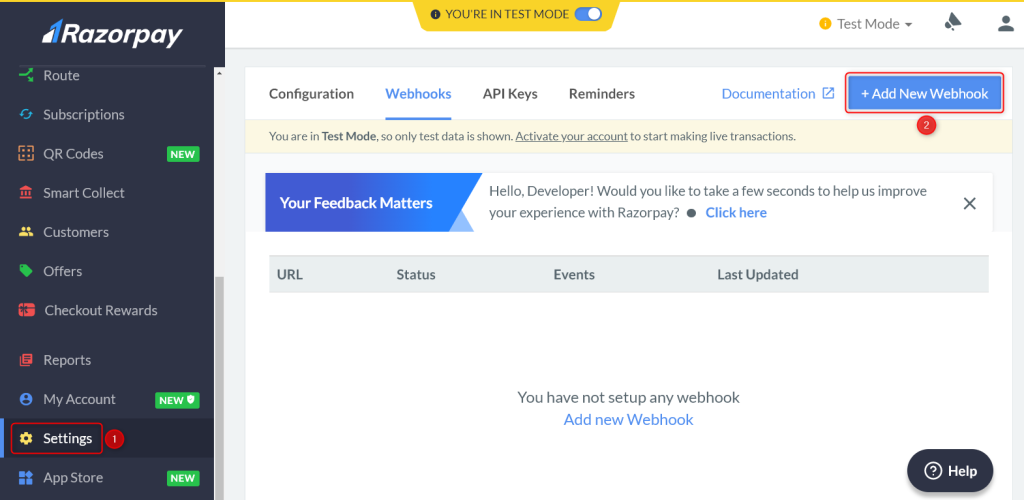
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

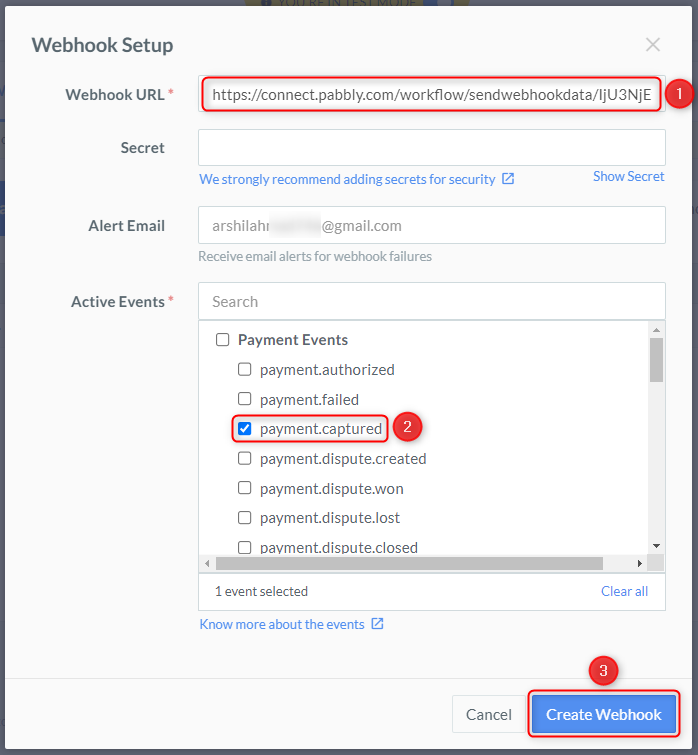
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events and click on ‘Create Webhook’.

D. Test Connection
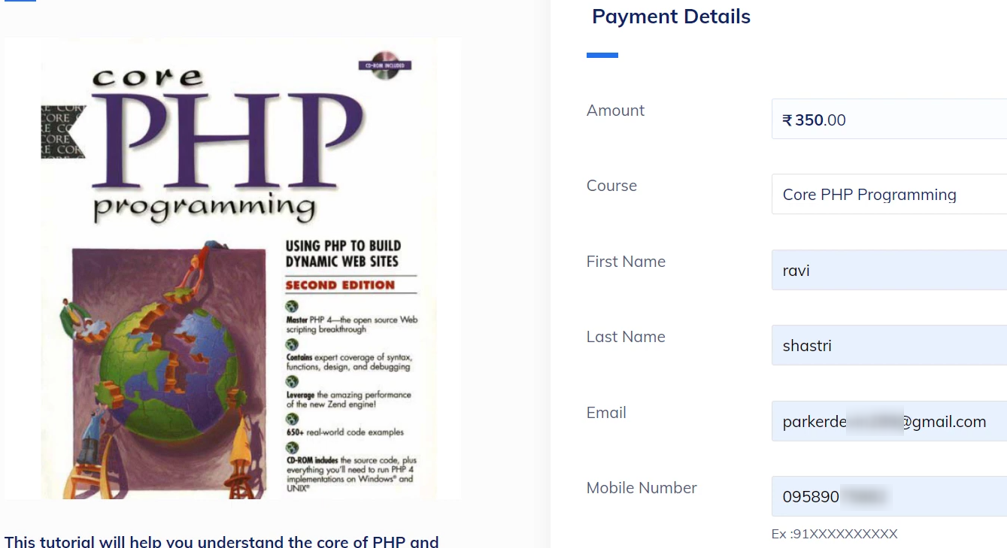
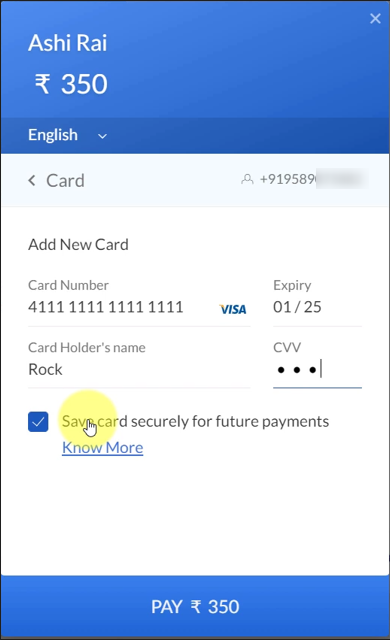
Let us test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



Step 3:- Add Number Formatter to Correct Payment Amount
The payment amount we captured from Razorpay is incorrect as it contains two extra zeroes. We can get the correct amount by dividing the value by 100. To do so, we will add a Number Formatter to our workflow.
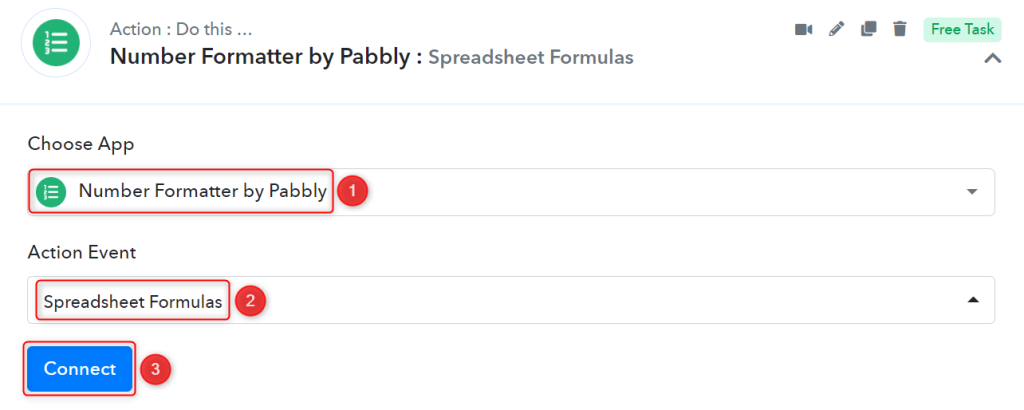
Choose ‘Number Formatter by Pabbly’, select ‘Spreadsheet Formulas’ as an Action Event, and click on ‘Connect’.

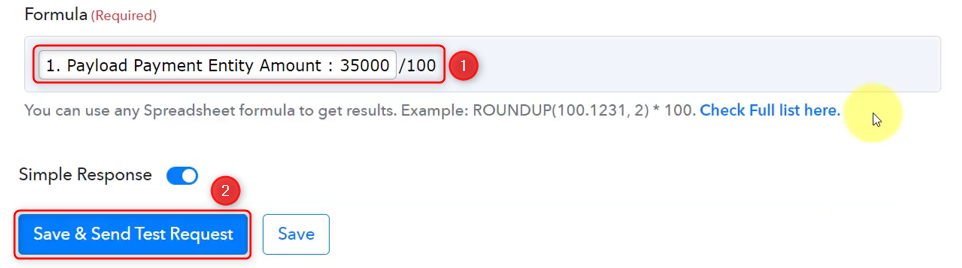
In the Formula field, map the payment amount from the step above, divide it by 100, and click on ‘Save & Send Test Request’.

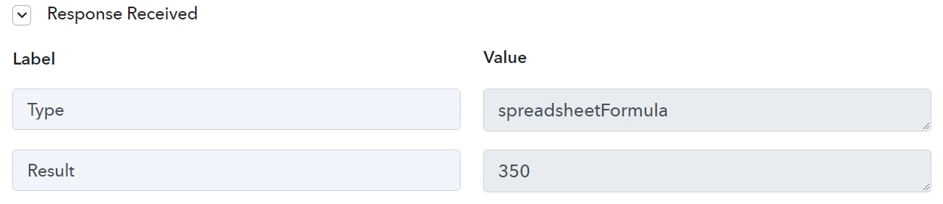
Your amount is trimmed down and correct.

Step 4:- Add Date / Time Formatter to Correct Date Format
The Date we captured from Razorpay is in an incorrect format. Before recording the date in Stackby, we will correct its format by adding a Date/Time Formatter to our workflow.
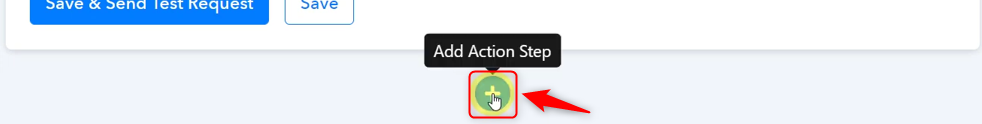
Add another Action Step to your workflow by clicking the ‘+’ button.

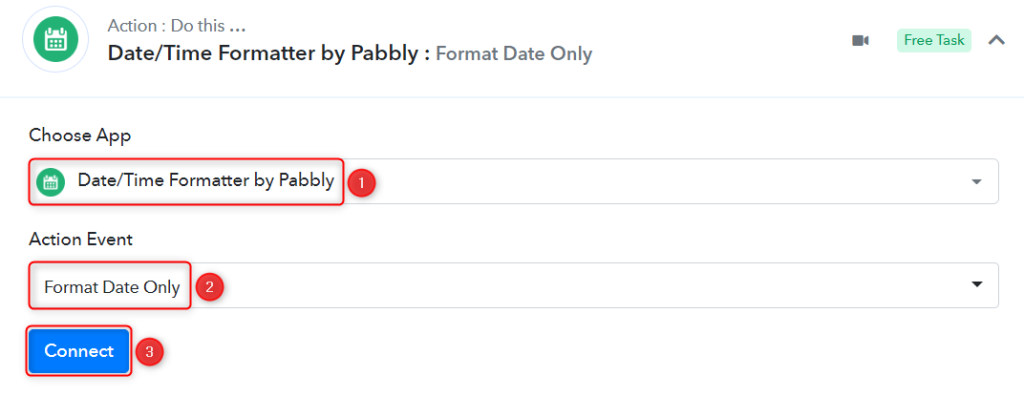
Choose ‘Date/Time Formatter by Pabbly’ as the Action App, select ‘Format Date Only’ as an Action App, and click on ‘Connect’.

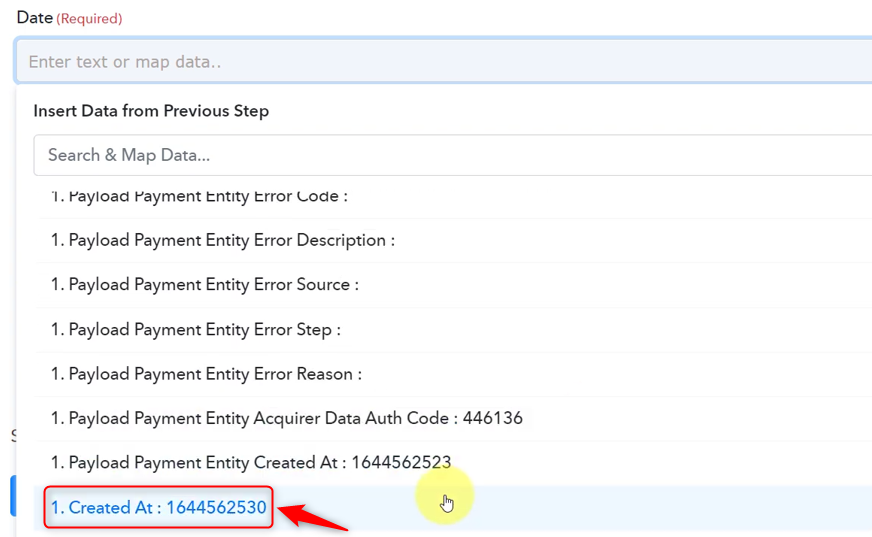
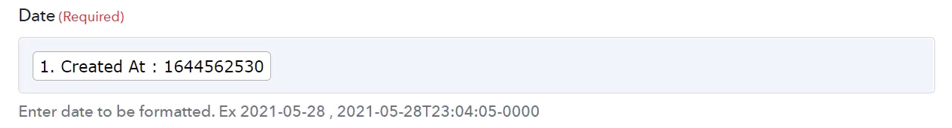
Map the payment creation Date from the trigger step.


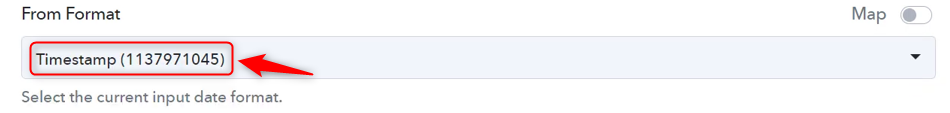
In From Format, select the format payment creation date currently has.

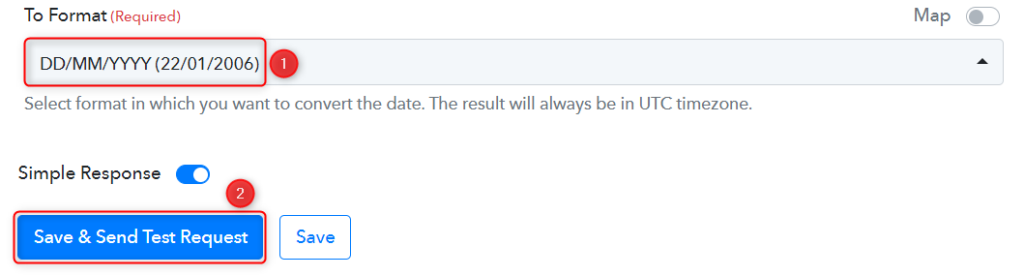
Select ‘DD-MM-YYYY’ as the To Format, and click on ‘Save & Send Test Request’.

Step 5:- Setup Stackby as the Action App to Store Payment Details
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to store payment details in Stackby. Therefore, Stackby will be our Action App.
Add another Action Step to your workflow by clicking the ‘+’ button.

A. Action App
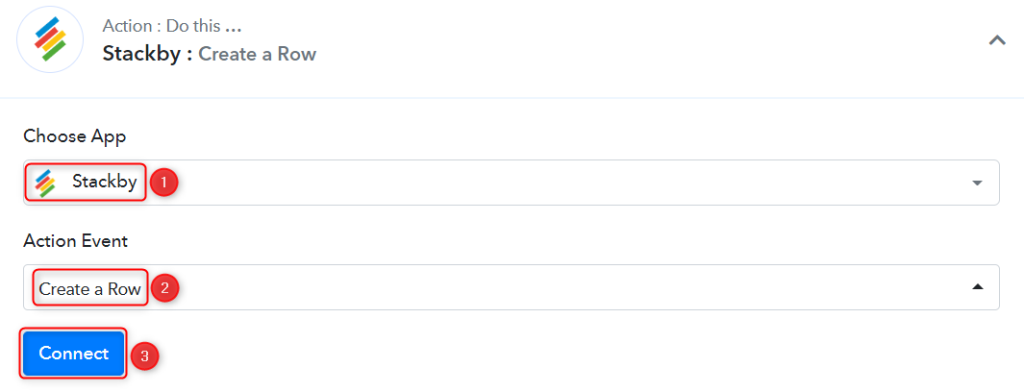
Choose ‘Stackby’ as the Action App, select ‘Create a Row’ as an Action Event and click on ‘Connect’.

B. Connect Stackby Account
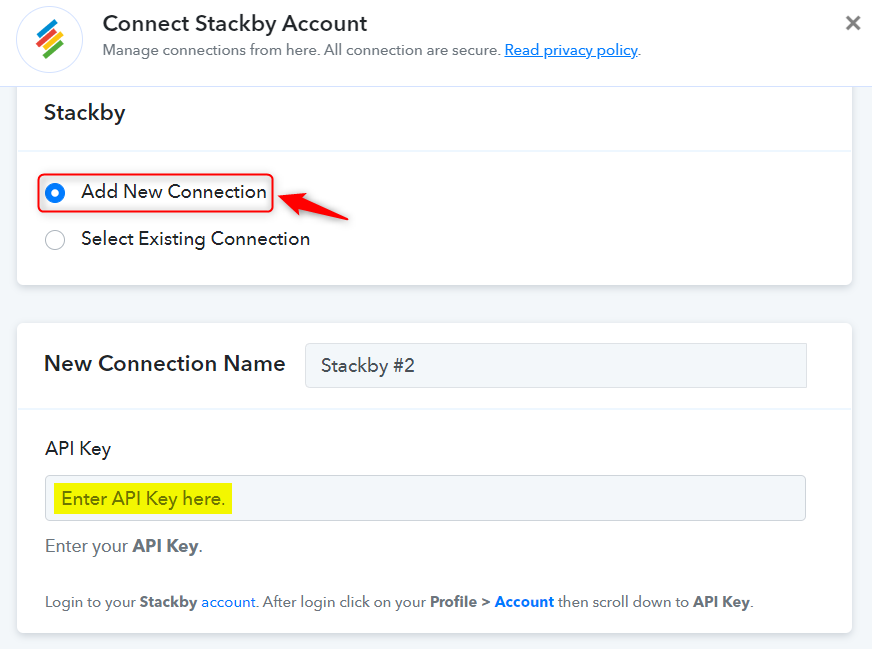
To connect with your Stackby account, select ‘Add New Connection’. You will be asked to enter your API Key.

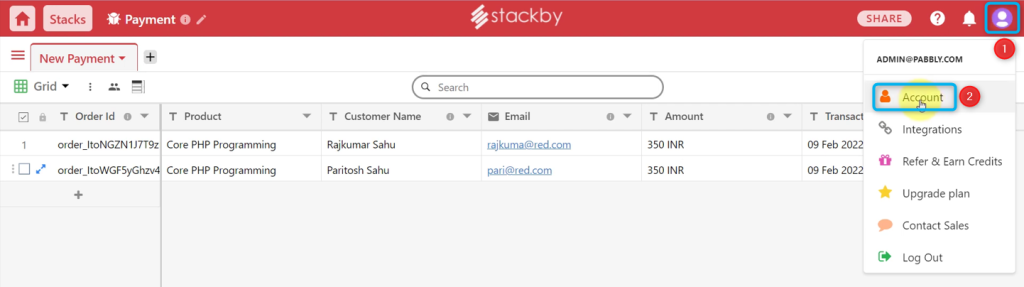
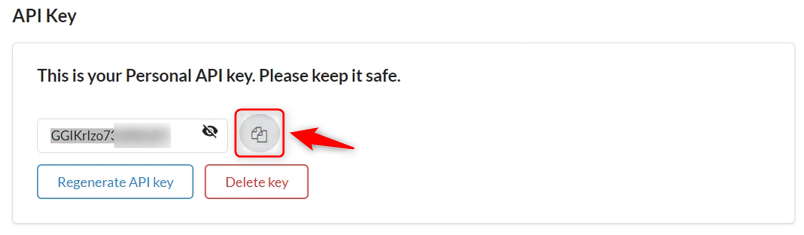
To find the API Key, go to your Stackby account dashboard and click on ‘Profile’ > ‘Account’.

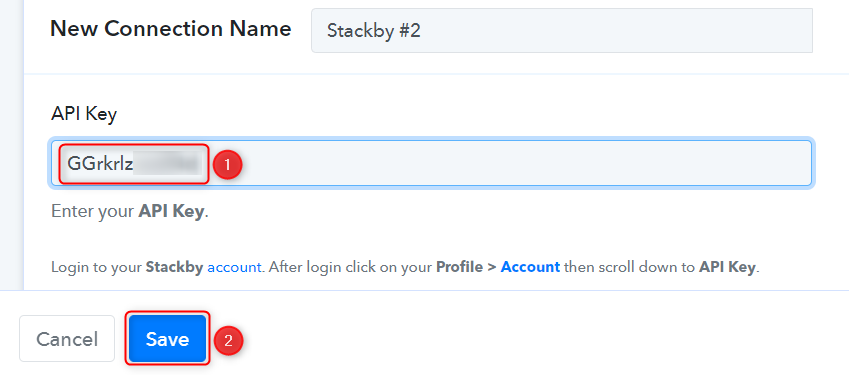
Copy the API Key, paste it into its given field and click on ‘Save’.


C. Map Necessary Details
Now that you have connected your Stackby account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
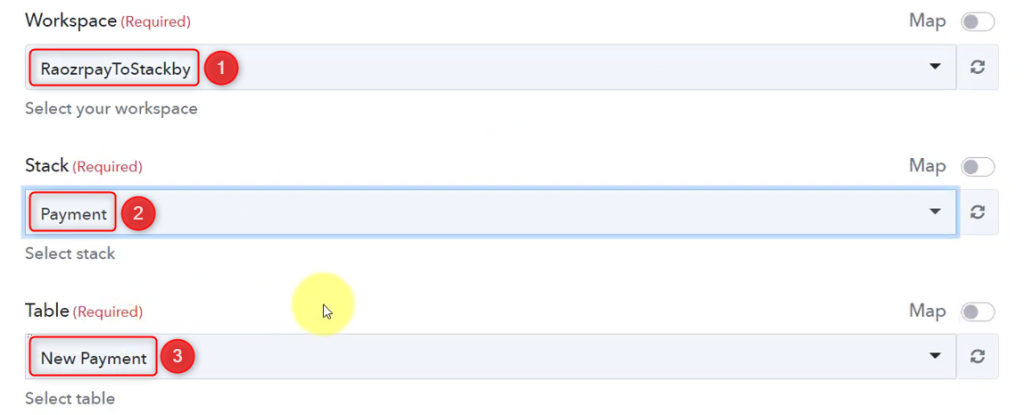
Select the Workspace, Stack, and Table in which you want to save the payment details.

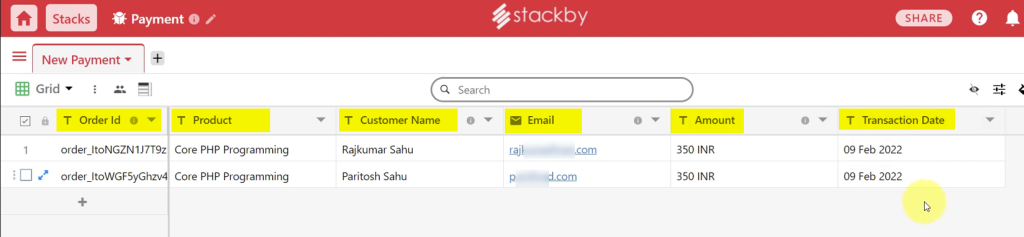
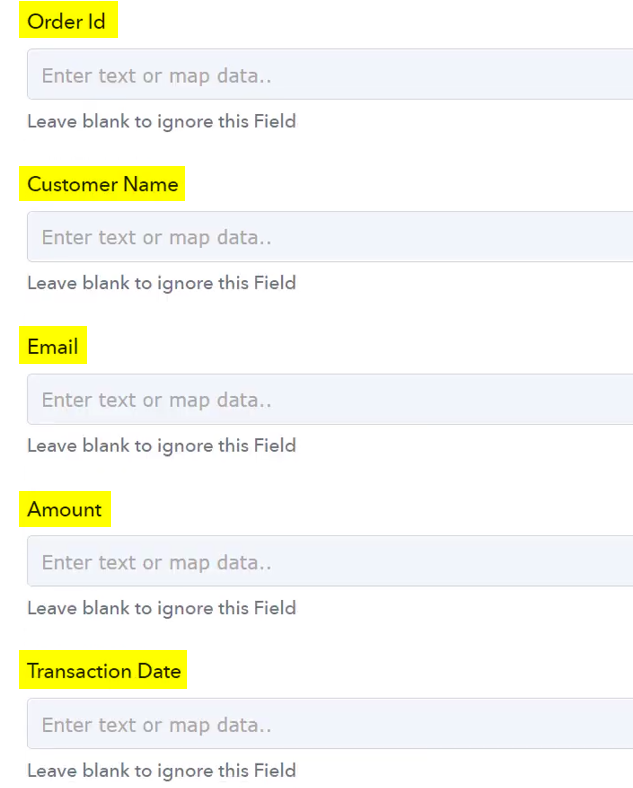
As soon as you select Table, the columns in your sheet will start reflecting as fields in the Action Step.


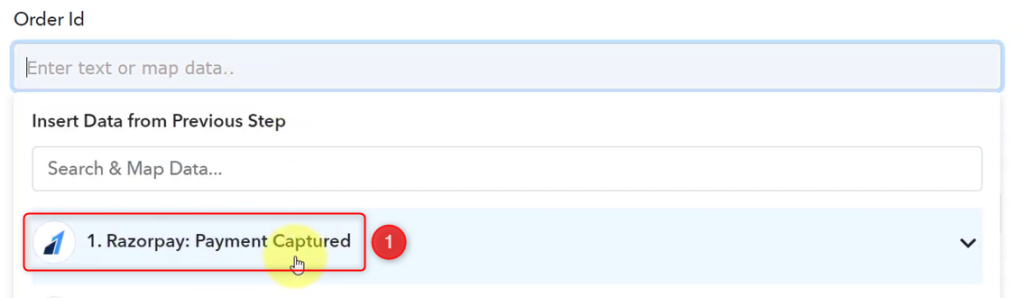
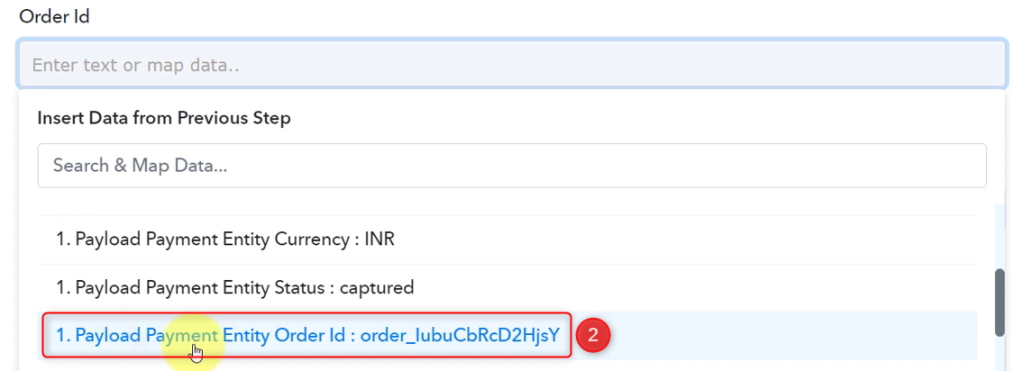
Map the Order Id from the trigger step.


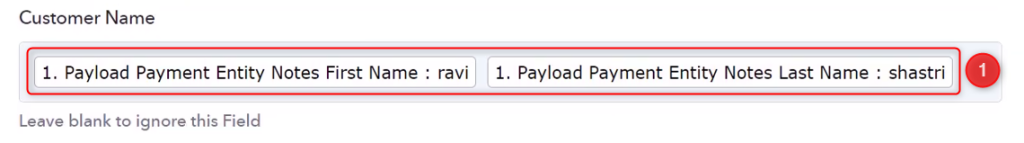
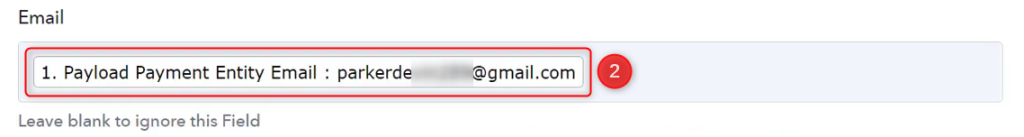
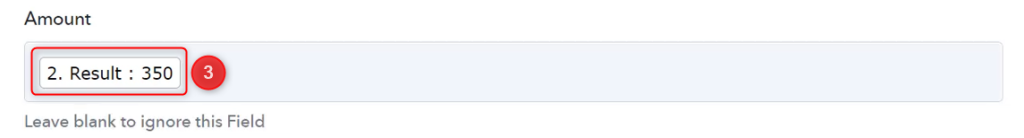
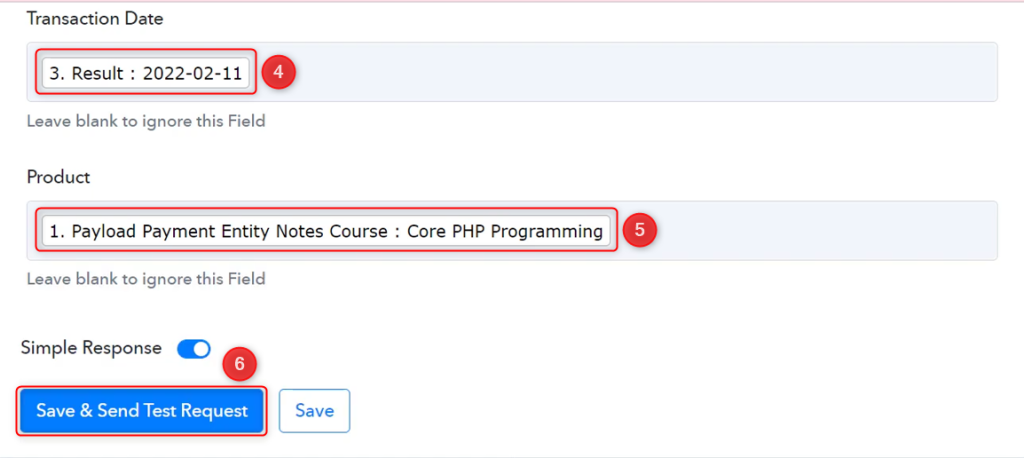
Similarly, map the other fields and click on ‘Save & Send Test Request’.




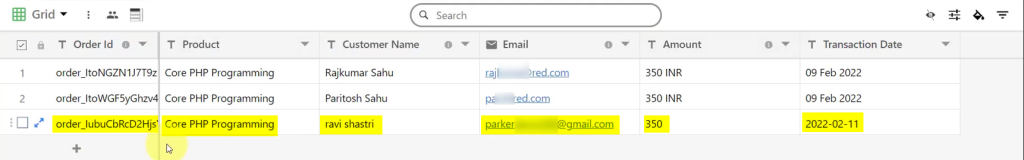
As soon as you click on Save & Send Test Request, the payment details will be automatically saved in Stackby.

Our automation is complete. We have successfully integrated Razorpay with Stackby. Now the details of each new successful payment on Razorpay will be automatically stored in Stackby.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum