Let us see how you can integrate Razorpay with AWeber. Following this integration, a customer who makes a successful payment on Razorpay will be automatically added as a subscriber on AWeber.
This automation requires a one-time setup, for which we will use Pabbly Connect.
We will link Razorpay with Pabbly Connect to capture the successful payment details, then link Pabbly Connect with AWeber and add subscribers to AWeber using the payment details.
Steps to Automatically Add Subscribers in AWeber on Successful Razorpay Payments
1. Sign In / Sign Up to Pabbly Connect and Create a Workflow
2. Establish a Connection between Razorpay and Pabbly Connect
3. Setup AWeber as the Action App to Add Subscribers
Step 1:- Sign In / Sign Up to Pabbly Connect and Create a Workflow
A. Sign In / Sign Up
To begin this process, visit Pabbly Connect and create your account by clicking on the ‘Sign Up Free’ button. You can also click on Sign In if you already have an account.

Click on the Pabbly Connect ‘Access Now’ button

B. Create Workflow
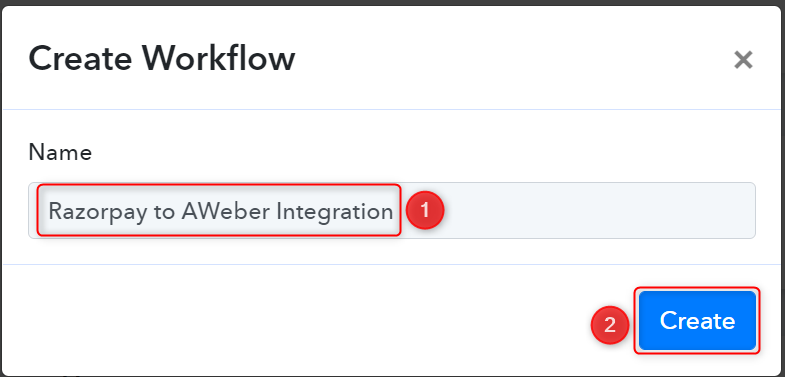
To create a new workflow, click the ‘Create Workflow’ button.

Name your workflow, and click on ‘Create’.

Step 2:- Establish a Connection between Razorpay and Pabbly Connect
We will look at the steps through which we can establish a link between Razorpay and Pabbly Connect. This will help us capture the data for each successful payment.
A. Trigger App
Trigger allows us to choose the application that will receive the data for Pabbly Connect. In our case, it would be Razorpay.
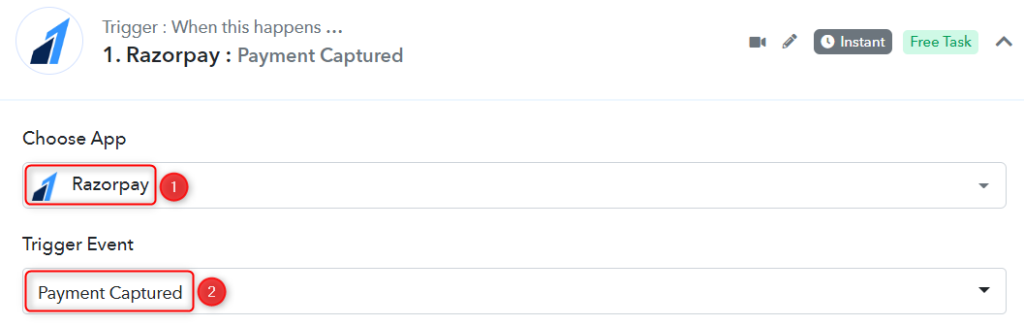
Expand the Trigger Step, choose ‘Razorpay’ as your Action App, and select ‘Payment Captured’ as an Action Event.

B. Webhook URL
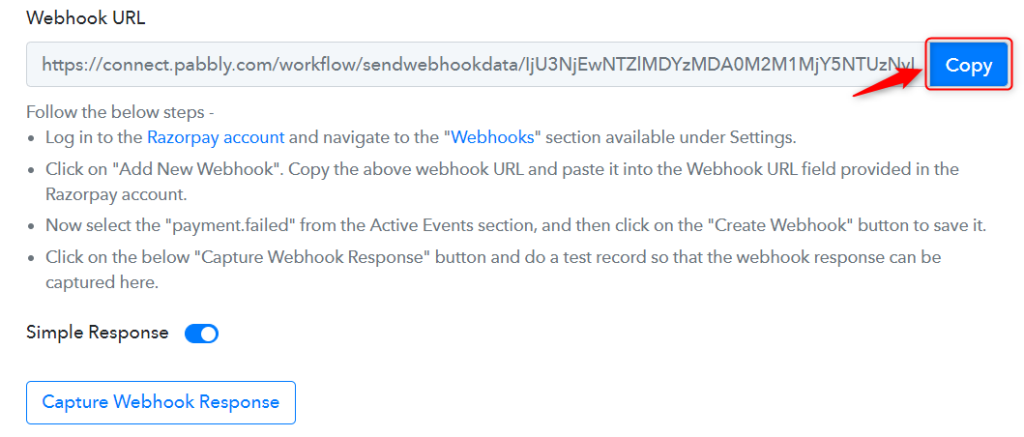
A new Webhook URL will get generated. You will use this Webhook URL to create a connection with your Razorpay account. Copy the Webhook URL.

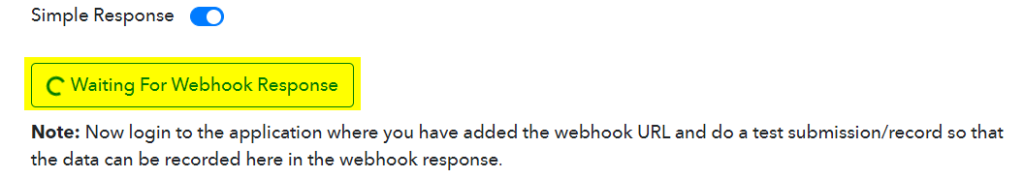
As soon as you Copy the Webhook URL, Pabbly Connect will start looking to capture data from Razorpay, as indicated by the rotating Waiting For Webhook Response button.

C. Connect Razorpay Account
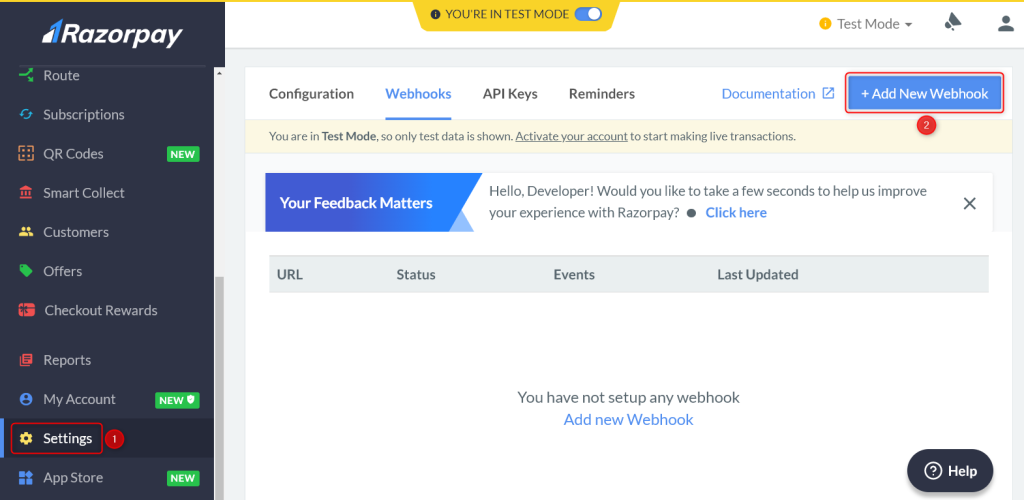
To connect with your Razorpay account, go to your Razorpay dashboard and click on ‘Settings’ > ‘Webhooks’ > ‘Add New Webhook’.

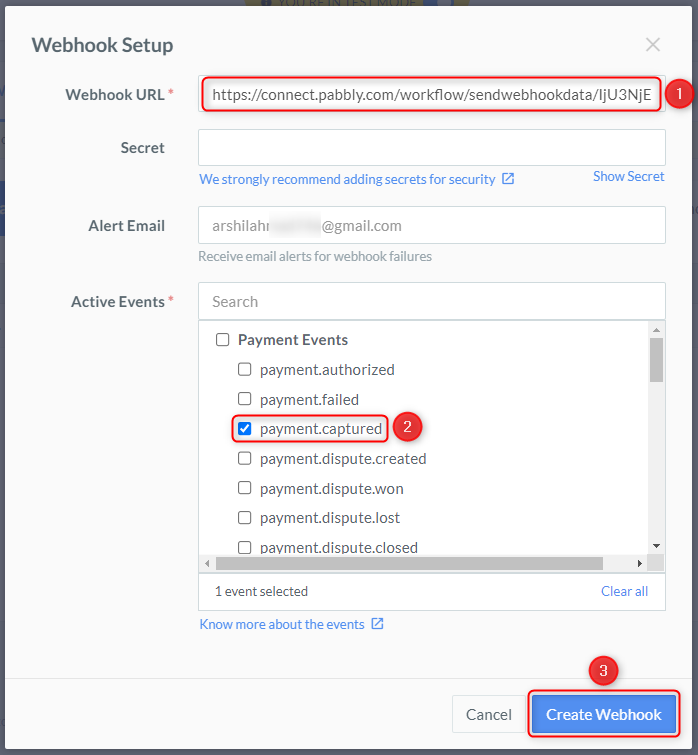
You will be prompted to create a Webhook URL. Paste the Webhook URL we copied earlier, select ‘payment.captured’ as the Active Events and click on ‘Create Webhook’.

D. Test Connection
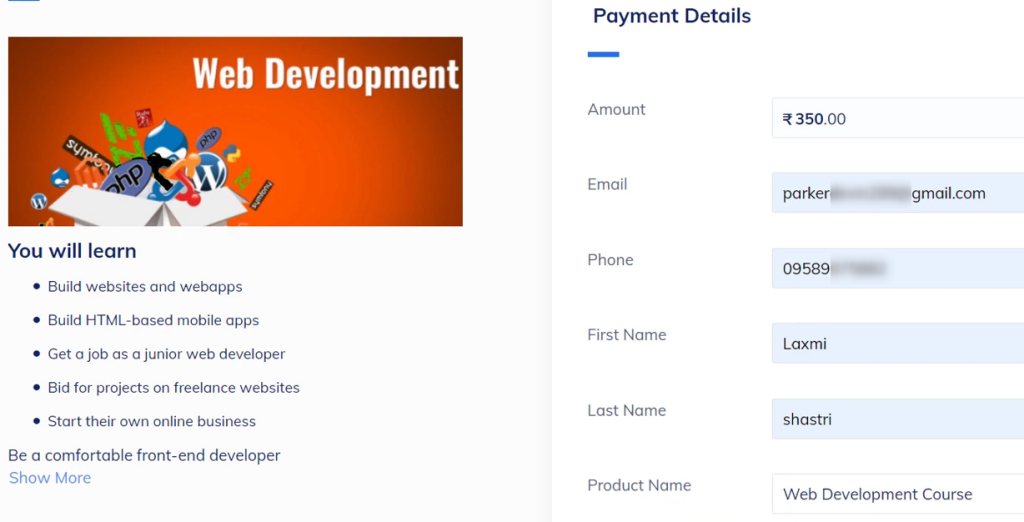
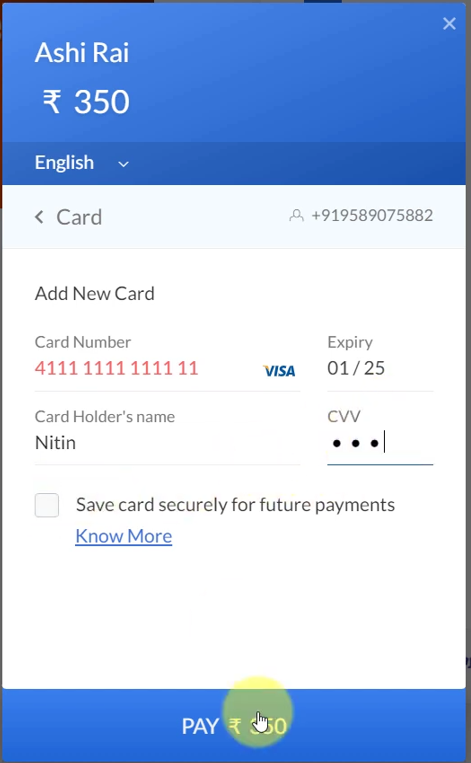
Let us test the connection we just established by making a dummy payment. Open your Razorpay payment form in an incognito tab, fill in the credentials and make a payment.



Step 3:- Setup AWeber as the Action App to Add Subscribers
Action allows us to choose the application that will get executed by the workflow trigger.
We essentially want to add subscribers to AWeber on successful payments. Therefore, AWeber will be our Action App.
A. Action App
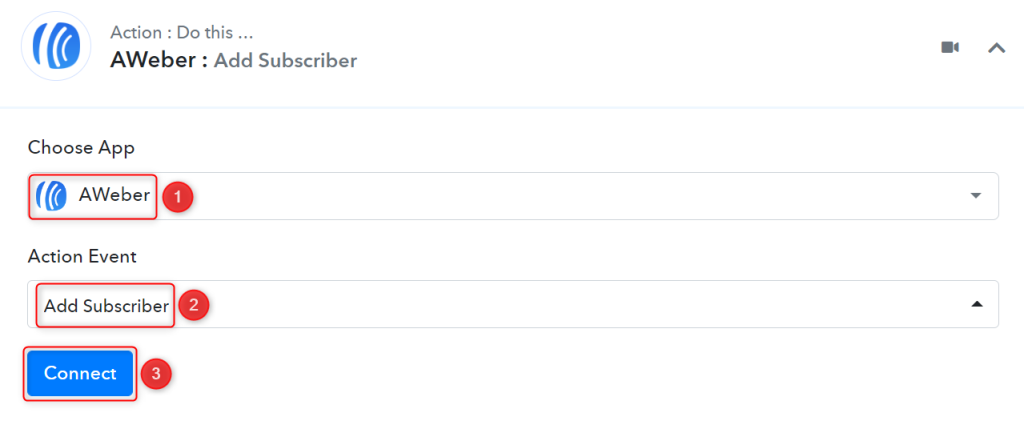
Choose ‘AWeber’ as the Action App, select ‘Add Subscriber’ as an Action Event, and click on ‘Connect’.

B. Connect with AWeber Account
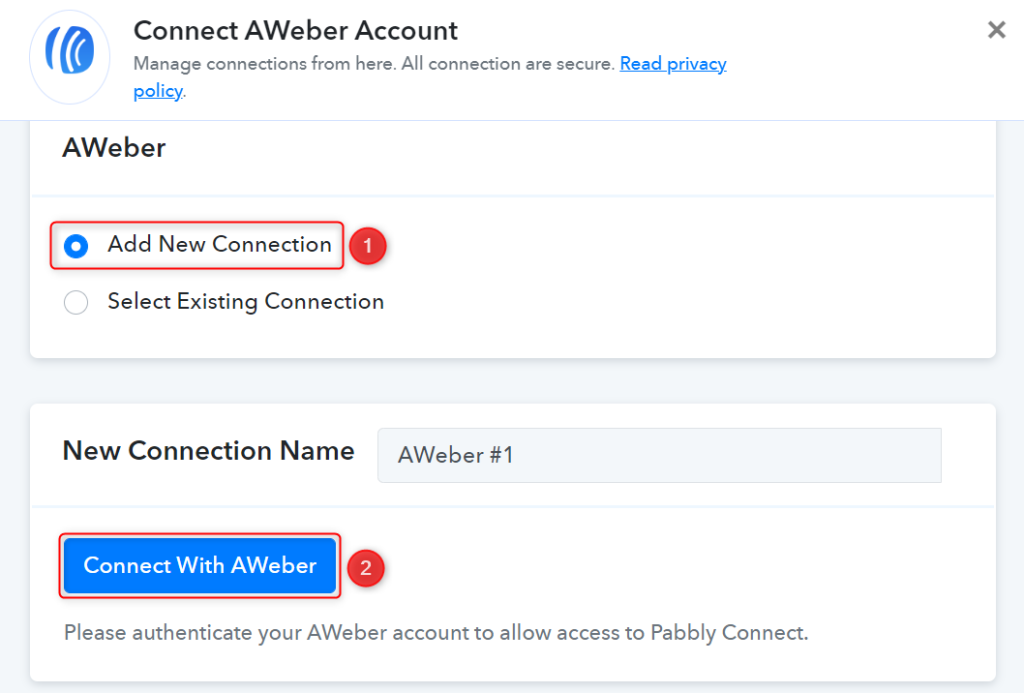
To connect with your AWeber account, select ‘Add New Connection’ and click on ‘Connect With AWeber’. Also, grant the authorization.

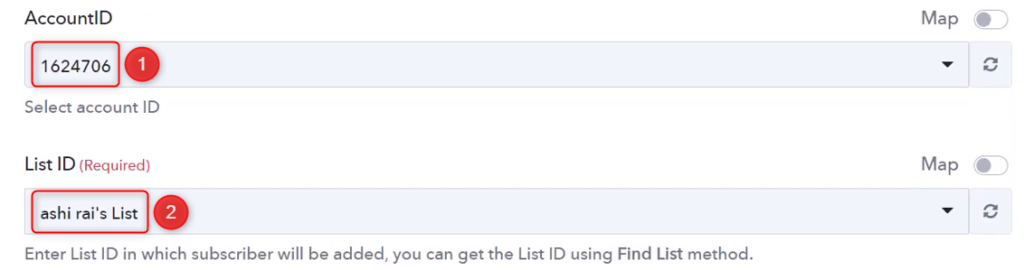
Select your Account ID and List ID.

C. Map Necessary Fields
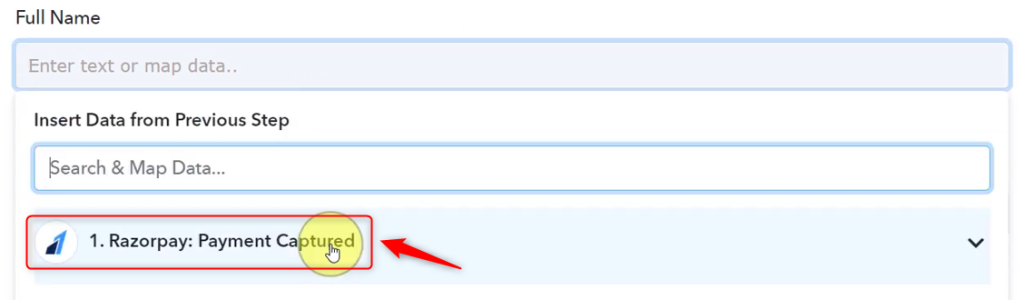
Now that you have connected your AWeber account, all you need is to map the necessary details from the step above. Mapping ensures our data remains dynamic and changes as per the received responses.
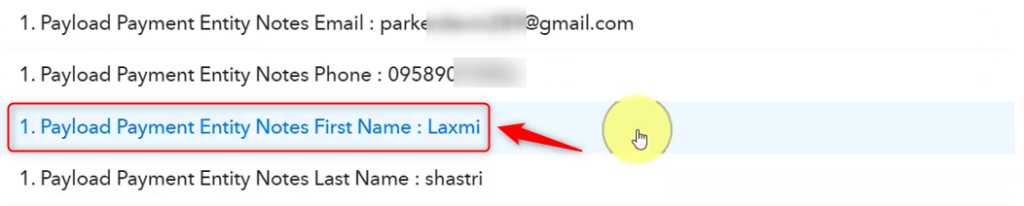
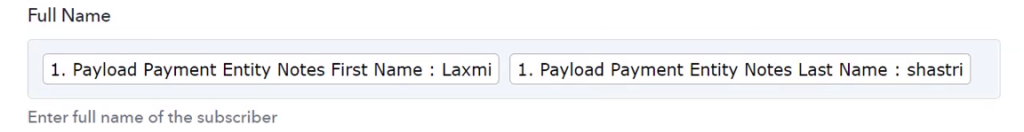
Map the Full Name from the step above.



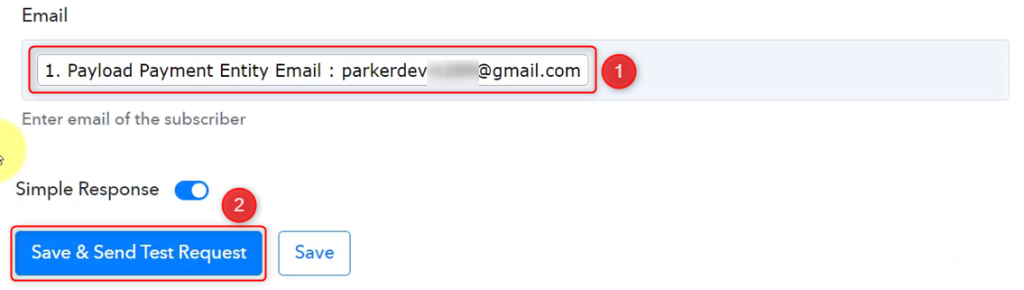
Similarly, map the Email, and click on ‘Save & Send Test Request’.

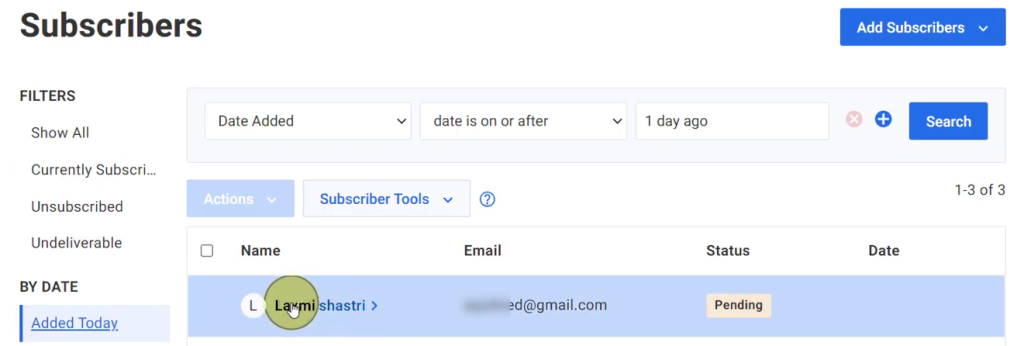
As soon as you click on Save & Send Test Request, a new subscriber will get added to your AWeber account.

Our automation is complete. We have successfully integrated Razorpay with AWeber. Each new customer who makes a successful payment on Razorpay will now be automatically added as a subscriber in AWeber.
You can copy this entire workflow by clicking this link.
Sign Up for a free Pabbly Connect account, and start automating your business
Subscribe to our Youtube Channel for more such automation
For any other queries, visit our forum